Создание нового шаблона для блока (на основе «Мой профиль»)
Описание
Стандартная функциональность
Стандартная функциональность CS-Cart и Multi-Vendor включает блок «Мой профиль» , который содержит:
- Быстрый доступ к заказам и загрузкам
- Кнопки для регистрации и авторизации покупателей
- Отслеживание заказа
- Полезные ссылки для покупателей
Блок “Мой профиль” может быть отображен как:
| Всплывающий блок | Простой блок в любом месте сайта |
|---|---|

|

|
Что будем делать
Мы создадим новый шаблон для блока «Мой профиль» на основе существующего. У блока будет два шаблона, выбор шаблона будет доступен в панели администратора. Новый шаблон блока будет выполнять одну единственную функцию — отследить заказ.
Другими словами новый шаблон, будет обрезанной копией существующего шаблона. Однако это не помешает вам добавить по данному любой код в новый шаблон.
На витрине:
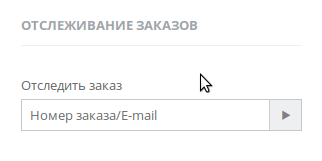
| Обычный шаблон | Дополнительный шаблон |
|---|---|

|

|
В панели администратора:
| Было | Стало |
|---|---|

|

|
Чем будет полезен данный урок?
Вы узнаете:
- Как формируются и подключаются блоки и шаблоны блоков.
- Как создавать свои блоки или шаблоны на основе стандартных блоков.
- Как расширить сущестующий блок с помощью модуля.
Анализ
Каждый блок в CS-Cart или Multi-Vendor имеет:
TPL шаблон
Шаблон который отображается на витрине
PHP схему,
Содержит информацию о блоке, необходима чтобы блок стал доступен в платформе.
Анализируем существующий блок «Мой профиль»
Поиск TPL шаблона
Нам нужно найти как формируется и отображается существующий блок «Мой профиль», чтобы потом сделать его дубликат и изменить содержимое.
Проходим в «Редактирование макетов» панели администратора.
Примечание
Верхнее меню → Дизайн → Макеты
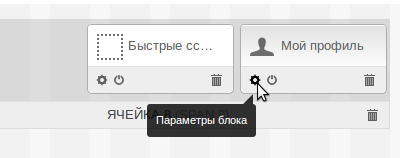
Создаём новый блок «Мой профиль» или находим существующий:

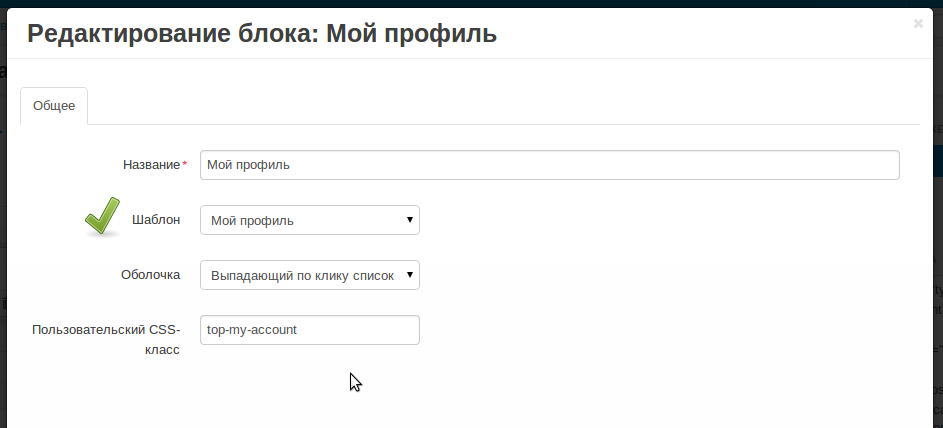
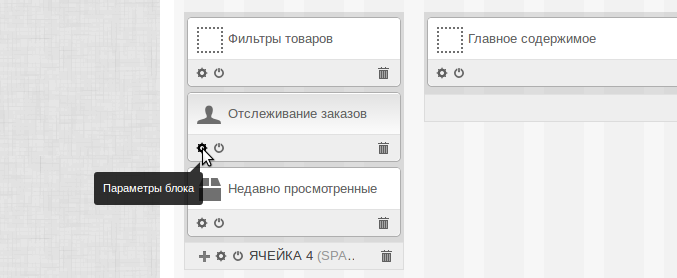
Открываем параметры блока, нажав на шестерёнку.

Нас интересует настройка «Шаблон». Данная настройка позволяет выбрать шаблон из доступных. По умолчанию шаблон всего один.
Да, шаблон называется «Мой профиль», однако если посмотреть код, то можно узнать фактическое название и расположение подключаемого шаблона.
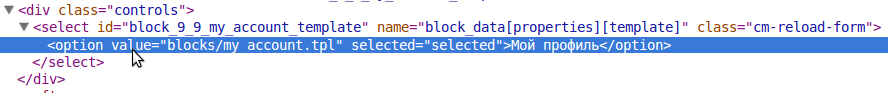
Смотрим код списка.

Значение
valueдля элемента списка равноblocks/my_account.tplТаким образом мы узнали какой шаблон будет подключен на витрине.
Все шаблоны дизайна витрины находятся в папке:
/design/themes/[название_темы]/templatesПроходим в данную папку.
Как мы узнали ранее, нас интересует шаблон
blocks/my_account.tpl.Находим и открываем файл:
/design/themes/[название_темы]/templates/blocks/my_account.tplМы увидим:
1 2 3 4 5 6 7 8 9
{** block-description:my_account **} {capture name="title"} <a class="ty-account-info__title" href="{"profiles.update"|fn_url}">{$title}</a><i class="ty-icon-down-micro ty-account-info__user-arrow"></i> {/capture} <div id="account_info_{$block.snapping_id}"> {assign var="return_current_url" value=$config.current_url|escape:url} <ul class="ty-account-info">
Добавим
<p>Test</p>, чтобы проверить правильный ли блок мы нашли.1 2 3
{** block-description:my_account **} <p>Test</p>
Проверяем отображение на витрине:

Слово Test появилось. Отлично, нужны шаблон найден.
Примечание
Обязательно включите “Автоматическую очистку кэша” или очищайте кэш вручную.
Поиск PHP схемы блока
PHP схема описывает настройки блока и шаблона. Без PHP схемы блок не будет работать и не будет доступен в панели администратора.
PHP схемы стандартных блоков находятся в папке:
app/schemas/block_manager
PHP схемы блоков и шаблонов которые добавляют модули и аддонов находятся в папке:
app/addons/[идентификатор_аддона]/schemas/block_manager
Приступим к поиску PHP схемы блока «Мой профиль»:
Проходим в папку:
app/schemas/block_managerСхемы блоков содержатся в файле
blocks.phpОткрываем файл:
app/schemas/block_manager/blocks.phpВидим массив с данными блоков. Находим ячейку с информацией о блоке «Мой профиль». Так как мы знаем название шаблона, то ищем по названию шаблона
my_account. Названия ячеек соответствуют типу блока, поэтому найти нужный не сложно.1 2 3 4 5 6 7 8 9 10 11 12
'my_account' => array ( 'templates' => array( 'blocks/my_account.tpl' => array(), ), 'wrappers' => 'blocks/wrappers', 'content' => array ( 'header_class' => array ( 'type' => 'function', 'function' => array('fn_get_my_account_title_class'), ) ) ),
Проверим, правильно ли мы нашли схему.
Логично что, за подключение шаблонов отвечает ячейка
templates. Она представляет из себя массив с перечисленными шаблонами (по умолчанию один). Добавим ещё одну строчку, по аналогии с существующей.1 2 3 4 5
'my_account' => array ( 'templates' => array( 'blocks/my_account.tpl' => array(), 'blocks/new_my_account.tpl' => array(), ),
Проверяем в параметрах блока панели администратора. Должен появится ещё один шаблон:

Он пока не имеет названия, поэтому называется исходя из схемы.
Схема найдена. Возвращаем всё к первоначальному виду. Дальше будем вносить изменения с помощью нового модуля.
Результат анализа
В результате мы определили, что для блока «Мой профиль» используется:
- Шаблон
/design/themes/[название_темы]/templates/blocks/my_account.tpl - PHP схема
app/schemas/block_manager/blocks.phpкоторая подключает данный шаблон и создаёт новый блок.
Приступим к модификации.
Модификация
Мы будем добавлять новый шаблон для блока «Мой профиль» с помощью модуля «Мои изменения».
«Мои изменения» — стандартный модуль для ваших модификаций и расширений. По умолчанию данный модуль не выполняет никаких функций, новые функции можете добавлять вы.

Будем делать:
- Создадим новый шаблон который будет отображаться на витрине.
- Расширим PHP схемы, чтобы у существующего блока «Мой профиль» появился новый шаблон.
- Добавим несколько языковых переменных, чтобы названия шаблона правильно отображались.
Создадим новый шаблон
Все шаблоны модулей расположены в папке:
/design/themes/[название_темы]/templates/addons/[id_модуля]
Примечание
Как узнать id модуля читайте тут: Создание модуля
Пройдите в папку
/design/themes/[название_темы]/templates/addons/Создайте папку
my_changes, для шаблонов модуля «Мои изменения» (если ещё не создана).Создайте папку
blocksв папкеmy_changes, чтобы в итоге получилась структура:/design/themes/[название_темы]/templates/addons/my_changes/blocksСоздайте новый файл
track_orders.tplв только что созданной папке.Чтобы получился новый файл расположенный в:
/design/themes/[название_темы]/templates/addons/my_changes/blocks/track_orders.tplОткройте файл и вставьте тестовый код. Полный код вставим позже, когда всё будет работать.
1 2 3
{** block-description:my_block_track_orders **} <p>Тестируем создание нового шаблона<p>
Шаблон создан, теперь необходимо создать схему для подключения нового шаблона.
Расширим PHP схему
Ранее мы выяснили, что нужно расширять схему app/schemas/block_manager/blocks.php
Откройте папку модуля «Мои изменения»:
app/addons/my_changes/Нам нужно повторить структуру папок аналогично
app/schemas/block_manager/, толькоappзаменится на путь модуля.Создайте папку:
app/addons/my_changes/schemas/block_managerСоздайте новый файл
blocks.post.php.app/addons/my_changes/schemas/block_manager/blocks.post.phpДелаем вывод о логике и закономерности для расширения любой схемы:
Оригинал app/schemas/block_manager/blocks.phpРасширение app/addons/my_changes/schemas/block_manager/blocks.post.phpИдём дальше.
Открываем созданный файл и вставляем код для расширения стандартной схемы:
1 2 3 4 5
<?php $schema['my_account']['templates']['addons/my_changes/blocks/track_orders.tpl'] = array(); return $schema;
Работаем как с обычными php массивами.
Проверяем. Для этого используем функцию
fn_print_r().1 2 3 4 5 6 7 8 9
<?php fn_print_r($schema['my_account']['templates']); $schema['my_account']['templates']['addons/my_changes/blocks/track_orders.tpl'] = array(); fn_print_r($schema['my_account']['templates']); return $schema;
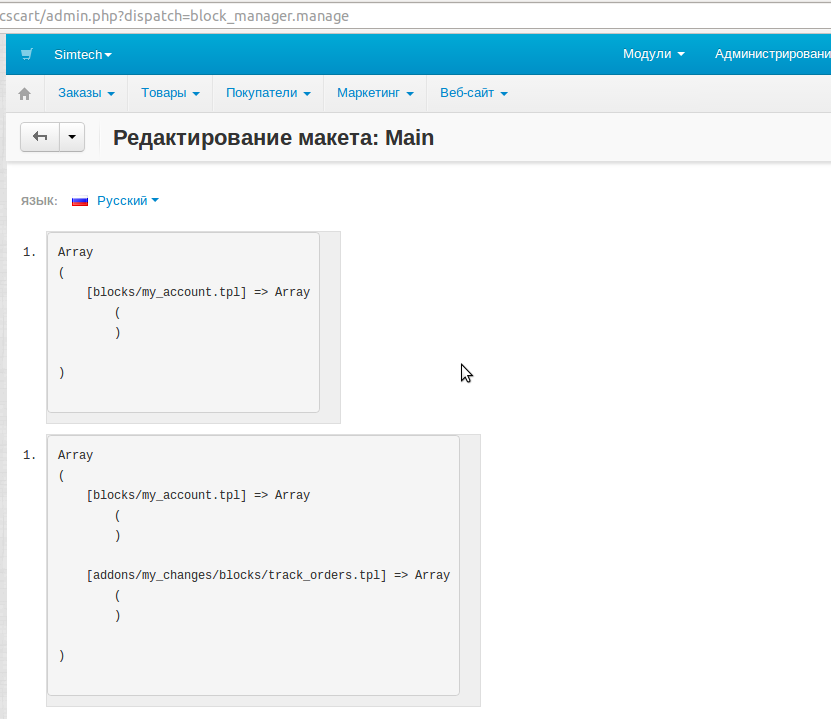
Перезагружаем страницу “Редактирования макета” в панели администратора.
Должны отобразится две схемы, во второй должен быть путь к новому шаблону, который мы добавили.

Убираем отладочные функции
fn_print_r.Всё схема расширена.
Открываем параметры блока «Мой профиль» в панели администратора.
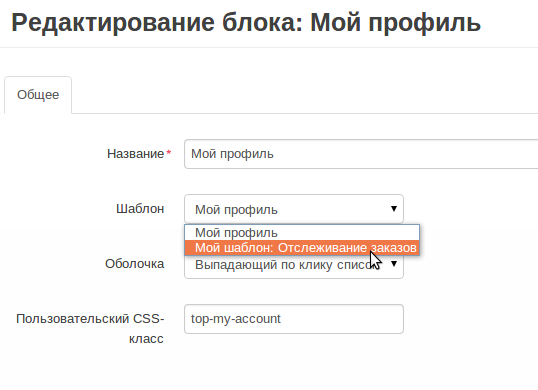
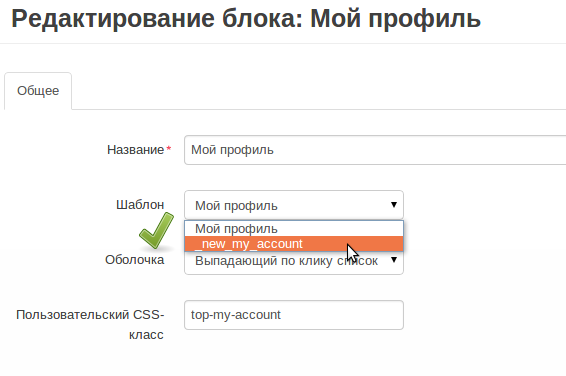
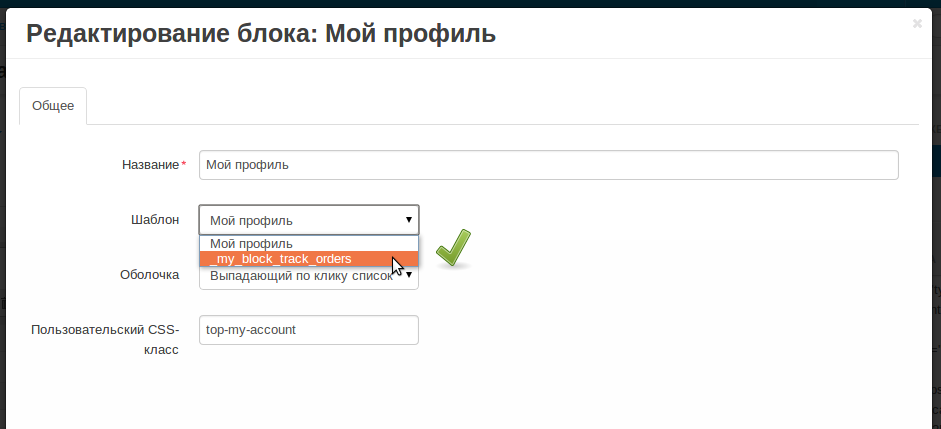
Смотрим список шаблонов, должен появится наш новый шаблон.

Как видите, сейчас он называется
my_block_track_orders, такое “неправильное” название связано с тем что:Шаблон новый и нет языковой переменной для названия блока.
Когда мы создали тестовый шаблон, мы указали:
{** block-description:my_block_track_orders **}
именно данная строчка сообщает платформе, какую языковую переменную использовать для шаблона.
Создадим языковую переменную
my_block_track_ordersс помощью модуля «Мои изменения».Откройте файл:
app/addons/my_changes/addon.xmlДобавим строки, которые создают языковые переменные при установке модуля.
1 2 3 4 5 6 7 8
</translations> <language_variables> <item lang="ru" id="my_block_track_orders">Мой шаблон: Отслеживание заказов</item> <item lang="en" id="my_block_track_orders">My template: Track orders</item> </language_variables> </addon>
Преустановите и включите модуль «Мои изменения» в панели администратора.
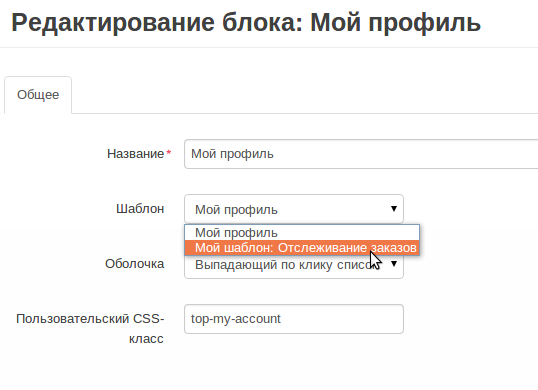
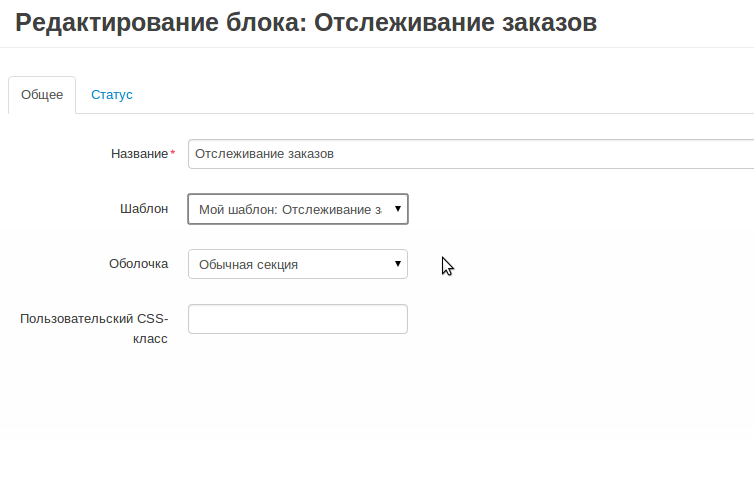
Опять открываем параметры блока «Мой профиль» в панели администратора.
Смотрим список шаблонов, должно появится правильное название.

Примечание
Также, языковую переменную можно просто создать в панели администратора, на странице «Переводы».
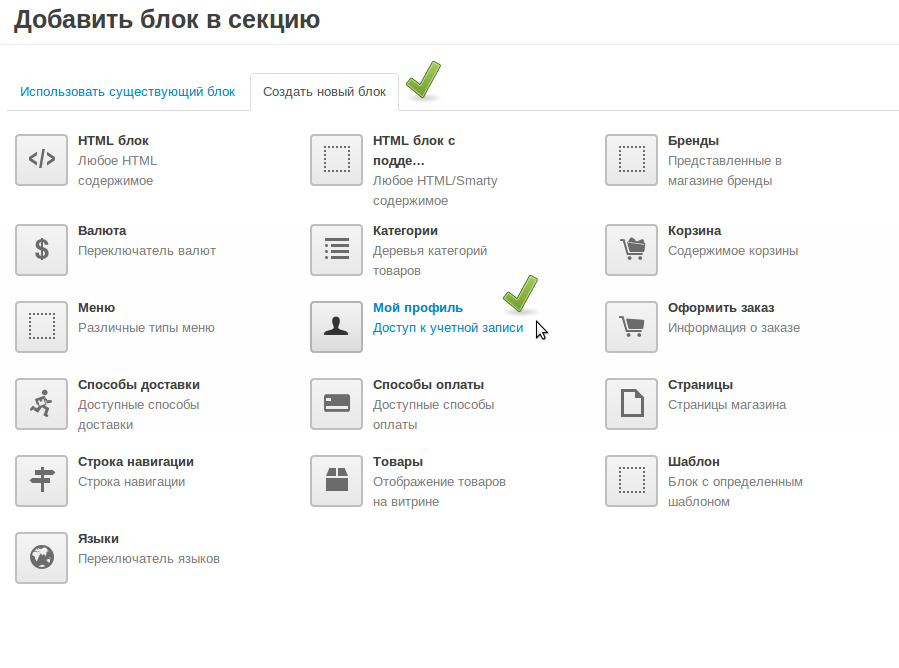
Создадим новый блок с новым шаблоном и разместим его в левой колонке.
Вид блока «Мои профиль», назовём его «Отлеживание заказов» и выберем шаблон «Мой шаблон: Отслеживание заказов»



Проверяем новый блок на витрине.

Всё правильно, отобразился текст который мы добавили в наш новый шаблон.
Приступаем к редактированию нового шаблона, добавим форму отслеживания.
Добавляем форму отслеживания в новый шаблон
Мы создали схему для нового шаблона и заготовку самого шаблона. Пока там только простой текст. Добавим необходимую форму.
Форму мы возьмём из стандартного блока «Мой профиль».
Открываем стандартный шаблон блока «Мой профиль».
/design/themes/[название_темы]/templates/blocks/my_account.tplНаходим блок кода отвечающий за отображения формы отслеживания заказа.
Открываем созданный нами шаблон «Отслеживание заказов».
/design/themes/[название_темы]/templates/addons/my_changes/blocks/track_orders.tplВставляем код формы, чтобы шаблон получился такого вида:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
{** block-description:my_block_track_orders **} <div class="ty-account-info__orders updates-wrapper track-orders" id="track_orders_block_{$block.snapping_id}"> <form action="{""|fn_url}" method="get" class="cm-ajax cm-ajax-full-render" name="track_order_quick"> <input type="hidden" name="result_ids" value="track_orders_block_*" /> <input type="hidden" name="return_url" value="{$smarty.request.return_url|default:$config.current_url}" /> <div class="ty-account-info__orders-txt">{__("track_my_order")}</div> <div class="ty-account-info__orders-input ty-control-group ty-input-append"> <label for="track_order_item{$block.snapping_id}" class="cm-required hidden">{__("track_my_order")}</label> <input type="text" size="20" class="ty-input-text cm-hint" id="track_order_item{$block.snapping_id}" name="track_data" value="{__("order_id")}{if !$auth.user_id}/{__("email")}{/if}" /> {include file="buttons/go.tpl" but_name="orders.track_request" alt=__("go")} {include file="common/image_verification.tpl" option="use_for_track_orders" align="left" sidebox=true} </div> </form> <!--track_orders_block_{$block.snapping_id}--></div>
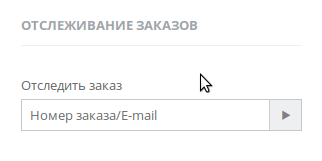
Переходим на витрину и проверям новый блок.

Готово.
Результат
Новый шаблон для блока «Мой профиль», который вы можете использовать в любом месте вашего сайта.
По аналогии возможно создание новых блоков и расширение существующих блоков.
Успехов!
