Какие изображения использовать в интернет-магазине?¶
Не существует строгих ограничений по типу и размеру загружаемых изображений. Однако есть несколько рекомендаций для более корректного отображения контента и быстрой загрузки страницы.
Большие изображения занимают на сервере много места, что потенциально увеличивает плату за хостинг. Кроме того, когда из-за больших изображений сайт долго грузится, пользователь может не дождаться полной загрузки и уйти.
Рекомендуемый размер загружаемых изображений от 300x300 до 600x600 пикселей в зависимости от того, где применяется изображение. Максимальная высота или ширина изображения не должны превышать 3 000 пикселей. Общая рекомендация по весу файла — не более 1-2 Мб, в противном случае могут возникнуть проблемы с изменением размера изображения при работе в панели администратора.
Используйте изображения, оптимизированные для Интернета. На маркетплейсе CS-Cart доступно множество модулей, которые оптимизируют изображения за вас. Если вы пользуетесь облачным хостингом от CS-Cart, то оптимизировать изображения можно в личном кабинете хостинга.
Не обязательно экспериментировать с изображениями в своём интернет-магазине — всегда можно воспользоваться бесплатной онлайн демо-версией магазина CS-Cart.
Как получить изображение необходимого размера?¶
Существует множество онлайн-инструментов для редактирования изображений. Вот некоторые из них:
Вы также можете воспользоваться офлайновыми редакторами, например Adobe Photoshop или GIMP. В Photoshop можно оптимизировать несколько изображений сразу через команду Файл → Сохранить для Web.
Если вы хотите изменить размер детальных изображений товаров во время их загрузки, то вам может пригодиться бесплатный модуль “Размер Детальных Изображений”.
Как изменить размер изображений на витрине?¶
В CS-Cart изображения не отображаются как есть. После загрузки в интернет-магазин фотографии товаров уменьшаются в размере и из них автоматически генерируются иконки. В меню Настройки → Иконки вы можете задавать желаемый размер изображений на разных страницах (каталог, корзина, карточка товара и т. д.).
Важно
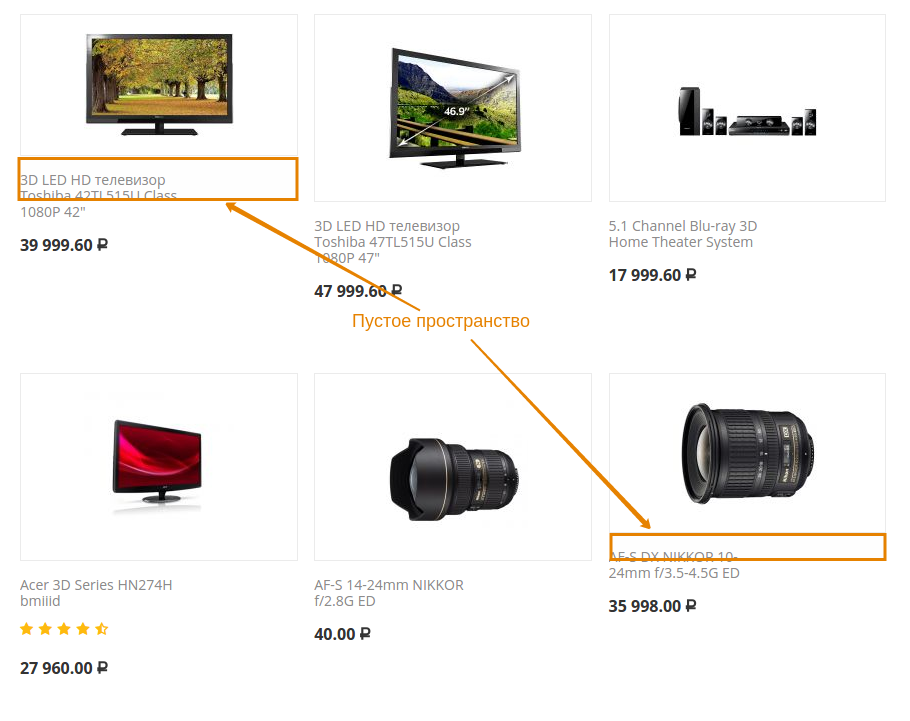
Мы рекомендуем указывать только один из размеров (ширину или высоту) для каждого типа иконок, иначе иконки станут неоднородными, и на витрине сетка товаров будет неровной.

Как выбрать формат?¶
В платформе поддерживаются четыре распространенных формата файлов, которые используются для публикации изображений в Интернете: JPEG, GIF, PNG и WebP. Каждый из них по-разному влияет на изображение.
- Формат JPEG (.jpg). Наиболее распространенный для изображений в Интернете формат. Изображения JPEG можно сильно сжимать без потери качества.
- Формат GIF (.gif). Изображения этого формата имеют более низкое качество по сравнению с JPEG. Формат применяется для иконок, пиктограмм и декоративных изображений. GIF-файлы также поддерживают анимацию.
- Формат PNG (.png). Это альтернатива JPEG и GIF-файлам. PNG поддерживает намного больше цветов, чем GIF. PNG-файлы не теряют своего качества при повторном сохранении, в отличие от JPEG. Однако объём PNG-файла может быть значительно больше файла JPEG.
- WebP (.webp) — это формат растровой графики, разработанный Google в качестве замены форматов JPEG, PNG и GIF. Чтобы отображать изображения в формате WebP, убедитесь, что PHP настроен правильно и поддерживает WebP через библиотеки графики GD или Imagick.
Вот несколько советов, которые следует помнить при выборе типа файла:
- В большинстве случаев JPEG — оптимальный формат изображений для интернет-магазина.
- Никогда не используйте GIF для больших изображений, т.к. это сильно увеличит размер файла.
- При работе с форматом PNG, будьте осторожны: размер полноцветного изображения формата PNG-24 в три раза больше, чем PNG-8.
- Для сжатия файлов формата PNG может пригодиться сервис Tinypng. Для других форматов можно воспользоваться Image Optimizer.
Какие есть альтернативы привычным форматам?¶
Сейчас для оптимизации сайтов Google рекомендует использовать форматы WebP, JPEG 2000, JPEG XR.
Данные форматы не являются полной заменой JPEG или PNG, так как не все браузеры их поддерживают. Для других браузеров всегда придётся хранить резервные копии изображений в привычных форматах.
На маркетплейсе CS-Cart есть модули, которые конвертируют изображения в форматы WebP и JPEG 2000.
Какую графическую библиотеку использовать на сервере?¶
У вас на сервере могут быть разные графические библиотеки: Imagick, GD. Последняя доступнее и есть на всех хостингах. Но мы рекомендуем использовать Imagick, так как производительность и качество изображений после обработки у Imagick лучше.
Какого размера должно быть изображение логотипа?¶
Выбор размера логотипа всегда индивидуален, однако не стоит загружать слишком большие изображения. Например, в демо версии магазина CS-Cart размер логотипа 176х34 пикселя. Размер логотипа на витрине ограничен шириной блока, в котором он находится.
Логотип также отображается в письмах. По умолчанию размер логотипа в письмах не ограничен, поэтому лучше использовать изображение подходящего размера. Но при необходимости вы можете ограничить максимальный размер логотипа в письмах. Для этого на странице Администрирование → Уведомления → Сниппеты → Header замените эту часть кода:
<img src="{{logos.mail.image.image_path}}" alt="{{ company_data.company_name }}" width="{{logos.mail.image.image_x}}" height="{{logos.mail.image.image_y}}" />
на:
<img src="{{logos.mail.image.image_path}}" alt="{{ company_data.company_name }}" style="max-width: 300px; max-height: 300px;" />
Тогда максимальный размер логотипа в письме будет 300х300 пикселей.
