Файлы медиа¶
Начиная с версии CS-Cart 4.0 иконки используются через подключаемые файлы шрифтов. Это сделано для повышения гибкости, например теперь легко можно изменить цвет иконки и размер.
Файлы шрифтов лежат в директории: ../design/themes/basic/media
Подключаются они через файл: ../design/themes/basic/css/glyphs.css
Для поддержки IE 7 используется ../js/tygh/lte-ie7.js (на данный момент отказались от поддержки IE7, поэтому этот файл не подключаем).
Чтобы использовать какую-то иконку, необходимо создать html элемент, например <i class="icon-user"></i> с классом соответствующей иконки.
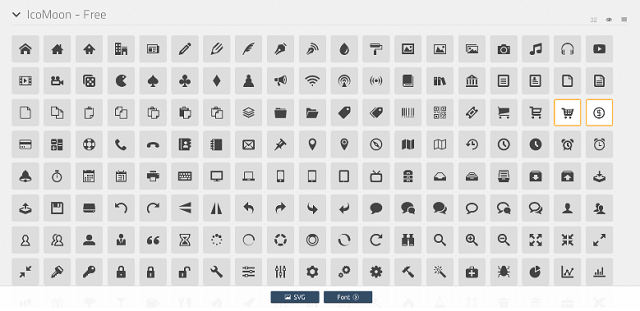
Все описанные выше файлы генерируются через сервис http://icomoon.io/app/, здесь же легко можно посмотреть список всех иконок с названиями классов. Для этого регистрируемся (бесплатно), находим в карте файл ../design/themes/basic/media/fonts/glyphs.dev.svg (в dev файле хранятся названия классов для иконок) и просто перетаскиваем его в браузер с открытым приложением.
Далее можно изменить набор иконок, загрузить какие-то свои в формате SVG и добавить их в набор.
В настройках иконок прописываются названия классов в поле tags.
После всех необходимых изменений – нажимаем кнопку font, которая расположена внизу посередине.

Затем скачиваем и заменяем полученные файлы (в скаченном архиве для удобства будет файл index.html с перечислением всех иконок с названием классов). Более подробно пожно почитать в документации icomoon.
Для простого редактирования SVG графики можно использовать бесплатный облачный редактор: editor.method.ac.
