Как показывать разные баннеры на разных страницах категорий¶
Шаг 1. Создаем баннеры¶
- В панели администратора откройте страницу Маркетинг → Баннеры.
- Нажмите кнопку + в правом верхнем углу и на открывшейся странице:
- Введите Название баннера (например, Новый баннер).
- В поле Тип выберите Графический баннер.
- Загрузите изображение для баннера.
- Поставьте галочку в поле Открывать ссылку в новом окне, если вы хотите, чтобы прикрепленная ссылка открывалась в новом окне/вкладке (Доступно только для графических баннеров).
- В поле URL укажите ссылку на страницу, которая будет открываться при нажатии на баннер.
- Нажмите Сохранить и закрыть.
- Повторите указанные шаги, чтобы создать баннеры для разных категорий.
Шаг 2. Создаем блок для баннеров¶
- В панели администратора откройте страницу Дизайн → Макеты и переключитесь на вкладку Категории.
- Нажмите кнопку + на контейнере, в котором должен располагаться новый блок, и выберите Добавить блок.
- Переключитесь на вкладку Создать новый блок и выберите тип блока Баннеры. В открывшемся окне:
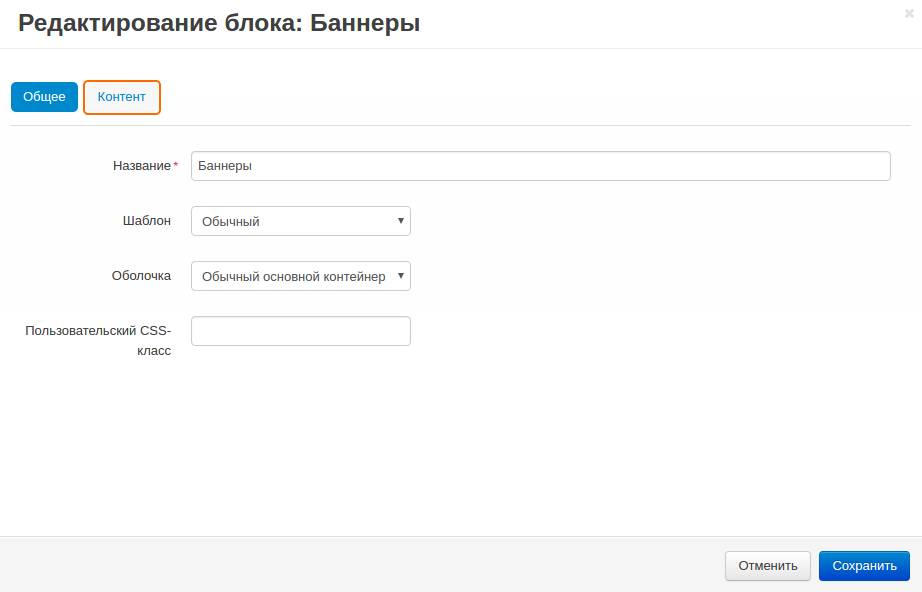
- Введите Название блока (например, Баннеры).
- В поле Шаблон выберите Обычный.
- Нажмите Создать.
- Нажмите на значок шестерёнки на блоке и выберите:
- Оболочку в поле Шаблон.
- CSS-класс в поле Пользовательский CSS-класс, если необходимо.
- Переключитесь на вкладку Контент и в поле заполнение выберите Вручную.
- Нажмите Сохранить.

Шаг 3. Добавляем баннеры на страницы категорий¶
- В панели администратора откройте Товары → Категории и выберите нужную категорию.
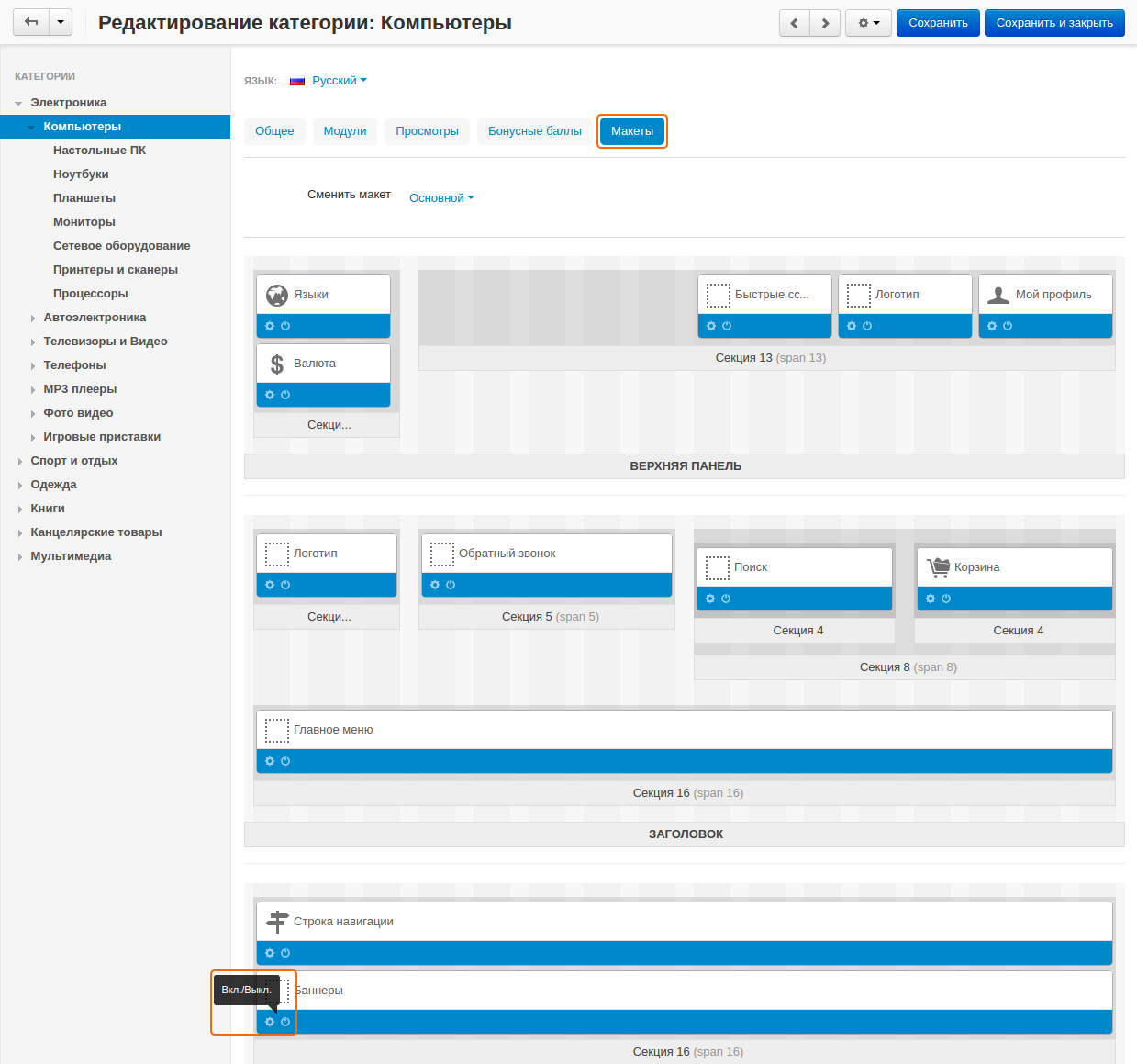
- На странице редактирования категории откройте вкладку Макеты.
- Убедитесь в том, что блок Баннеры включен.
- Нажмите на значок шестеренки на блоке Баннеры и переключитесь на вкладку Контент.
- Нажмите кнопку Добавить баннеры, выберите подходящие баннеры и нажмите Добавить баннеры и закрыть.
- Нажмите Сохранить.

- Повторите указанные шаги для других категорий.
Примечание
После внесения изменений убедитесь, что блок отображается корректно. В некоторых случаях выбранные оболочки не подходят для определенных типов блоков.
