Социальные сети¶
Вы узнаете:
Авторизация через социальные сети¶
Модуль CS-Cart “Вход через соцсети” позволяет покупателям авторизоваться с помощью социальных сетей и почтовых сервисов (ВКонтакте, Яндекс, Mail.ru, Одноклассники и др.).
Модуль использует библиотеку с открытым исходным кодом — HybridAuth . HybridAuth популярна, активно развивается и имеет множество провайдеров.
Вход через соцсети¶

Описание¶
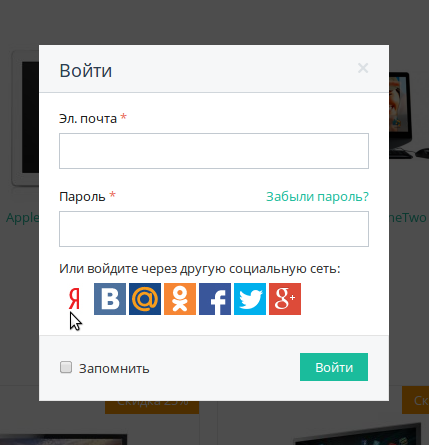
Модуль «Вход через соцсети» позволяет покупателям авторизоваться в вашем интернет-магазине с помощью:
- Яндекс
- Вконтакте
- Одноклассники
- Mail.ru
- OpenID
- и других сервисов и социальных сетей.
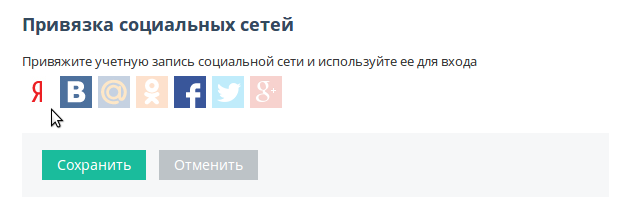
Покупатель может привязать сразу несколько социальных сетей к одному аккаунту.

Подсказка
Помимо прочих способов интеграции с различными сервисами и социальными сетями, можно встроить свой магазин на страницу Facebook.
Настройка модуля¶
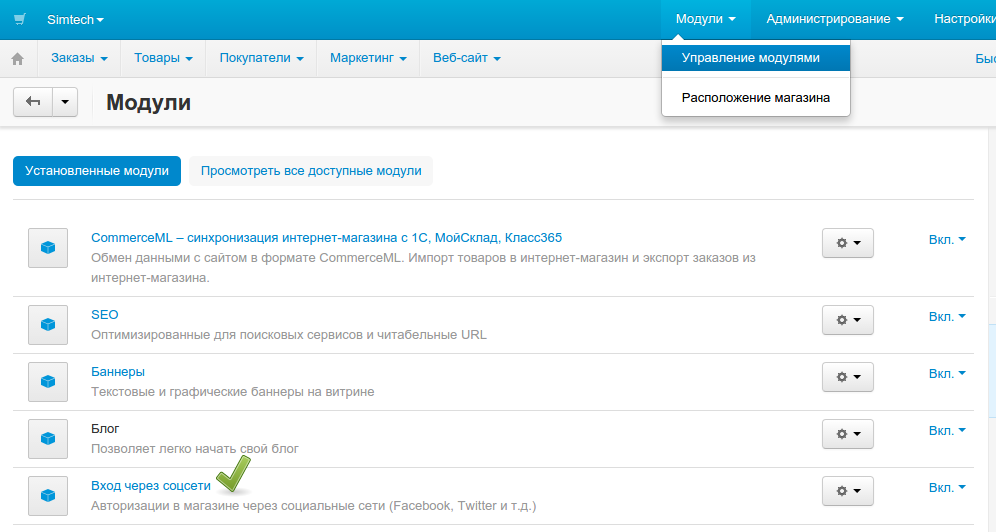
Установите модуль «Вход через соцсети» в панели администратора

Откройте настройки модуля, кликнув по названию.


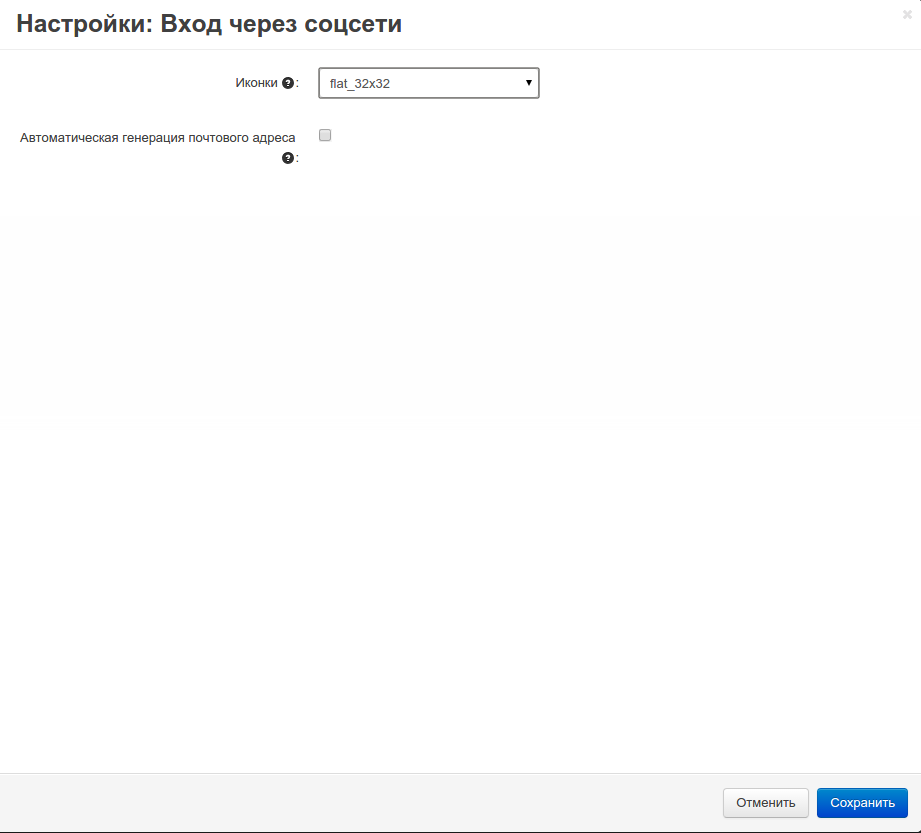
Доступные настройки:
Иконки Выберите размер иконок социальных сетей. Доступные размеры:
- 24х24px
- 32х32px
- 64х64px
Примечание
Вы можете изменить или создать свои иконки, в том числе собственного размера. Иконки расположены в папке:
/design/themes/[название_темы]/media/images/addons/hybrid_auth/icons/Просто создайте свою папку или измените существующую. Иконки будут автоматически доступны.
Автогенерация электронной почты Некоторые социальные сети и сервисы не предоставляют email покупателя. В данной ситуации возможно два варианта:
- Покупателю будет предложено ввести адрес электронной почты, перед авторизацией.
- Покупатель будет сразу авторизован, email будет сгенерирован автоматически
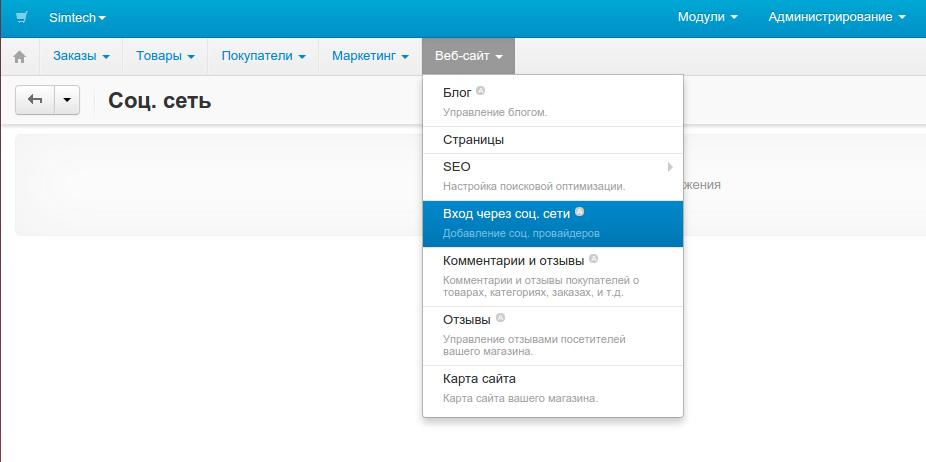
Создайте необходимых провайдеров на специальной странице Веб сайт → Вход через соцсети.

Создайте нового провайдера (сервис) с помощью кнопки +.

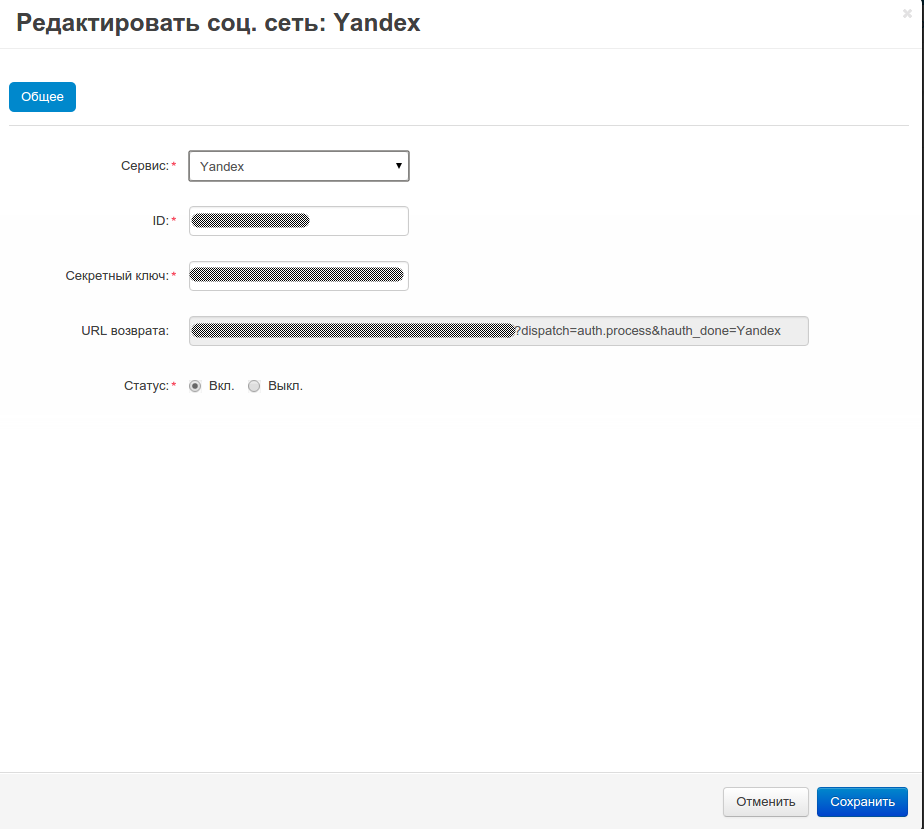
Нажмите на название сервиса, чтобы выполнить настройку.


Для каждого провайдера (сервиса) необходимо получить API ключи. Как получить API ключи, читайте в следующем разделе.
Получить ключи API социальных провайдеров¶
Yandex¶
Авторизуйтесь на сайте www.yandex.ru
Пройдите на страницу API OAuth-авторизация: tech.yandex.ru/oauth

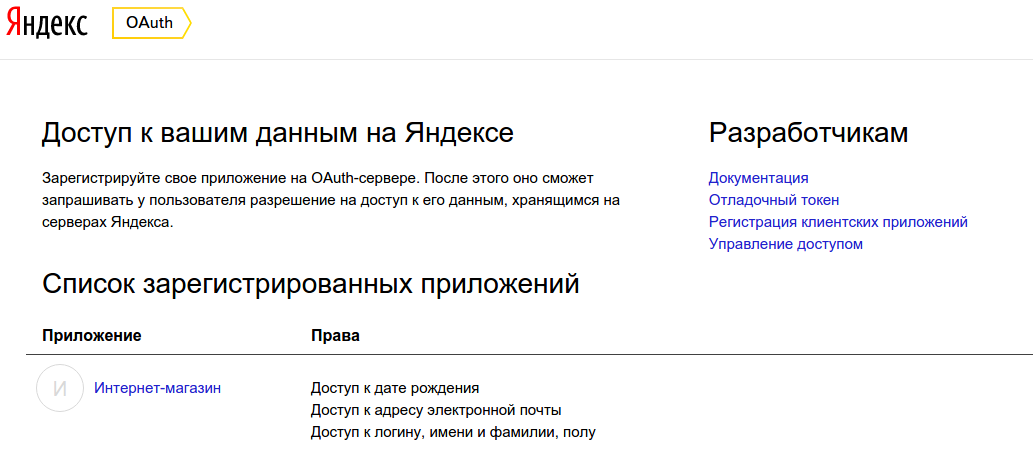
Зарегистрируйте новое приложение на OAuth-сервере Яндекса.

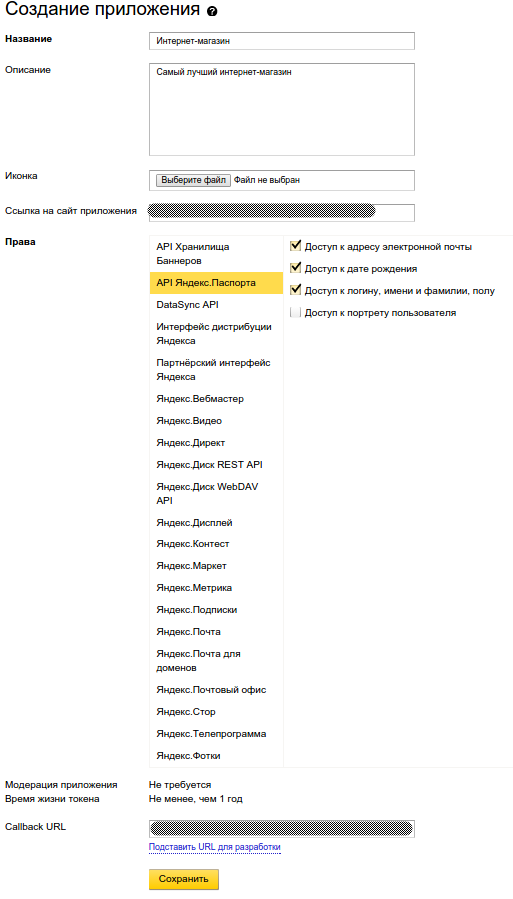
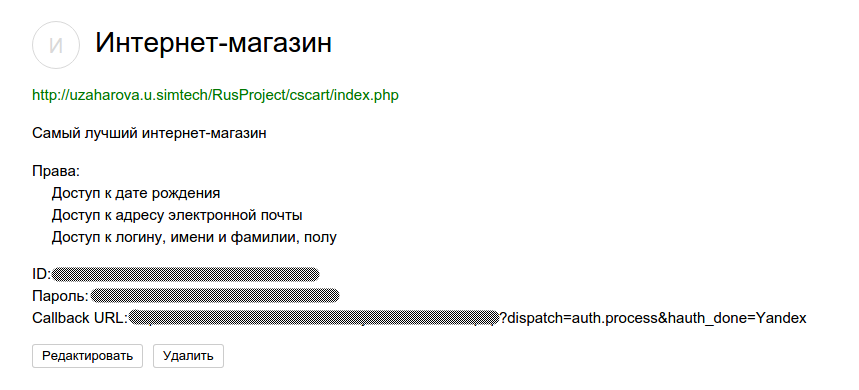
Выполните настройку нового приложения.
Название Будет отображаться в окне авторизации пользователя на вашем сайте. Описание На ваше усмотрение Права Яндекс.Логин
- Адрес электронной почты
- Дата рождения
- Имя пользователя, ФИО, пол
Ссылка на иконку URL логотипа Ссылка на приложение URL интернет-магазина Callback URI http://ваш_домен/index.php?dispatch=auth.process&hauth_done=YandexСоздать!

Будет создано приложение и вам будут доступные данные:
- Id приложения
- Пароль приложения

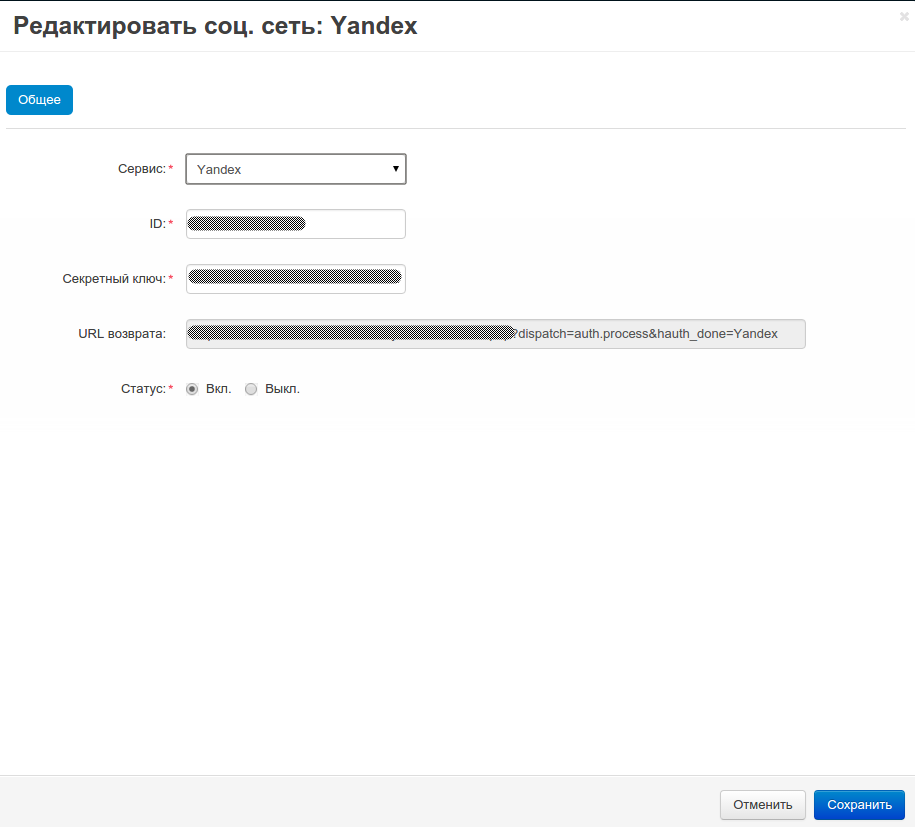
Пройдите в панель администратора интернет-магазина и добавьте нового провайдера «Yandex». Используйте данные созданного приложения.



Всё!
Созданные вами приложения доступны на специальной странице: https://oauth.yandex.ru/client/my

Google¶
Примечание
Из-за закрытия Google+ API вам понадобится как минимум CS-Cart или Multi-Vendor 4.9.2 SP4. В этих версиях реализован вход на сайт через Gmail без Google+ API.
Создайте проект в Google API Console.
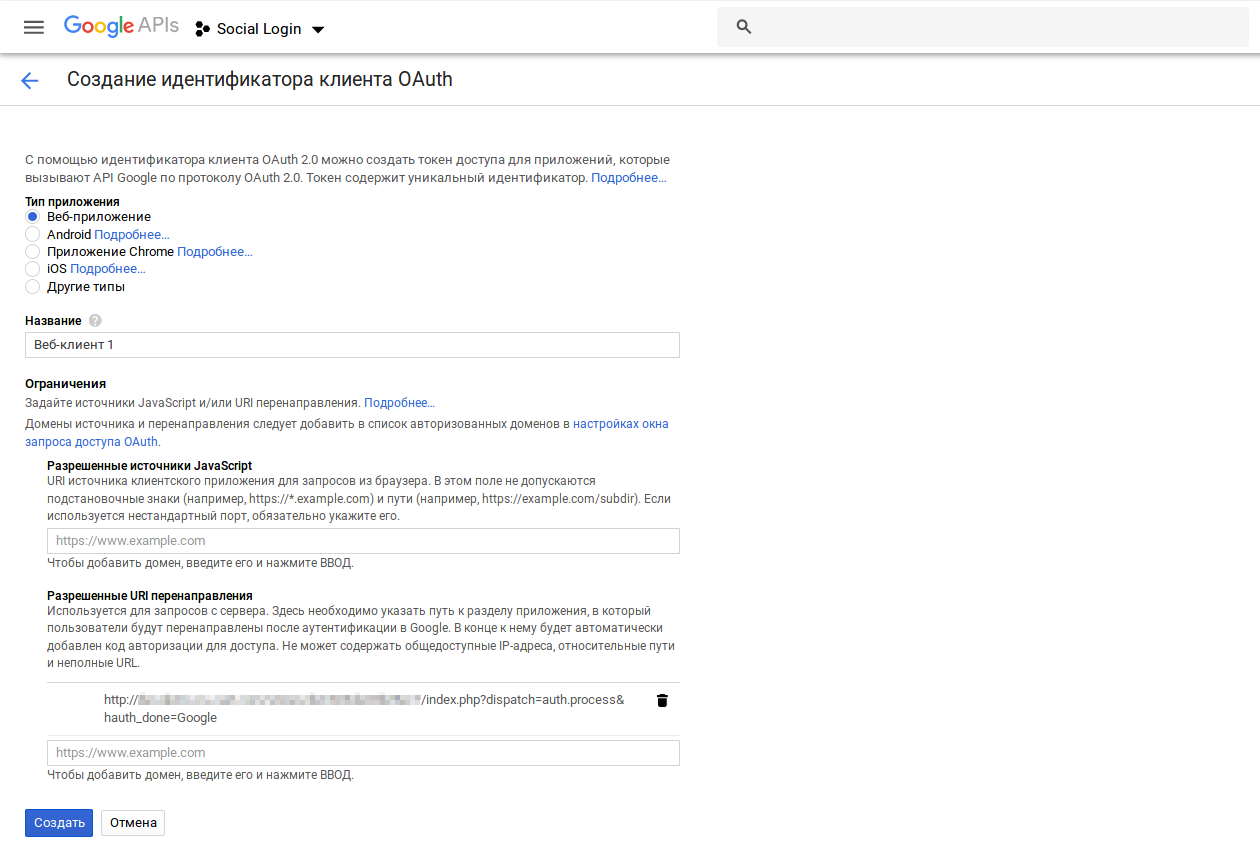
Перейдите на страницу Учётные данные и создайте Идентификатор клиента OAuth для веб-приложения.
Важно
На этом шаге скопируйте ссылку из настроек провайдера Google на стороне CS-Cart и вставьте её как Разрешённый URI перенаправления на стороне Google.

После создания учётных данных вы увидите Идентификатор клиента и Секрет клиента. Скопируйте их в настройки провайдера Google на стороне CS-Cart и сохраните изменения. После этого покупатели смогут зарегистрироваться и войти в магазин через свои учётные записи Gmail.
ВКонтакте¶
Примечание
На стороне Вконтакте произошли изменения. Поэтому авторизация через эту социальную сеть теперь доступна только в CS-Cart 4.10.2 и более новых версиях. Если вы используете старую версию, рекомендуем обновиться – в новых версиях есть другие улучшения и исправления. Если с обновлением возникли сложности, обращайтесь в службу технической поддержки CS-Cart.
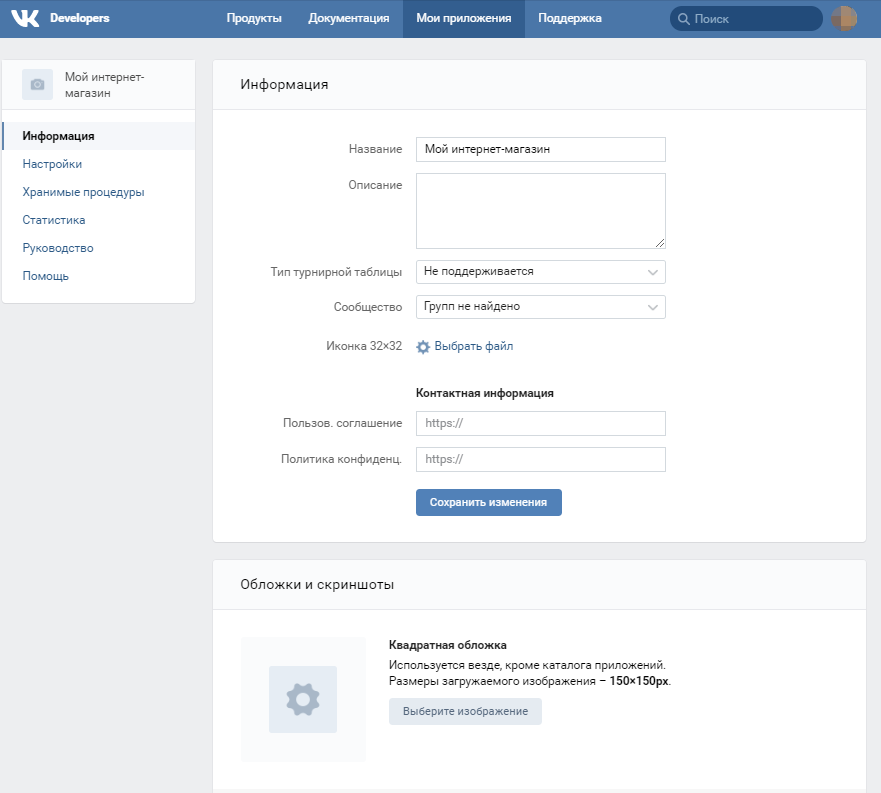
Создайте новое приложение Вконтакте.
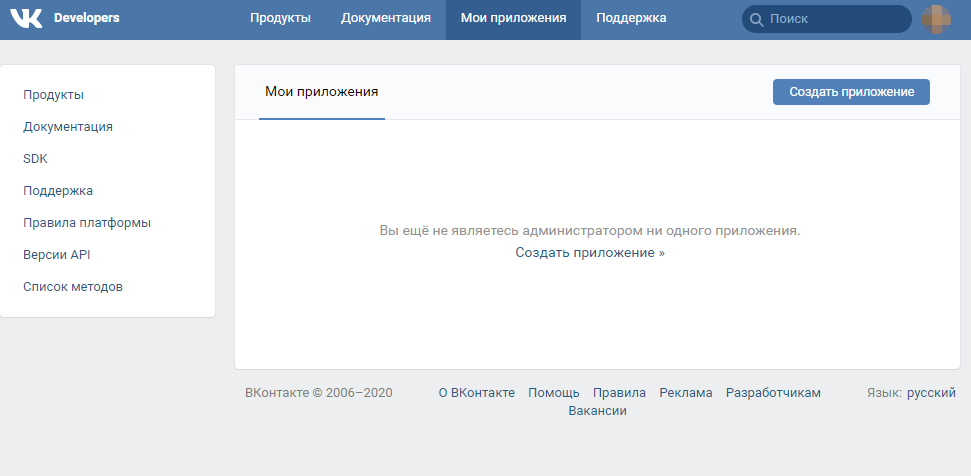
Откройте сайт Вконтакте для разработчиков и перейдите на вкладку Мои приложения.
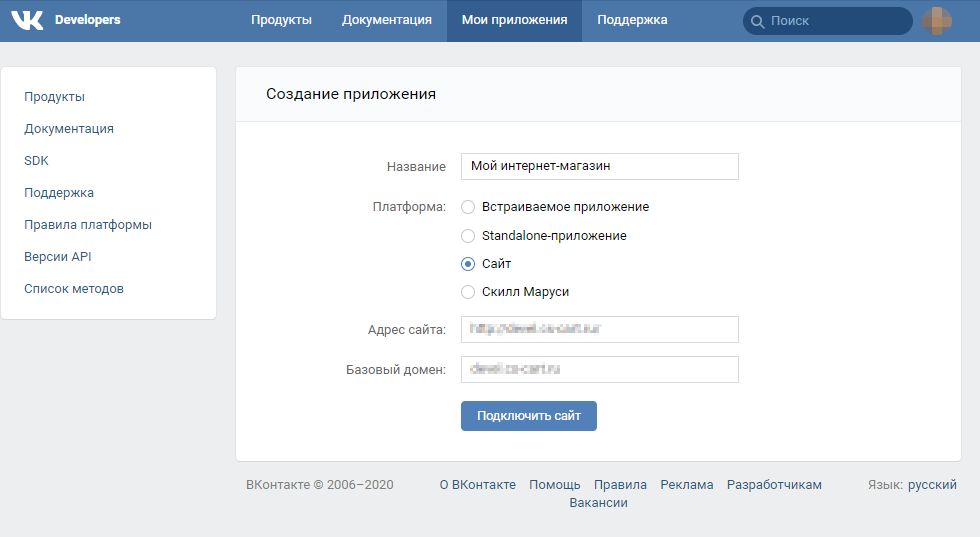
Нажмите Создать приложение.

Необходимые настройки:
Название Ваш интернет-магазин Тип Веб-сайт Адрес сайта http://ваш_домен/Базовый домен http://ваш_домен/
Нажмите кнопку Подключить сайт. Ваше приложение будет создано.

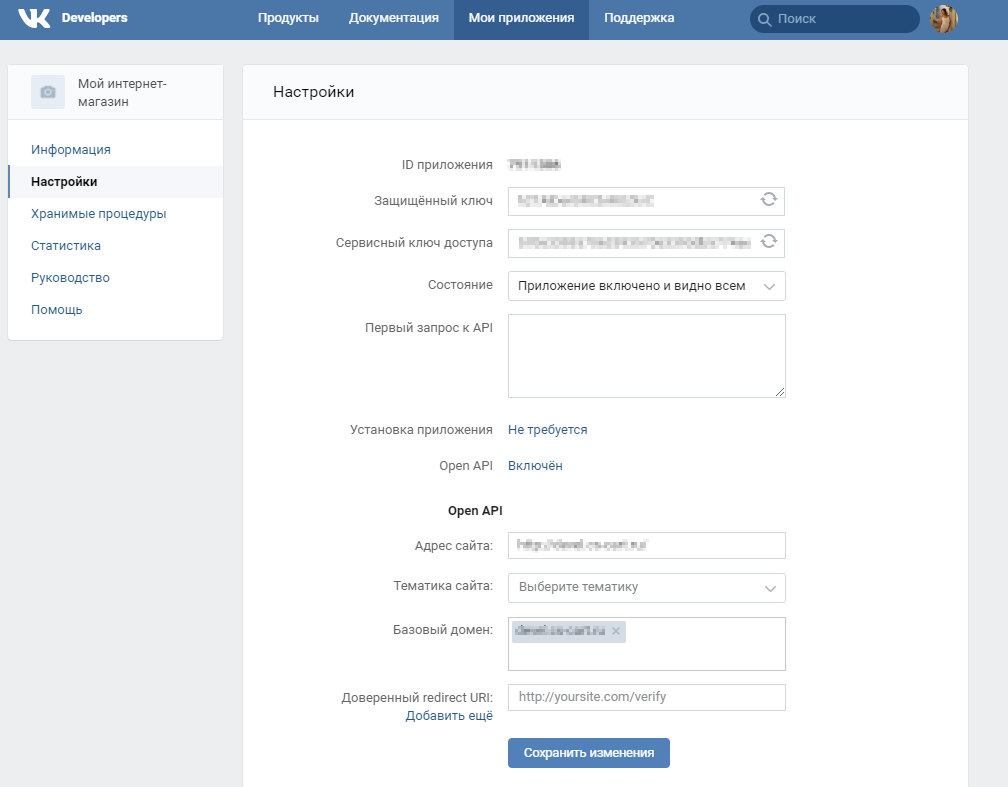
Откройте вкладку Настройки и получите настройки для модуля:
- ID приложения;
- Защищённый ключ.

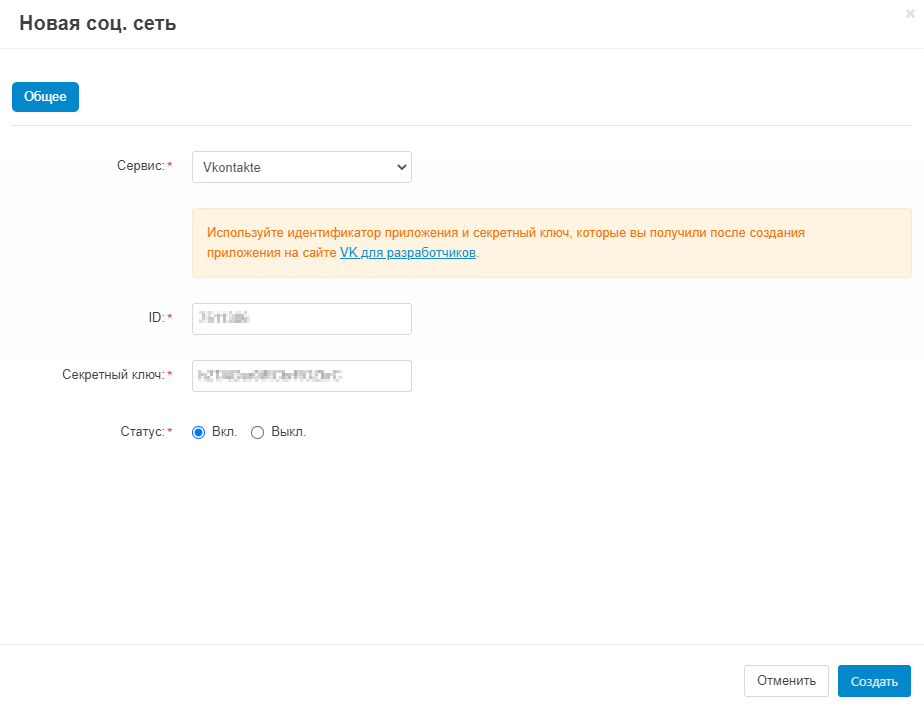
Перейдите на страницу Веб-сайт → Вход через соц.сети. Добавьте провайдера и выберите ему сервис Vkontakte.

Успех!
Facebook¶
Зарегистрируйтесь на портале Facebook for Developers.
Зайдите в раздел Мои приложения и добавьте новое приложение. Используйте для приложения такое же название, как у вашего магазина — покупатели увидят название приложения, когда попытаются войти в учётную запись в магазине через Facebook. Поэтому название магазина там будет смотреться естественно.
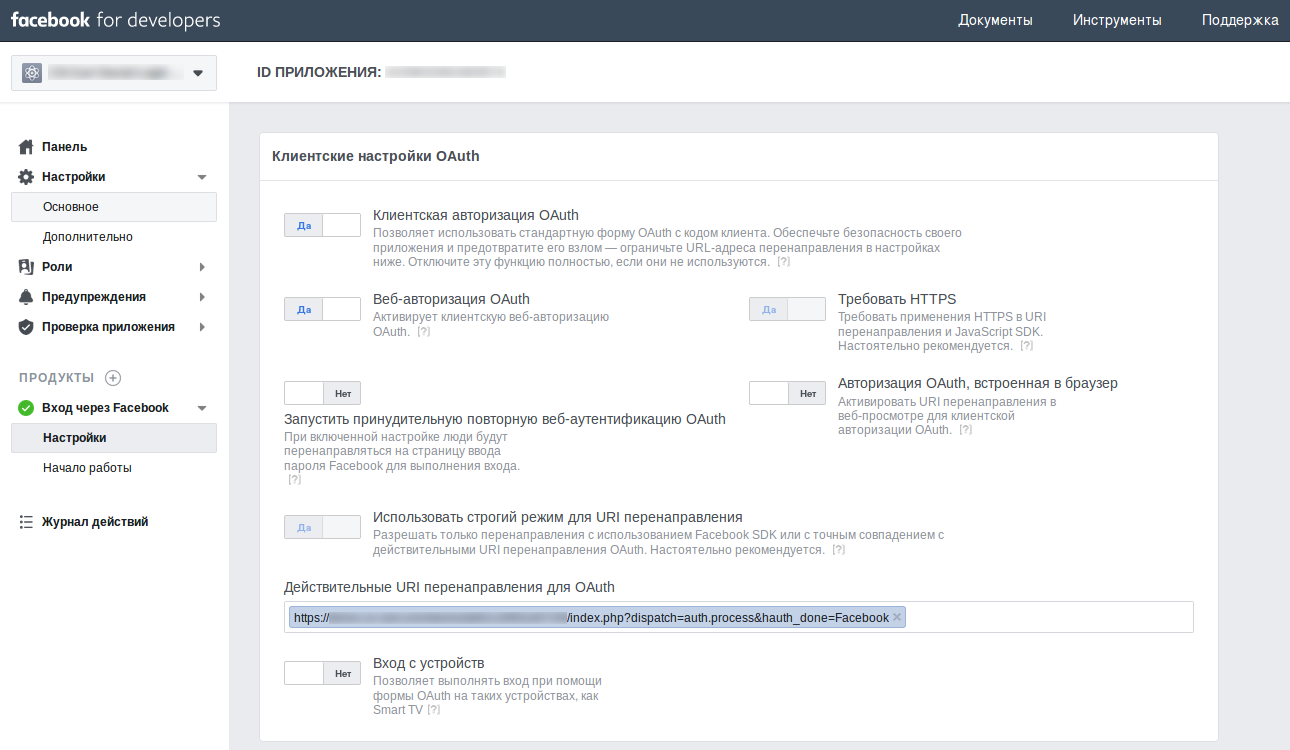
Найдите и добавьте в своё прилжение продукт Вход через Facebook. Предложение его настроить может появиться при создании приложения или на главной панели; ещё вы можете воспользоваться для этого разделом Продукты.
Откройте настройки продукта Вход через Facebook. Там нужно будет заполнить значение настройки Действительные URI перенаправления для OAuth — скопируйте это значение из настроек провайдера Facebook в панели администратора CS-Cart, а затем сохраните свои изменения на стороне Facebook.
Перейдите в основные настройки вашего приложения на Facebook. Скопируйте Идентификатор приложения и Секрет приложения и вставьте их в соответствующие поля провайдера Facebook в CS-Cart. Сохраните свои изменения на стороне CS-Cart.
Важно
На этом этапе в магазин уже можно войти через вашу учётную запись Facebook. Но приложение всё ещё в разработке, поэтому покупатели пока ещё не могут войти в учётные записи через Facebook.
Чтобы покупатели могли войти через Facebook, переведите его в рабочий режим на стороне Facebook. Для этого от вас могут потребоваться дополнительные действия (например, добавить ссылку на политику конфиденциальности).

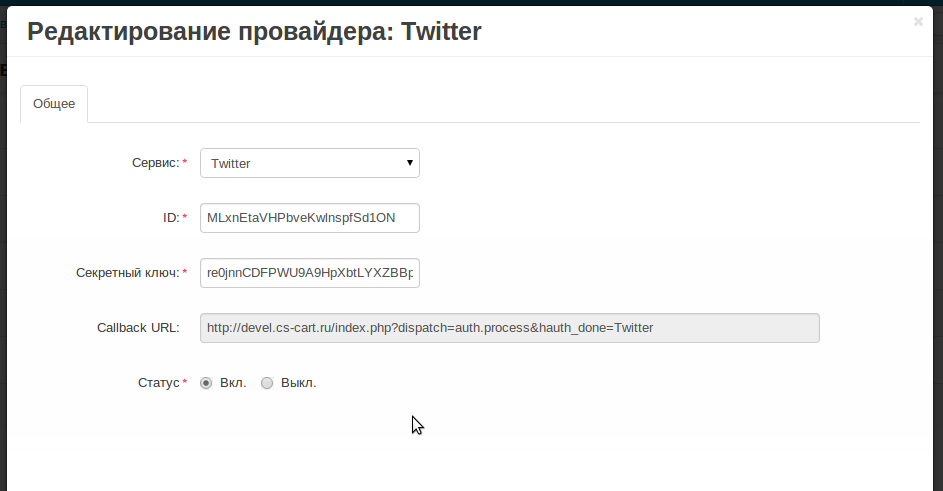
Twitter¶
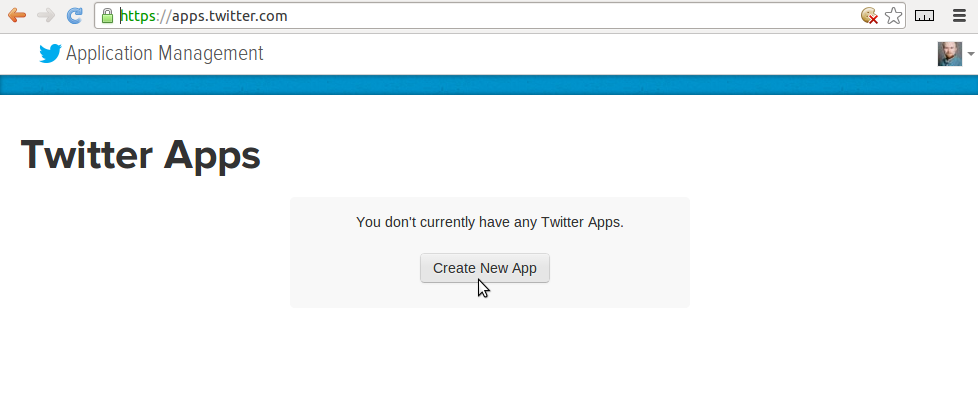
Пройдите на страницу: https://apps.twitter.com/
Нажмите «Create New Apps».

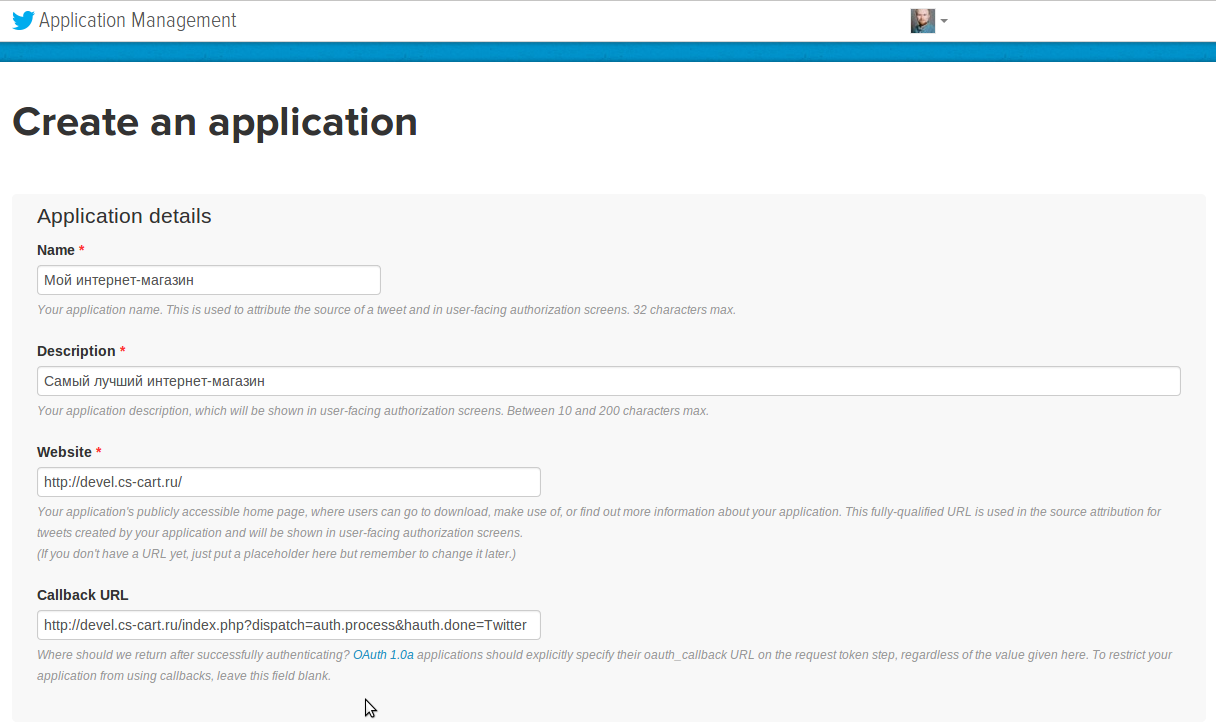
Выполните первоначальную настройку приложения:
Name Название Description Описание Website URL Callback URL http://ваш_домен/index.php?dispatch=auth.process&hauth_done=TwitterYes, I agree Соглашаемся с условиями. 
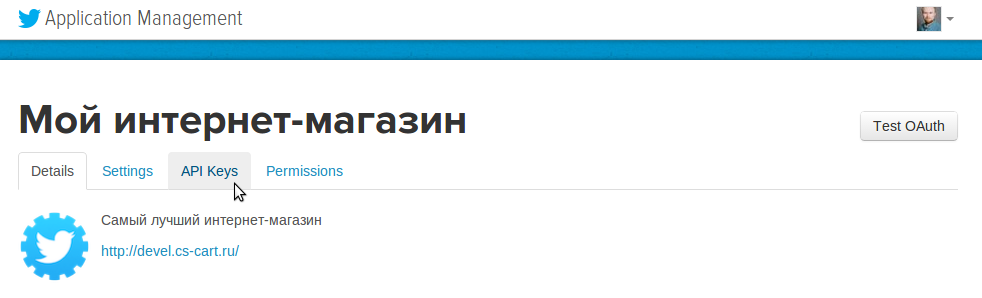
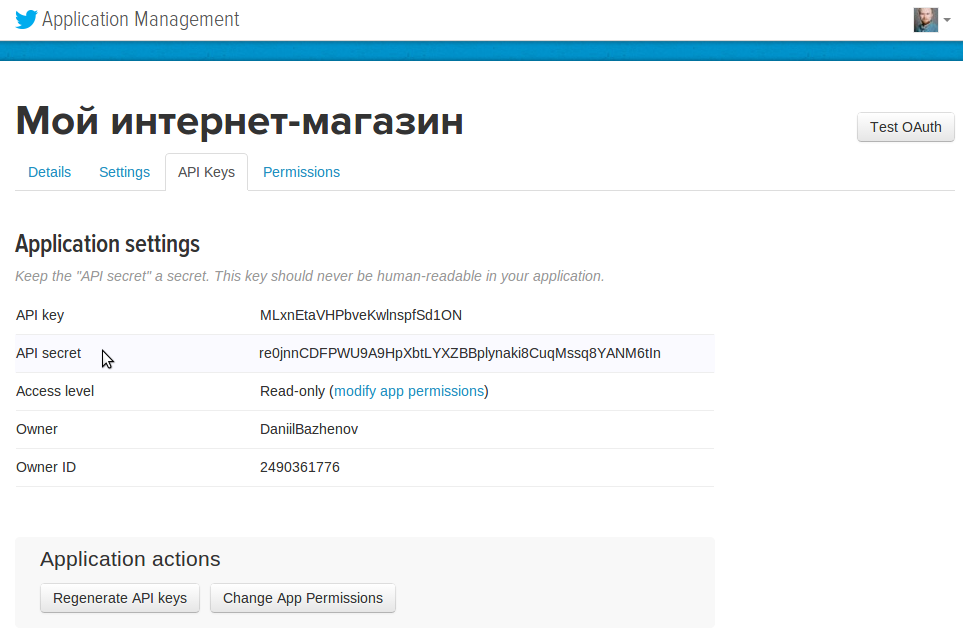
Вам будет создано приложение. Переходите в раздел «API Keys», где будут доступны:
- API key — ID
- API secret — Секретный ключ


Создайте нового провайдера для сервиса «Twitter» в панели администратора.

Готово!
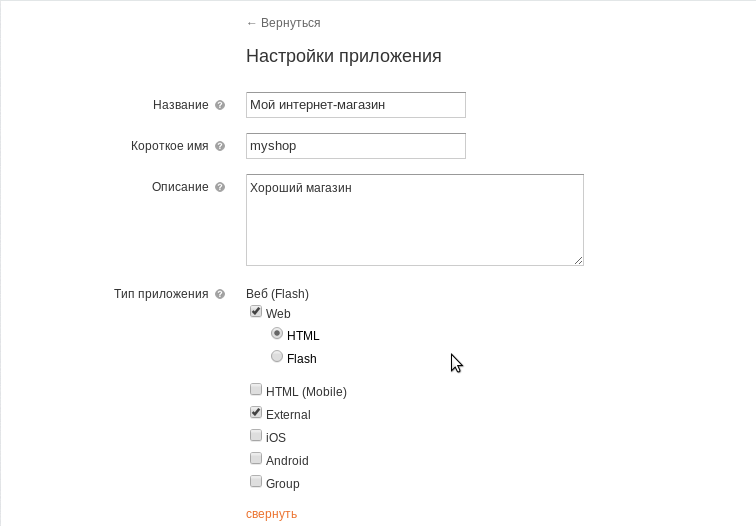
Одноклассники¶
Получите права разработчика на странице: http://www.odnoklassniki.ru/devaccess
Заполните необходимые настройки для нового приложения.

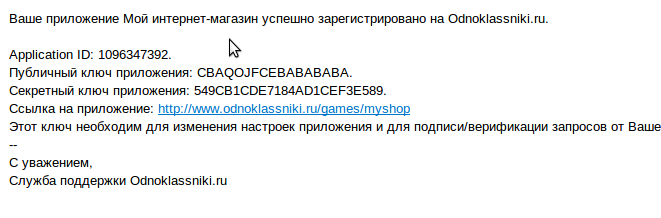
API-ключи будут отправлены на вашу электронную почту.


Создайте нового провайдера используя полученные ключи.

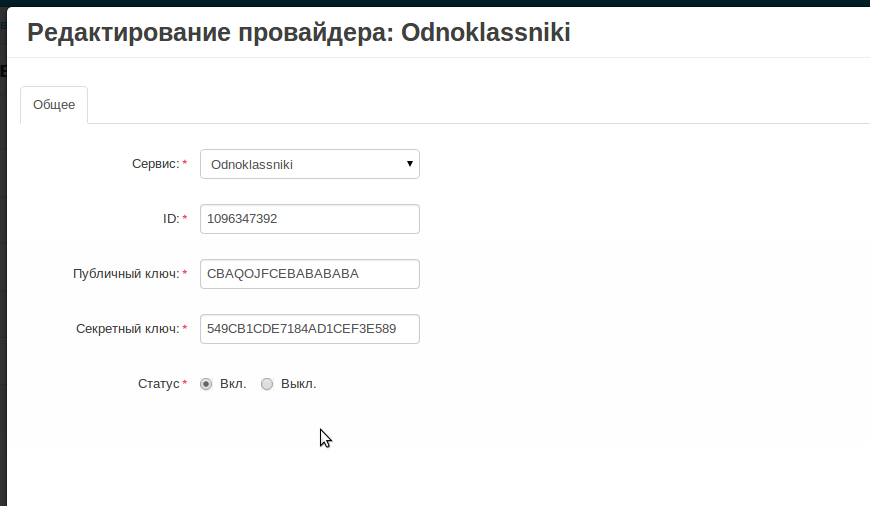
Mail.ru¶
Пройдите в сервис «Сайты» от api.mail.ru: http://api.mail.ru/sites/

Нажмите «Подключить сайт» и соглашайтесь с условиями.
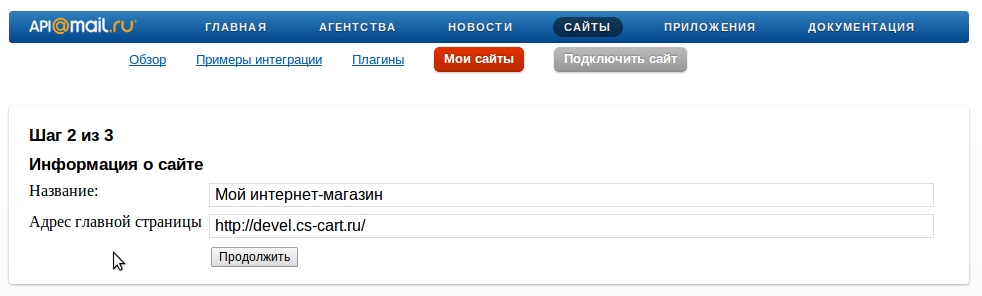
Заполните настройки на втором шаге регистрации:
- Название
- Адрес главной страницы

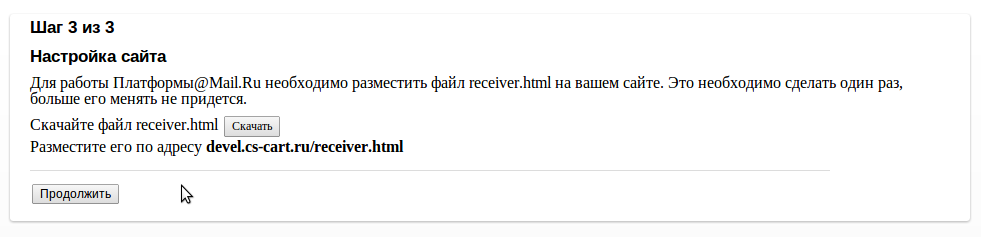
Во избежание возможных ошибок, скачайте и разместите файл receiver.html в основном каталоге интернет-магазина, как это предложено mail.ru.

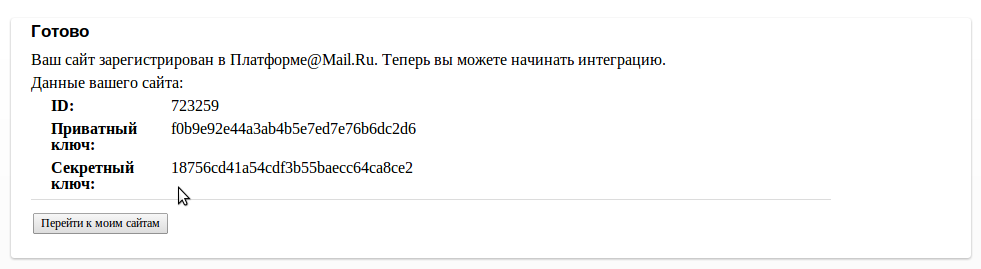
Сайт будет добавлен, и вы получите все необходимые ключи:
- ID
- Приватный ключ
- Секретный ключ

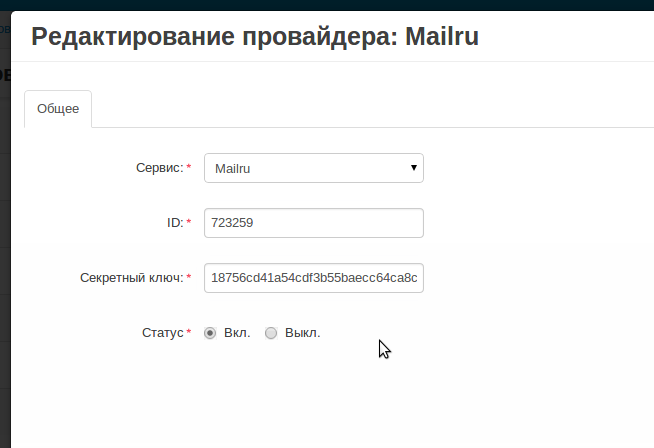
Пройдите в панель администратора и создайте нового провайдера с помощью модуля «Social Login».

Финиш!
