Дизайн¶
Глоссарий¶
- CSS стили - Каскадные таблицы стилей (Cascading Style Sheets)
- Стили - значения атрибутов CSS, относящиеся к стилям CSS. Эти значения можно изменить с помощью Редактора тем.
- Редактор тем - инструмент, который помогает изменить внешний вид определенных элементов дизайна.
- Шаблоны - файлы шаблонов (.tpl) на основе шаблонизатора Smarty.
- Медиа - изображения, иконки, шрифты.
- Почта - шаблоны электронной почты на основе Smarty.
- Макет - содержимое и схема макета блоков клиентской области.
- Расположение - определяет определенный внешний вид страницы.
- Контейнер - область Макета для добавления секций. Существует 4 типа контейнеров: верхняя панель, заголовок, контент и подвал.
- Секция - элемент сетки.
Структура темы¶
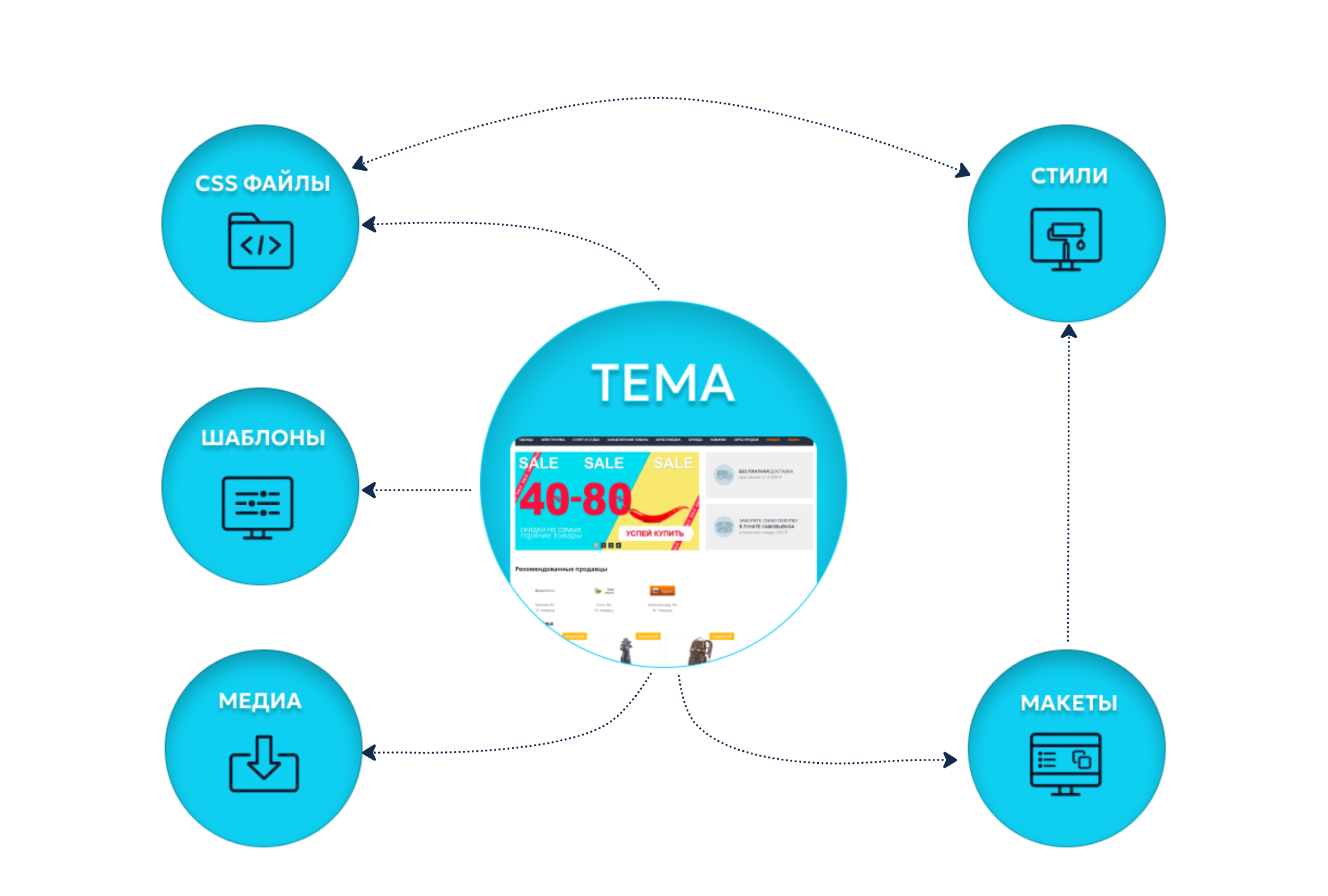
Тема содержит набор файлов, определяющих внешний вид сайта. Она состоит из шаблонов, стилей CSS, медиа-контента, схемы макета и содержимого блоков зоны для покупателей. Также тема может содержать так называемые Стили.

Темы в CS-Cart хранятся в каталоге design/themes/. В CS-Cart 4.4.x тема Bright включена по умолчанию, но имеет Responsive в качестве своей родительской темы.
Структура темы состоит из 7 папок и 2 служебных файлов:
- Папка layouts - содержит файлы структуры внешнего вида .xml. Подробнее о Макетах можно прочитать далее.
- Папка styles - содержит файлы, включая переменные .less и структуру элементов редактора тем.
- Папка templates - содержит шаблоны (файлы .tpl).
- Папка mail - содержит шаблоны уведомлений по электронной почте (файлы .tpl).
- Папка css - содержит стили темы в файлах .less и .css.
- Папка media - содержит шрифты, значки и изображения для темы.
- Папка langs - содержит переводы и языковые переменные темы (файлы .po).
- Изображение customer_screenshot.png - предварительный просмотр темы. Он отображается в разделе Веб-сайт → Темы панели администрирования.
- Файл manifest.json — содержит информацию о теме.
manifest.json¶
Этот файл содержит основную информацию о теме и имеет следующие компоненты:
title- название темы, которое используется в разделе Веб-сайт → Темы панели администрирования в информации о теме и заголовке.description- краткое описание темы.theme- путь к логотипу сайта. Логотип лучше хранить в папке media/images темы.developer- название компании. Если есть индивидуальный разработчик, напишите его имя. Эта информация отображается в разделе Веб-сайт → Темы панели администрирования в информации о теме.favicon- путь к фавикону темы. Фавикон лучше хранить в папке media/images/icons темы.parent_theme- название родительской темы. Если вы разрабатываете тему на основе темы Responsive, напишите responsive. Если вы определите что-то другое в этом поле или оставите его пустым, шаблоны дополнений не будут загружены для темы.default_language- код языка по умолчанию темы. Он будет использоваться для предоставления переводов для всех языков, на которые тема не переведена. Подробнее см. в специальной статье.
Ваша тема должна наследовать тему Responsive. Вы должны установить его в параметре parent_theme.
Не обязательно использовать все файлы темы при создании новой темы. При установке темы все необходимые файлы копируются из темы по умолчанию. Параметр parent_theme в файле manifest.json определяет тему, из которой берутся файлы.
Примечание
Если такого параметра в файле manifest.json нет, тема по умолчанию определяется настройкой $config['base_theme']. По умолчанию она имеет значение responsive.
