Настройки¶
Настройки в CS-Cart бывают двух типов:
- Общие настройки задают поведение CS-Cart в целом и не зависят от того, установлен ли соответствующий модуль.
- Настройки модулей задают поведение модулей, для которых они добавлены.
Управление настройками выполняется с помощью классов Registry и Settings. Информация о настройках хранится в базе данных в таблицах settings_*. Пользователи работают с общими настройками и настройками модулей через панель администратора.
Работа с настройками через интерфейс¶
Общие настройки и настройки модулей можно посмотреть и изменить через панель администратора. Отображение настроек зависит от edition_type (см. Приложение №1: Значения edition_type):
MVE(Multi-Vendor) — настройки будут доступны только в Multi-Vendor в режиме Все продавцы.ULT(СS-Cart, CS-Cart Ultimate, Русская версия) — настройки будут доступны и в режиме Все магазины, и если выбрана витрина. Для каждой витрины можно задать свои значения настроек (в зависимости от edition_type). Настройки, которые недоступны при выборе одной из витрин, будут скрыты.
Общие настройки¶
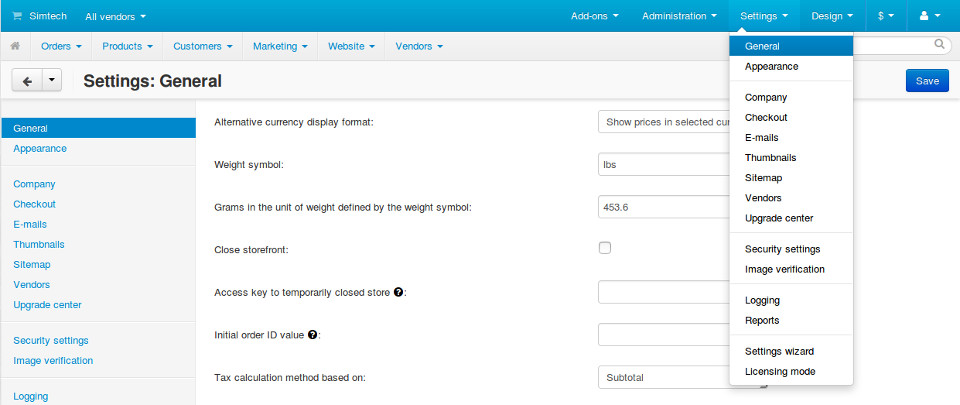
Общие настройки в панели администратора находятся на странице Настройки (см. верхнее меню). Они разбиты на разделы:
- General — Общие
- Appearance — Внешний вид
- Company — Компания
- Stores — Магазины
- Checkout — Оформление заказа
- E-mails — Электронная почта
- Thumbnails — Иконки
- Sitemap — Карта сайта
- Vendors — Продавцы
- Upgrade center — Центр обновлений
- Security settings — Настройки безопасности
- Image verification — Анти-бот (CAPTCHA) — раздел скрыт, начиная с версии 4.5.1
- Logging — Журнал событий
- Reports — Отчёты
- Settings wizard — Мастер настройки

Отображение разделов и настроек зависит от edition_type (см. Приложение №1: Значения edition_type). Для каждого продавца/витрины настройки могут иметь разные значения. Каждая общая настройка, за редким исключением, обязательно принадлежит к какому-либо разделу. В случае, если настройка не привязана к разделу, то она является скрытой.
Например, в edition_type="ULT" при наличии нескольких витрин настройка Alternative currency display format (Формат отображения альтернативной валюты) будет выглядеть следующим образом:

Настройки модуля¶
Управление настройками модуля выполняется на странице Модули → Управление модулями (см. верхнее меню в панели администратора). У большинства модулей есть свои настройки. Открыть настройки модуля можно двумя путями:
- Нажмите на название модуля.
- Наведите курсор на модуль. Справа появится кнопка с изображением шестерёнки. Нажмите на неё и выберите вариант Настройки. При определённых edition_type настройки могут быть недоступны.
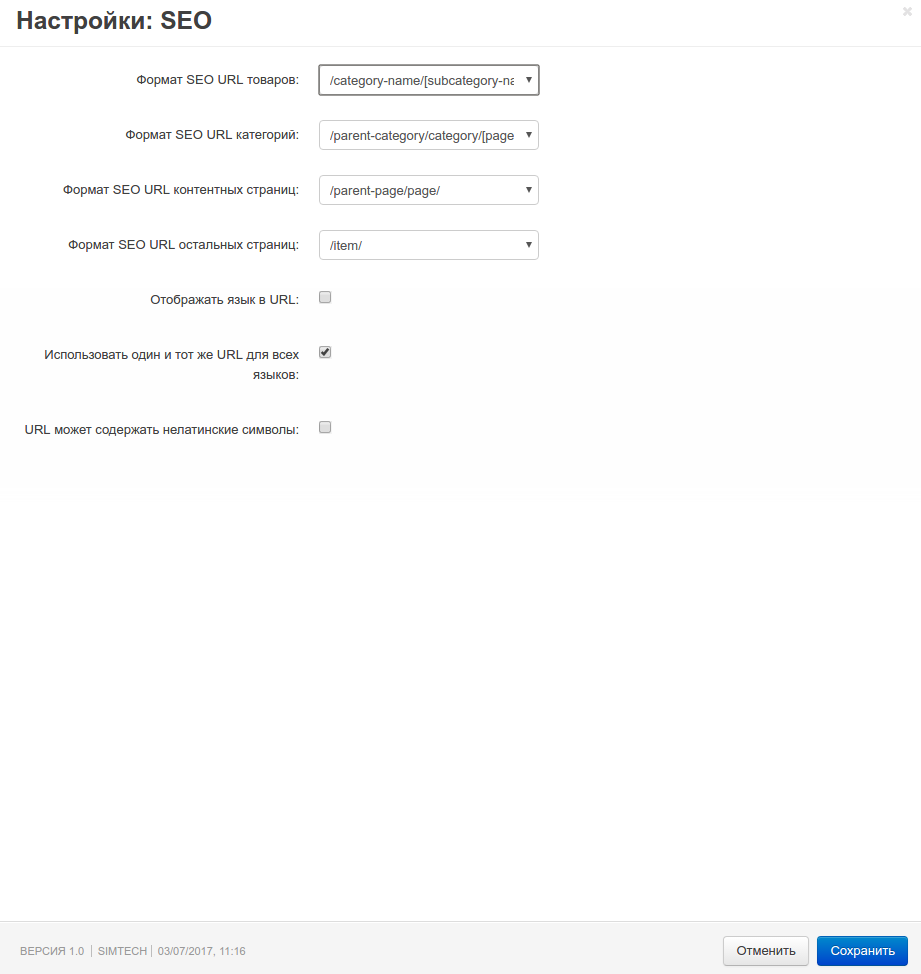
Например, вот настройки модуля SEO:

Работа с настройками в ядре¶
Управление настройками в ядре выполняется с помощью классов Registry и Settings. Данные классы содержат методы, с помощью которых можно изменять, добавлять, получать значения настроек.
Работа через класс Registry¶
Класс Registry позволяет управлять настройками из любой точки приложения. Также данный класс выполняет кэширование настроек (папка var/cache/registry).
Управление настройками с помощью класса Registry выполняется следующим образом:
Получение значения настройки ядра/модуля:
Registry::get('settings.SECTION_NAME.SETTING_NAME'); Registry::get('addons.ADDON_NAME.SETTING_NAME');
Изменение значения настройки ядра/модуля:
Registry::set('settings.SECTION_NAME.SETTING_NAME', 'Some value'); Registry::set('addons.ADDON_NAME.SETTING_NAME', 'Some value');
Работа через класс Settings¶
Класс Settings представляет собой расширенный API, предназначенный специально для работы с настройками в CS-Cart, которые хранятся в базе данных. Класс Settings имеет довольно много методов для работы с настройками: проверка доступности настроек и считывание, изменение и удаление их значений.
Вот примеры управления настройкой elements_per_page (Elements per page, Количество элементов на странице) из раздела Settings → Appearance (Настройки → Внешний вид) с помощью класса Settings:
Проверка доступности настройки:
Settings::instance()->isExists('elements_per_page', 'Appearance');
Получение значения настройки:
Settings::instance()->getValue('elements_per_page', 'Appearance');
Изменение значения настройки:
Settings::instance()->updateValue('elements_per_page', $new_value, 'Appearance');
Работа с настройками модулей¶
Объявление настроек в addon.xml¶
Для объявления настроек модуля предназначен файл addon.xml. Этот файл лежит в папке с модулем и содержит информацию о модуле и его настройках. Список настроек добавляется в секцию <settings>.
Атрибуты секции <settings>:
layout— необязательный атрибут; определяет как будет открыто окно с настройками модуля. По умолчанию настройки будут открываться во всплывающем окне. Если указать значениеseparate, то настройки будут открываться в новом окне.edition_type— необязательный атрибут; в данном атрибуте указывается, в каких случаях будет доступна настройка (см. см. Приложение №1: Значения edition_type).
Например, <settings layout="separate" edition_type="ROOT"> означает, что настройки будут открываться в новом окне и будут доступны в режимах Все магазины и Все продавцы.
Структура секции <settings>¶
<settings layout="separate" edition_type="ROOT,ULT:VENDOR">
<sections> <!-- Список вкладок на странице модуля -->
<section id="section1"> <!-- Вкладка с настройками имеет следующие атрибуты:
id — текстовый идентификатор. По данному идентификатору можно обращаться к настройке Registry::get('addons.[addon_id].[setting_id]').
edition_type — определяет, когда данная вкладка будет доступна. Необязательный параметр; можно задать несколько значений через запятую.
-->
<items> <!-- Список настроек в разделе -->
<item id="header"> <!-- Настройки модуля
id — идентификатор настройки.
edition_type — определяет, когда данная настройка будет доступна. Необязательный параметр; можно задать несколько значений через запятую.
-->
<type>header</type> <!-- см. Приложение №2. Тип элемента:
input, textarea, password, checkbox, selectbox, multiple select,
multiple checkboxes, countries list, states list,
file, info, header, template
-->
<default_value>radio_1</default_value> <!-- Значение, присваиваемое настройке по умолчанию. -->
<variants> <!-- Варианты — для типов selectbox, multiple select,
multiple checkboxes, combo select -->
<item id="radio_1"></item> <!-- id — идентификатор варианта-->
</variants>
</items>
</section>
</settings>
Функции для работы с настройками¶
Изменять и добавлять значения настроек можно с помощью двух типов функций: variants.functions и actions.functions:
variants.functionsвызываются для генерирования списка вариантов значений настроек без записи в базу данных. Благодаря данным функциям варианты настроек можно генерировать динамически, то есть каждый раз при открытии страницы с настройкой.Такие функции должны располагаться в файле variants.functions.post.php по пути [имя_модуля]/schemas/settings и иметь имя следующего вида:
fn_settings_variants_addons_[addon_name]_[setting_name]().Допустим, у модуля my_changes есть настройка
selectable_box, для которой нужно сгенерировать варианты значений. Для этого нужно создать файл variants.functions.post.php по пути my_changes/schemas/settings. В этот файл нужно добавить функцию с именем:fn_settings_variants_addons_my_changes_selectable_box().actions.functionsвызываются при установке и удалении модулей. Например, такие функции используется для того, чтобы создать поля в базе данных под настройки модуля или удалить эти поля при удалении модуля.Данные функции должны располагаться в файле actions.functions.post.php по пути [имя_модуля]/schemas/settings и иметь имя следующего вида:
fn_settings_actions_addons_[addon_name]_[setting_name]().Допустим, у модуля my_changes есть настройка
page_type, дла которой нужно написать такую функцию. Для этого нужно создать файл actions.functions.post.php по пути my_changes/schemas/settings. В этот файл нужно добавить функцию с именем:function fn_settings_actions_addons_my_changes_page_type().
Хранение данных настроек¶
Информация об общих настройках и настройках модулей хранится в базе данных в таблицах settings_*:
Таблица settings_sections¶
В таблице settings_sections хранится перечень разделов настроек. Данная таблица содержит следующие основные поля:
section_id— идентификатор раздела.parent_id— идентификатор родительского раздела.edition_type— когда раздел будет доступен; это поле указывает на то, будет ли доступен раздел в CS-Cart или Multi-Vendor, и какой уровень доступа должен быть у пользователя. Свойство может быть указано как в единственном числе, так и несколько вариантов через запятую (например,ROOT,ULT:VENDOR).name— название раздела.position— позиция раздела.type— тип раздела:CORE— основной раздел настроек (ядро). Все разделы этого типа перечислены на странице Настройки в панели администратора (контроллер settings.php).ADDON— раздел настроек модуля. Все разделы этого типа выводятся либо во всплывающем окне, либо на отдельной странице и содержат настройки того или иного модуля (контроллер addons.php).TAB— подраздел настроек (вкладка). Может принадлежать как к разделу ядра, так и к разделу настроек модуля. У каждого такого подраздела в полеparent_idуказан ID того раздела, к которому он приписан.SEPARATE_TAB— подраздел настроек (вкладка). Может принадлежать разделу ядра и настроек модуля, но добавляется в виде отдельного контейнера. У каждого такого подраздела в полеparent_idуказан ID того раздела, к которому он приписан.
Примечание
Подразделы могут быть приписаны к разделам с типом
COREилиADDON.
Пример записи в базе данных раздела с настройками Внешний вид (Appearance):
| section_id | parent_id | edition_type | name | position | type |
|---|---|---|---|---|---|
| 4 | 0 | ROOT,VENDOR | Appearance | 20 | CORE |
Ниже описано, как узнать идентификатор раздела в панели администратора:
Общие настройки: откройте страницу Настройки и выберите какой-либо раздел. Название раздела будет в URL в адресной строке браузера (параметр
section_id).Например, у раздела Внешний вид в URL в параметре
section_idбудет значениеAppearance. URL будет выглядеть следующим образом: example.com/admin.php?dispatch=settings.manage§ion_id=AppearanceНастройки модуля: откройте страницу Модули → Управление модулями и нажмите на кнопку с изображением шестерёнки рядом с нужным модулем. Если навести курсор на вариант Удалить, то в нижней части окна браузера должна появиться ссылка. В ссылке будет название модуля, по которому к этому модулю можно обращаться в коде (параметр
addon).Например: для модуля С этим товаром часто покупают… наименование будет
customers_also_bought, а URL будет выглядеть примерно так (здесь приведена только интересующая нас часть): example.com/admin.php?dispatch=…&addon=customers_also_bought&…
Таблица settings_objects¶
В таблице settings_objects хранится перечень общих настроек и настроек модуля и их значения. Данная таблица содержит следующие основные поля:
object_id— идентификатор настройки.edition_type— когда настройка будет доступна; это поле указывает на то, будет ли доступна настройка в CS-Cart или Multi-Vendor, и какой уровень доступа должен быть у пользователя.name— название настройки.section_id— идентификатор раздела, к которому принадлежит настройка.section_tab_id— идентификатор вкладки, если настройка располагается во вкладке.type— тип настройки.value— значение настройки.position— позиция настройки.
Пример записи в базе данных настройки company_name (Company name, Название компании) из раздела Settings → Company (Настройки → Компания):
| object_id | edition_type | name | section_id | section_tab_id | type | value | position |
|---|---|---|---|---|---|---|---|
| 1 | ROOT,ULT:VENDOR | company_name | 5 | 0 | I | Simtech | 0 |
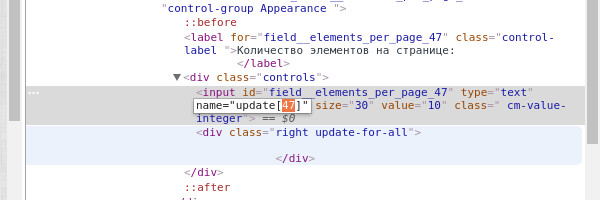
Чтобы узнать идентификатор настройки, нужно посмотреть HTML-код страницы с настройкой. Например, узнаем идентификатор настройки elements_per_page (Elements per page, Количество элементов на странице) из раздела Settings → Appearance (Настройки → Внешний вид).
Для этого откройте страницу Настройки → Внешний вид, нажмите по настройке правой кнопкой мыши и выберите пункт Просмотреть код. Идентификатор настройки будет указан в атрибуте name в квадратных скобках.


Таблица settings_variants¶
В таблице settings_variants хранится перечень вариантов значений для настроек с типом selectbox, multiple select и multiple checkboxes. В настройках с данным типом значение выбирается из заранее определенного списка (группы).
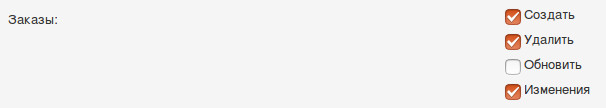
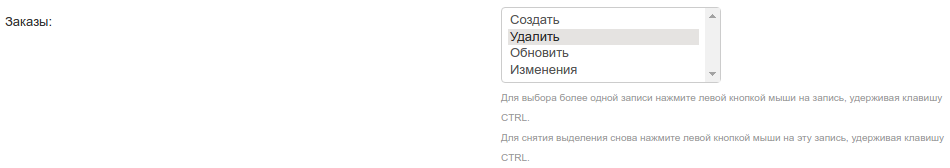
Например, на странице Настройки → Журнал событий есть настройка Заказы. Информация о том, какие варианты выбраны, хранится в настройке log_type_orders (таблица settings_objects). А список возможных вариантов данной настройки хранится в таблице settings_variants.

Получить список всех доступных вариантов для какой-либо настройки можно по полю object_id. Если в таблице нет вариантов для настройки, то значит они формируются динамически с помощью variants.functions.
Таблица settings_descriptions¶
В таблице settings_descriptions хранятся названия разделов, вариантов значений, а также названия настроек и всплывающие подсказки для различных языков. Основные поля таблицы:
object_id— идентификатор настройки.object_type— тип объекта; возможные варианты:V— название для варианта значения (таблицаsettings_variants).O— название для настройки (таблицаsettings_objects).S— название для раздела (таблицаsettings_sections).
lang_code— код языка.value— перевод настройки/раздела/варианта значения.tooltip— всплывающая подсказка настройки/раздела/варианта значения.
В этой таблице будут храниться названия для всех языков, установленных в магазине. Следовательно, при поиске нужного значения, наряду с полями object_id и object_type, нужно учитывать и поле lang_code.
Приложение №1: Значения edition_type¶
Примечание
Для модуля можно задавать несколько значений через запятую. Если в edition_type не указать ничего, то поведение будет таким же, как при значении ROOT.
| Значение: | Описание: |
|---|---|
NONE |
Настройка не будет отображаться в интерфейсе, и её нельзя будет изменить. |
ROOT |
Настройка будет отображаться, и её можно будет изменить, но только в режиме Все витрины/Все продавцы. |
VENDOR |
Настройка будет отображаться как в режимах Все витрины/Все продавцы, так и для конкретной витрины/продавца. Для каждой витрины можно будет задавать разные значения настройки. Если указать ещё ULT:NONE, то настройку можно будет изменять только при выборе конкретной витрины. |
MVE:NONE |
Настройка не будет доступна в Multi-Vendor. Чтобы настройка при этом была доступна в CS-Cart, нужно ввести еще какое-либо значение, например ULT:ROOT. |
MVE:ROOT |
Настройка будет доступна в Multi-Vendor, но только если выбран режим Все продавцы. |
ULT:NONE |
Настройка не будет доступна в CS-Cart. Чтобы настройка при этом была доступна в Multi-Vendor, нужно ввести ещё ROOT или MVE:ROOT. |
ULT:ROOT |
Настройка будет доступна в CS-Cart, но только если выбран режим Все витрины. |
ULT:VENDOR |
Настройка будет отображаться как в режимах Все витрины, так и для конкретной витрины. При указании ULT:NONE настройку можно будет изменять только при выборе конкретной витрины. |
ULT:VENDORONLY |
Настройку можно изменять только для конкретной витрины через код. В интерфейсе настройка не отображается. |
Приложение №2: Типы настроек¶
Варианты типов настроек указываются в файле addon.xml в параметре <type> (см. Структура секции <settings>).
Например, добавим настройку new_setting с типом checkbox и значением по умолчанию N (флажок, который по умолчанию не проставлен). Настройку нужно добавлять в файл addon.xml модуля; в данном файле настройка будет выглядеть так:
<settings edition_type="ROOT">
<sections>
<section id="general">
<items>
<item id="new_setting">
<type>checkbox</type> // В данном параметре задаётся тип настройки,
// который определяет, как она будет отображаться
<default_value>N</default_value>
</item>
</section>
</sections>
</settings>
Возможные значения в <type> (в скобках указано, как этот тип настройки будет храниться в базе данных):
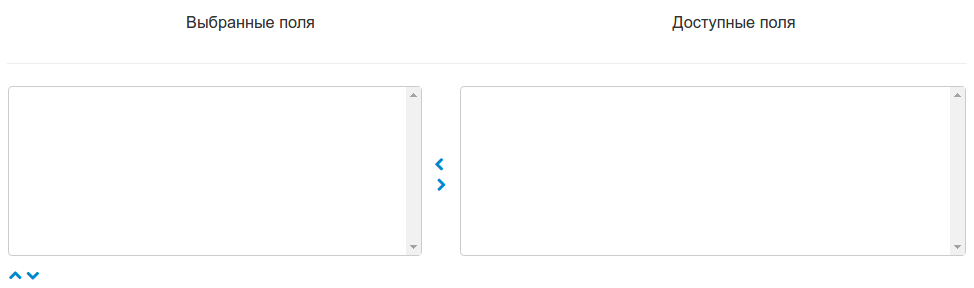
selectable_box(B) — множественный переключатель; содержит список доступных значений и список выбранных значений:<type>selectable_box</type>

сheckbox(С) — флажок:<type>checkbox</type>

hidden(D) — cкрытая настройка; не будет видна пользователю:<type>hidden</type>
template(E) — файл пользовательского шаблона. Шаблоны должны находиться в папке design/backend/templates/addons/[папка_модуля]/settings/[название_шаблона]. Вместо настройки будет отображаться содержимое шаблона, но только если модуль включен. Например:<type>template</type> <default_value>settings.tpl</default_value> // название шаблона, содержимое которого будет отображаться.
В данном случае подключен шаблон, который содержит поле выбора категорий:

file(F) — поле для выбора файла:<type>file</type>

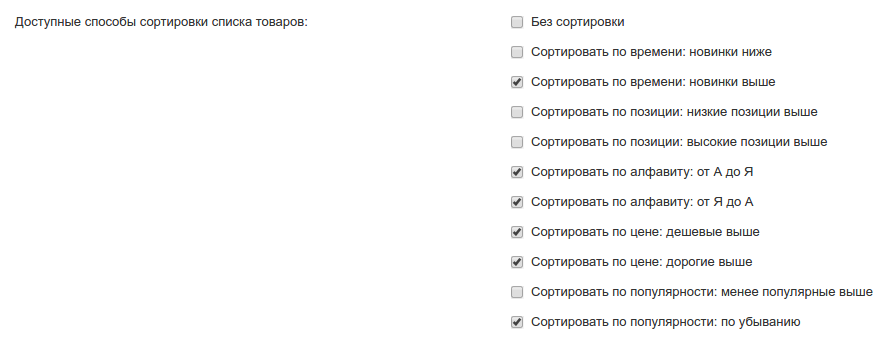
checkboxes(G) — cписок с возможностью выбора нескольких вариантов значений; варианты в этот список добавляются с помощью variants.functions:<type>checkboxes</type>
На основе данного списка формируется список значений настройки с типом
selectbox(K).
header(H) — заголовок для блока с настройками или для контента:<type>header</type>

input(I) — строка для ввода произвольного набора символов. Можно вводить и текст, но в строке неудобно его проверять:<type>input</type>

selectbox(K) — выпадающий список с возможностью выбора одного из варинтов:<type>selectbox</type>
Варианты формируются на основе выбранных значений настройки с типом
checkboxes(G).
multiple_select(M) — список значений с выбором нескольких значений; список представлен в виде поля со значениями и прокруткой. При добавлении списка, возможные варианты значений указываются в параметреvariants:<item id="multiple_select"> <type>multiple select</type> <variants> <item id="select_box_1"></item> <item id="select_box_2"></item> <item id="select_box_3"></item> </variants> </item>

multiple_checkboxes(N) — Список возможных значений с возможностью выбора нескольких значений. При добавлении списка, возможные варианты значений указываются в параметреvariants:<item id="multiple_checkboxes"> <type>multiple checkboxes</type> <variants> <item id="select_box_1"></item> <item id="select_box_2"></item> <item id="select_box_3"></item> </variants> <default_value>select_box_2</default_value> </item>

info(O) — результат работы функции, переданной в<handler>. Чаще всего содержит какую-либо информацию. Например, отобразим результат выполнения функцииfn_get_informationв настройкеinformation:<item id="information"> <type>info</type> <handler>fn_get_information</handler> </item>

password(P) — поле для ввода пароля. При вводе в поле с данным типом весь текст заменяется на символ*:<type>password</type>

radiogroup(R) — группа радиокнопок с возможностью выбора только одной из них. Сами кнопки указываются в параметреvariants:<item id="radiogroup"> <type>radiogroup</type> <default_value>radio_2</default_value> <variants> <item id="radio_1"></item> <item id="radio_2"></item> </variants> </item>

selectbox(S) — выпадающий список с возможностью выбора одного значения. При добавлении списка, возможные варианты значений указываются в параметреvariants:<item id="selectbox"> <type>selectbox</type> <variants> <item id="select_box_1"></item> <item id="select_box_2"></item> </variants> </item>

textarea(T) — поле для ввода текста:<type>textarea</type>

input(U) — поле для ввода только цифр; все остальные символы удаляются:<type>input</type>

states_list(W) — выпадающий список с выбором штата или региона:<item id="states_list"> <type>states_list</type> </item>

countries_list(X) — выпадающий список с выбором страны:<item id="countries_list"> <type>countries_list</type> </item>

permanent_template(Z) — файл пользовательского шаблона. Будет доступен всегда, вне зависимости от модуля. Шаблон должен лежать в папке design/backend/templates/addons/[папка_модуля]/settings.Например, сделаем так, чтобы в настройке
permanent_templateотображалось содержимое шаблона permanent_template.tpl:<item id="permanent_template"> <type>permanent_template</type> <default_value>permanent_template.tpl</default_value> </item>
