Настройка мультивитринности в Plesk 10¶
Установка Multi-Store на поддомены¶
Ниже будет описан процесс создания следующией стуктуры магазина:
- computers.example.com
- toys.example.com
- books.example.com
Таким образом мы создадим 3 витрины.
Шаг 1. Устанавливаем магазин¶
Допустим для нашего хостинга Document Root равен /httpdocs.
Устанавливаем наш магазин в любую папку исходя из Document Root, например /httpdocs/store/.
Шаг 2. Настраиваем поддомены нашего домена¶
Открываем главную страницу Plesk 10. И находим элемент Websites and Domains в главном меню.

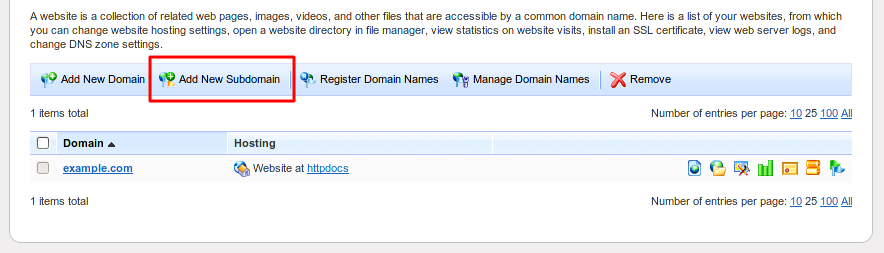
На этой странице находим кнопку Add New Subdomain.

В появившейся форме заполняем необходимые поля. Создадим первый поддомен:
- Subdomain name: computers
- Document Root: /httpdocs/store
Document Root должен ссылаться на директорию, где установлен магазин.
Нажимаем OK.
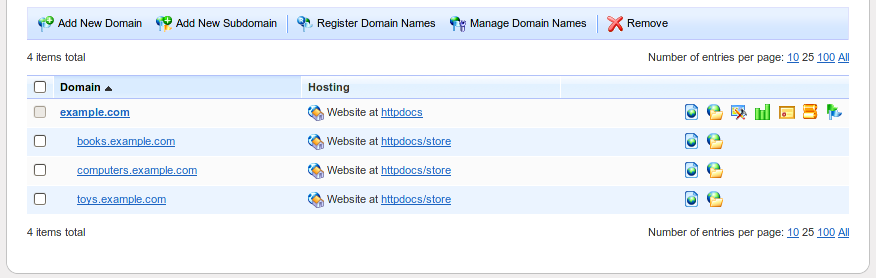
Аналогичным образом создаем два других поддомена. В результате мы должны увидеть все наши созданные поддомены в таблице внизу страницы:

Шаг 3. Настраиваем магазин¶
Переходим в панель администратора магазина. В нашем примере это будет http://example.com/store/admin.php.
Нам нужно будет создать 3 магазина и указать, к каким поддоменам они относятся.
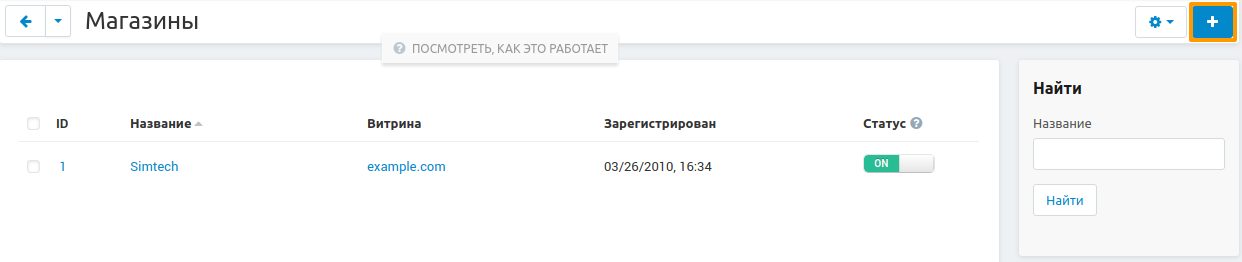
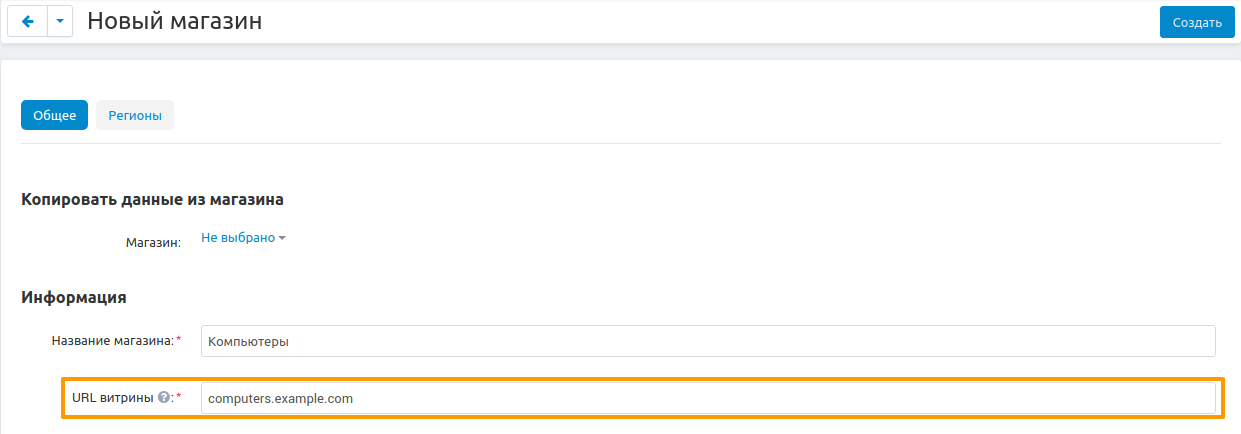
Переходим на вкладку Магазины и создаем новый магазин:

В качестве URL витриный мы указываем один из поддоменов, которые были созданы на Шаге 2.

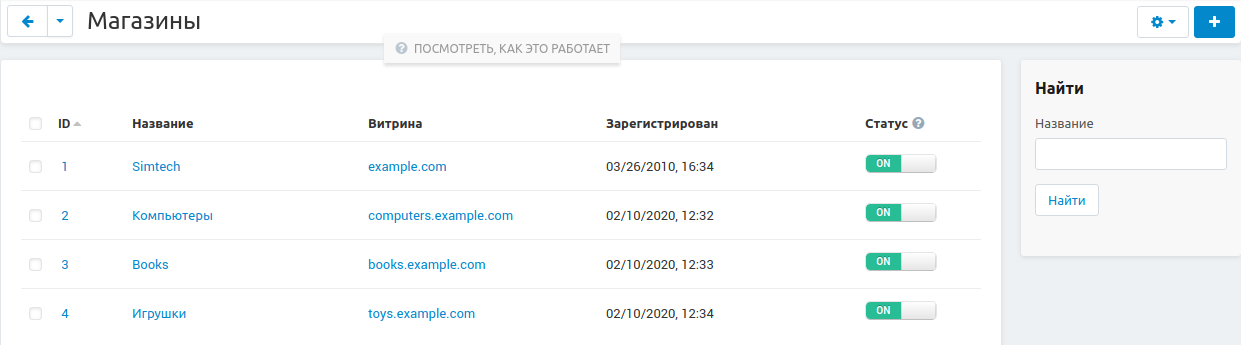
Аналогичным образом создаем еще 2 компании:

Далее устанавливаем темы для созданных компаний, используя секцию Темы в меню Дизайн.

Тестирование¶
Открываем любой из созданных поддоменов. Например computers.example.com.
Если все было сделано правильно, то мы должны увидеть ту компанию, для которой в URL витриный мы указали путь computers.example.com.
Установка Multi-Store используя доменные имена¶
Установка с использованием доменов почти ничем не отличается от установки с использованием поддоменов.
В примере ниже мы создадим 2 магазина:
- example.com
- example-store.com
Шаг 1. Привязка доменов¶
Если у вас уже имеются зарегистрированные домены, то их нужно привязать к вашему существующему аккаунту. В примере мы привяжем домен example-store.com к example.com.
Первым шагом необходимо сменить Name Servers у регистратора доменного имени example-store.com.
Необходимо зайти на страницу управления доменными именами у регистратора, которого был зарегистрирован example-store.com домен. Там мы должны указать те Name Servers, которые сейчас соответствуют example.com.
Найти информацию о Name Servers для example.com можно двумя способами:
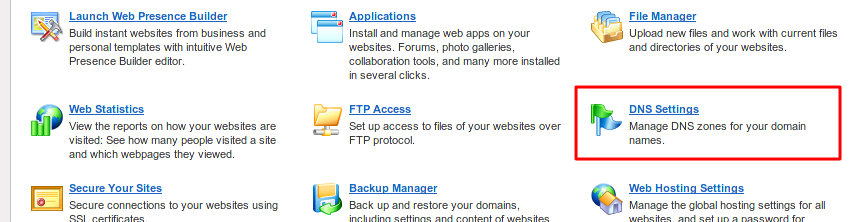
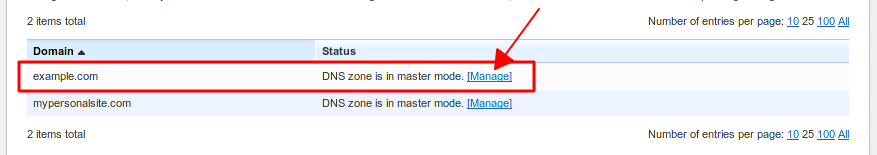
- Кликаем по ссылке DNS Settings, выбрав предварительно в главном меню Websites & Domains.

Если вы управляете несколькими сайтами через Plesk 10, то выберите тот, на который мы делаем привязку. В нашем случае - это example.com. Кликаем по ссылке Manage

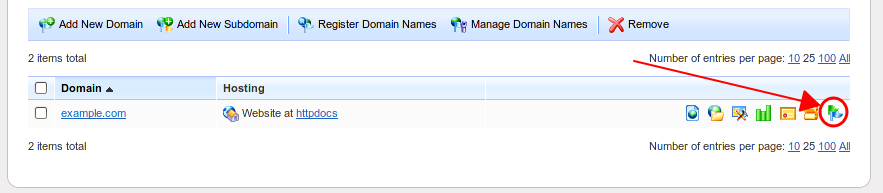
2) Кликаем иконку Change DNS Zone Settings напротив домена example.com в таблице списка доменов.

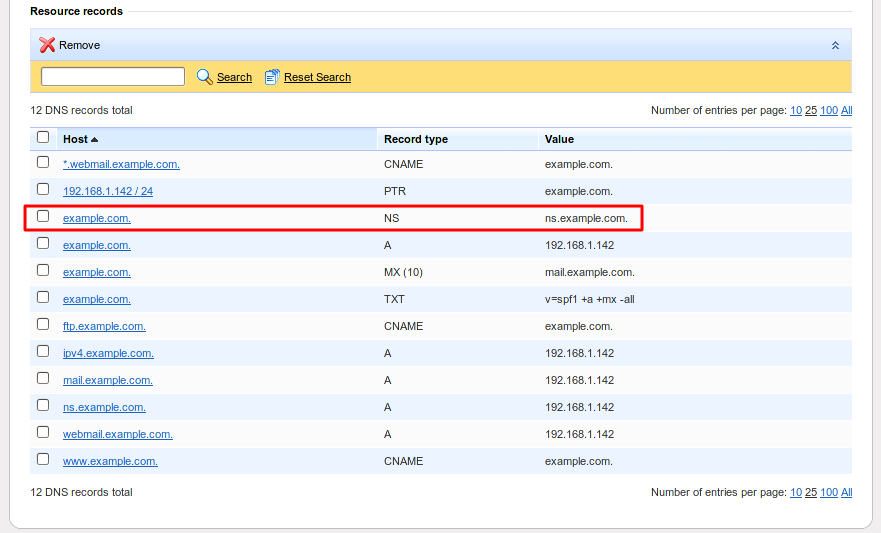
Как в первом, так и во втором случае мы увидим страницу DNS настроек текущего домена.

Значение настройки NameServers будет храниться в записи с типом NS.
Магазин будет установлен на example.com, в каталоге /httpdocs. Т.е. магазин установлен в корень example.com.
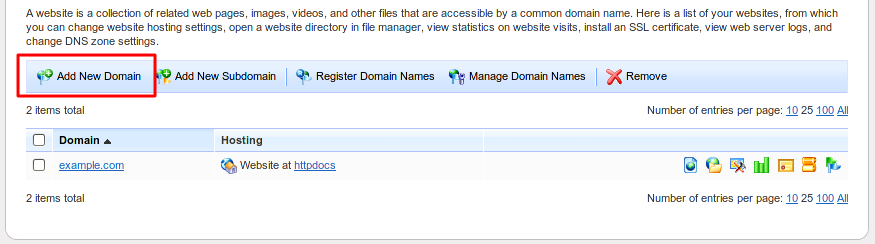
Находим ссылку Add New Domain

В форме вводим новое доменное имя (в нашем случае example-store.com) в поле Domain name
А также указываем /httpdocs в поле Document root.
Нажимаем OK.
Тем самым мы привяжем доменное имя example-store.com, которое также будет указывать на файлы домена example.com.

Шаг 2. Настройка магазина¶
Как и в предыдущей секции “Установка Multi-Store на поддомены” создаем 2 магазина, для одного из них в поле URL витриный указываем example.com. Для другого магазина в поле URL витриный указываем example-store.com.
Тестирование¶
Открываем example-store.com. У нас должен открыться магазин, у которого в поле URL витриный указан example-store.com.
