8. Добавим новую настройку для товара. Часть 3¶
В прошлом уроке мы нашли хук, для добавления новой настройки с помощью модуля.
Будем расширять «Мой первый модуль» созданный в первом уроке.
Подключимся к хуку: {hook name="products:detailed_content"}
Откройте папку:
/design/backend/templates/addons/first_addonПройдите в папку
/design/backend/templates/addons/first_addon/hooks/Создайте в ней папку products .
— Почему products
— Потому что хук так называется, {hook name=” products :detailed_content”} .
Пройдите в папку
/design/backend/templates/addons/first_addon/hooks/productsСоздайте новый файл detailed_content.pre.tpl.
— Почему такое название?
— Это подсказывает нам хук, {hook name=”products: detailed_content “} .
— Почему добавляем .pre в конце?
— Всё просто, в зависимости от приставки (.pre, .post, .override), ваше расширение для хука будет подключаться:
- detailed_content.pre.tpl — подключится перед хуком
- detailed_content.post.tpl — отработает после хука
- detailed_content.override.tpl — перезапишет весь код внутри тега хука
{hook}{/hook}
Откройте файл:
/design/backend/templates/addons/first_addon/hooks/products/detailed_content.pre.tplВставьте тестовый код.
1
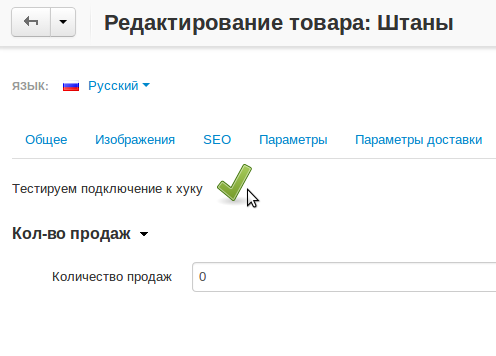
<p>Тестируем подключение к хуку</p>Удалите все старые
<p>Test</p>.Пройдите во вкладку «Модули» страницы редактирования товара и проверьте результат.

Примечание
Ничего не появилось?
- Очистите кэш
- Проверьте включен ли модуль «Мой первый модуль»
- Проверьте правильность названий папки и файла подключения к хуку.
Отлично, теперь вы сможете с помощью модуля вставить любой код в любое место сайта.
Однако нам нужно добавить новую настройку товару.
Идём дальше.
