6. Добавим новую настройку для товара. Часть 1
В прошлых уроках мы создали модуль, научились подключать ему стили и очищать кэш.
Продолжим расширять функциональность модуля, добавим новое поле (настройку) для товара в панели администратора c помощью модуля.
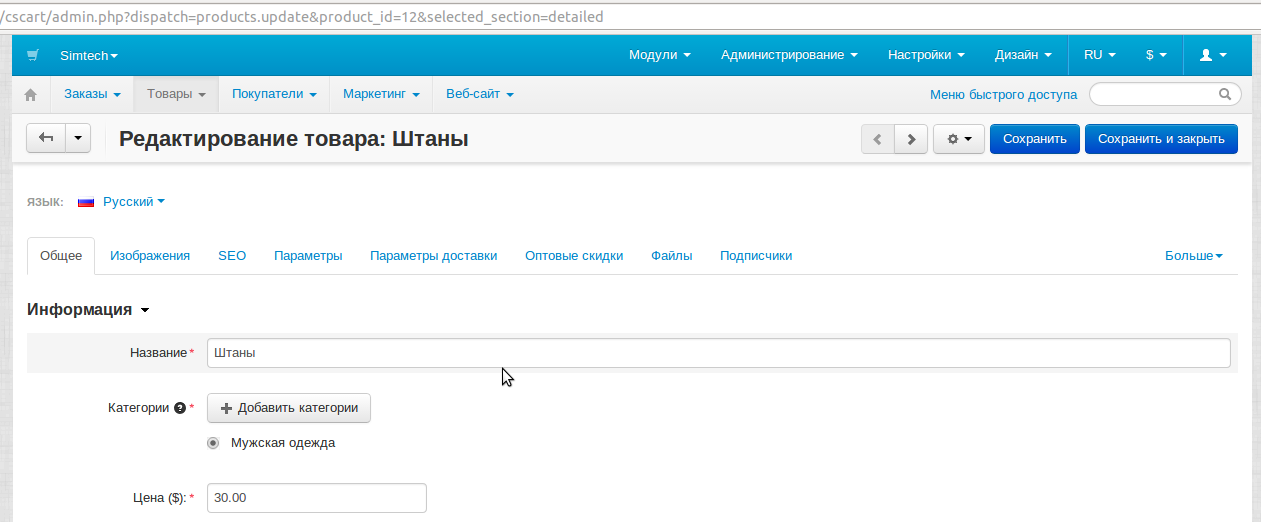
Пройдите на страницу редактирования товара в панели администратора.
Примечание
Панель администратора → Товары → Товары → Название любого товара

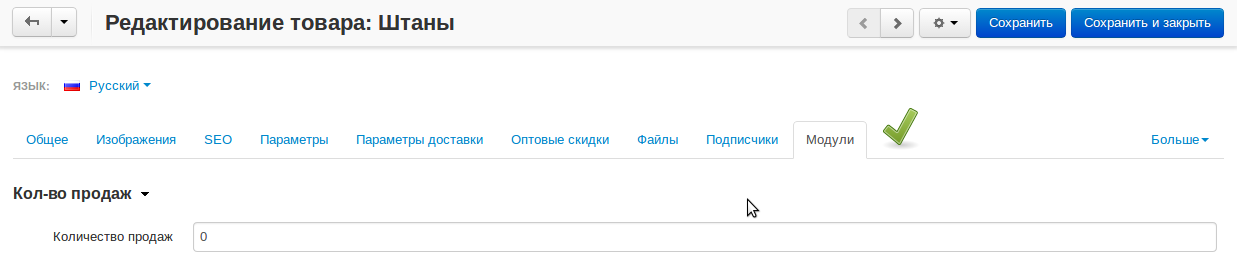
Обычно все модули добавляют настройки товаров в специальной вкладке «Модули».

Мы также добавим новую настройку в данную вкладку.
Примечание
Вы можете добавлять новые настройки в любое место шаблона, где есть хуки.
Найдём шаблон, который отображает страницу редактирования товара.
Все шаблоны панели администратора расположены в папке:
/design/backend/templates/Шаблоны страниц расположены в папке:
/design/backend/templates/viewОткройте данную папку на вашем сервере.
Что дальше?
Всё очень просто, папка
/design/backend/templates/viewразделена на подпапки по объектамproducts,categoriesи т.д. Какой нам нужен?Смотрим URL страницы в браузере.

URL:
ваш_домен/admin.php?dispatch=products.update&product_id=12Параметр
dispatch=products.updateозначает:products— папка в/design/backend/templates/viewupdate— название файла шаблона: update.tpl
Открываем папку:
/design/backend/templates/view/productsНаходим и открываем файл:
/design/backend/templates/view/products/update.tplПроверям, туда ли мы попали.
Добавим
<p>Test</p>куда нибудь в начало файла.1 2 3 4 5
{capture name="mainbox"} <p>Test</p> {capture name="tabsbox"}
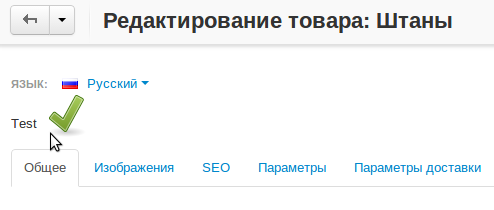
Открываем страницу редактирования товара в браузере и смотрим результат.
Слово «Test» появилось. Отлично!

Таким образом найден шаблон отображающий страницу в панели администратора. По этому принципу вы можете найти и изучить шаблоны других страниц.
Идём дальше. Изучим шаблон.
