11. Сохранение данных настройки. Часть 1.¶
Мы создали новую настройку (поле) для товара с помощью модуля.
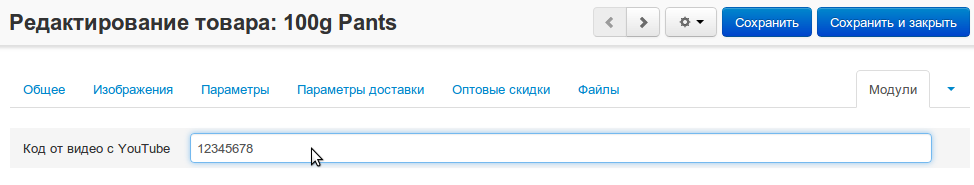
Проверим её работу. Вводим произвольный текст в поле «Код от видео с YouTube» и нажимаем кнопку «Сохранить».

Страница перезагрузилась, однако поле осталось пустым.
Это логично, мы ничего не сделали, чтобы данные из поля сохранились в базе данных.
Что нужно сделать?
Изучим, что происходит после нажатия кнопки «Сохранить».
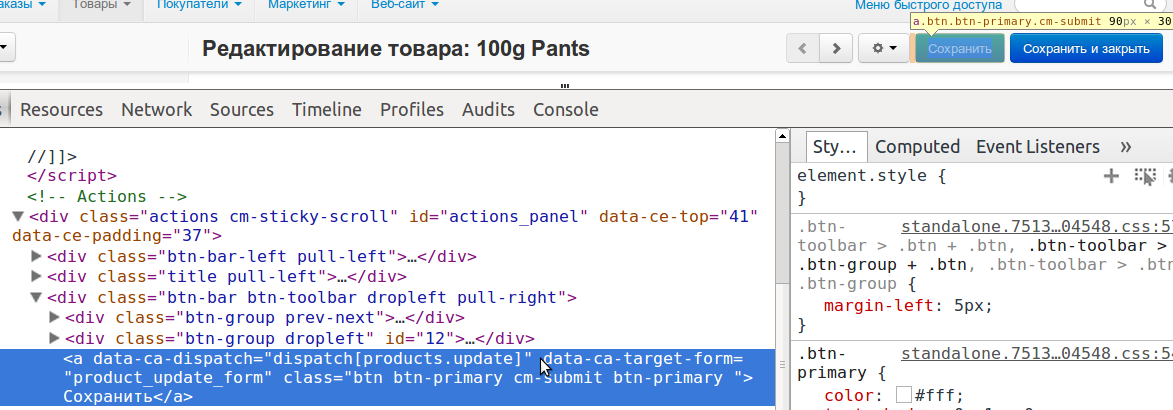
Открываем код кнопки «Сохранить» в браузере


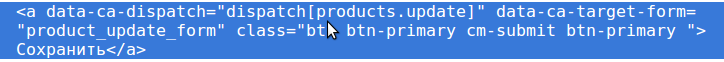
Изучаем код и видим параметр
data-ca-dispatch="dispatch[products.update]".Нас интересует:
dispatch[products.update].products— название контроллера который будет обрабатывать запрос products.php.update— режим (mode), секция в контроллере с условием$mode == 'update'.Открываем php файл — контроллер.
Все контроллеры панели администратора расположены в папке:
/app/controllers/backendПереходим и открываем файл products.php (название файла указано в параметре
dispatch)./app/controllers/backend/products.phpВставляем гденибудь в начале php файла функцию
fn_print_die('Проверка контроллера');Например так:
1 2 3
fn_print_die('Проверка контроллера'); if ($_SERVER['REQUEST_METHOD'] == 'POST') {
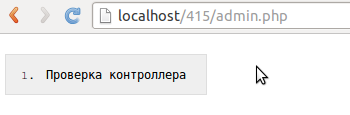
Возвращаемся на страницу редактирования товара, опять вводим что-нибудь в наше поле и нажимаем кнопку «Сохранить».
Вы должны увидеть текст из функции
fn_print_die.
Почему так?
- Контроллер найден правильно.
б. Функция
fn_print_dieраспечатывает на экран переданные параметры и останавливает выполнение скрипта. Это очень удобно, потому что POST запросы заканчиваются редиректом и без остановки скрипта не получится изучить происходящее внутри.Находим код отвечающий за обработку POST запросов.
1 2 3 4 5
if ($_SERVER['REQUEST_METHOD'] == 'POST') { // ... какой то php код }
Примечание
Формы в панели администратора отправляются методом POST и обрабатываются в специальном блоке контроллера который обозначен условием
if ($_SERVER['REQUEST_METHOD'] == 'POST'). Чтобы не путаться, любой контроллер разделён логически на два блока:POST — отправка форм и обработка Ajax запросов. Всегда идёт первым.
GET — подготовка информации для отображения страницы.
Больше о контроллерах вы можете изучить по ссылке: Контроллеры.
По параметру
dispatchмы можем ещё более точно определить часть контроллера которая будет выполнять обработку формы.Ещё раз взглянем на:
dispatch[products.update]update— режим (mode) работы который нам нужен.Находим поиском по файлу условие
if ($mode == 'update')и переносим туда функциюfn_print_die.Чтобы получилось так:
1 2 3 4 5 6 7 8
// // Create/update product // if ($mode == 'update') { fn_print_die('Проверка mode'); if (!empty($_REQUEST['product_data']['product'])) {
Проверяем в браузере, перезагрузив страницу. Должна появится контрольная фраза:

Отлично найден раздел, который точно участвует в обработке данных из формы. Где то в этом разделе данные нашей настройки должны сохранится в базе данных.
В следующим уроке мы найдём конкретное место сохранения данных.
