9. Добавим новую настройку для товара. Часть 4¶
Мы подключились к хуку и вывели тестовую фразу.
Заменим тестовую фразу на новую настройку для товара.
Что будем делать? Добавим новое текстовое поле.
Самое главное правило по модификации шаблонов в панели администратора — не придумывай. Все необходимые примеры, элементы, поля, настройки и шаблоны уже готовы. Нужно просто скопировать и изменить под вашу задачу.
Для примера, мы добавим простое текстовое поле “Код от видео”.
Найдём похожую настройку в шаблонах.
Шаблон редактирования товара имеет много примеров текстовых полей. Например «Название». Возьмём его и переделаем под себя.
Откройте файл:
/design/backend/templates/views/products/update.tplи найдите участок отвечающий за поле “Название товара”:
1 2 3 4 5 6 7
<div class="control-group {$no_hide_input_if_shared_product}"> <label for="product_description_product" class="control-label cm-required">{__("name")}</label> <div class="controls"> <input class="input-large" form="form" type="text" name="product_data[product]" id="product_description_product" size="55" value="{$product_data.product}" /> {include file="buttons/update_for_all.tpl" display=$show_update_for_all object_id='product' name="update_all_vendors[product]"} </div> </div>
Перенесите данный код, в файл вашего модуля, который подключается к хуку:
/design/backend/templates/addons/first_addon/hooks/products/detailed_content.pre.tplПроверяем в панели администратора:

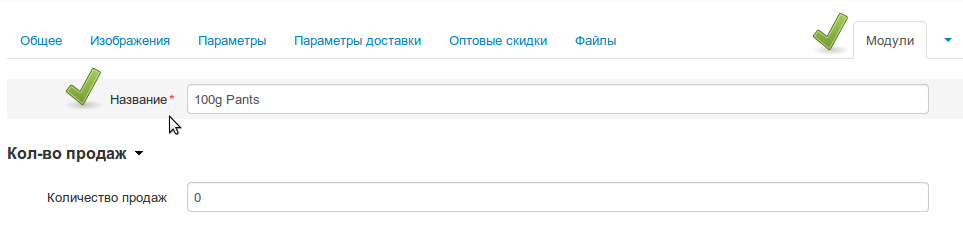
Во вкладке «Модули» страницы редактирования товара должно появится поле «Название», которое является копией основного «Названия».
Изменим код под нашу настройку, а также уберём лишнее. В результате получим:
1 2 3 4 5 6
<div class="control-group"> <label for="product_video" class="control-label">{__("first_addon.video")}</label> <div class="controls"> <input class="input-large" form="form" type="text" name="product_data[video]" id="product_video" size="55" value="{$product_data.video}" /> </div> </div>
Рассмотрим построчно что было сделано и зачем.
Строка 1.
Было <div class="control-group {$no_hide_input_if_shared_product}">
Стало <div class="control-group">
Комментарий Убрали лишнюю переменную, она не важна и применяется только в случае использования нескольких витрин. Строка 2.
Было <label for="product_description_product" class="control-label cm-required">{__("name")}</label>
Стало <label for="product_video" class="control-label">{__("first_addon.video")}</label>
Комментарий - Изменили
label. - Убрали
cm-required— данный класс делает поле обязательным для заполнения. - Изменили языковую переменную. Языковые переменные позволяют задавать название для разных языков.
Строка 4.
Было <input class="input-large" form="form" type="text" name="product_data[product]" id="product_description_product" size="55" value="{$product_data.product}" />
Стало <input class="input-large" form="form" type="text" name="product_data[video]" id="product_video" size="55" value="{$product_data.video}" />
Комментарий - Изменили
idна равное значениюforуlabel. - Изменили значение
name. - Изменили значение
value.
Строка 5.
Было {include file="buttons/update_for_all.tpl" display=$show_update_for_all object_id='product' name="update_all_vendors[product]"}
Комментарий Удалим строку.
Данный код необходим, если у Вас несколько витрин, тогда будет кнопка для применения настройки на все витрины.
- Изменили
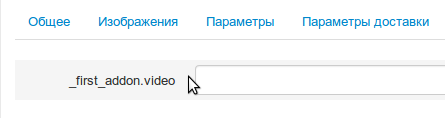
Проверим результат в панели администратора:

Это то, что вы должны увидеть в результате.
Что за странный
_first_addon.video?Так выглядит языковая переменная, если у неё нет значения в CS-Cart.
Примечание
Языковые переменные позволяют задавать названия (значения) одних и тех же элементов для разных языков.
В следующем уроке, мы добавим значение для новой языковой переменной с помощью модуля.
