7. Добавим новую настройку для товара. Часть 2
В прошлом уроке мы нашли шаблон отображения страницы товара в панели администратора.
Сейчас найдём удобное место для добавления новой настройки с помощью модуля.
Внимательно просмотрите код шаблона update.tpl. Все поля и тэги имеют названия соответствующие настройкам товара.
Вы можете просто перемещать строку
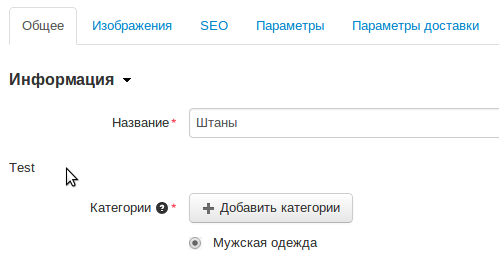
<p>Test</p>по коду, и тем самым найти в браузере нужное место для расширения.Например:
1 2 3 4 5 6 7 8
{assign var="result_ids" value="product_categories"} <p>Test</p> {hook name="companies:product_details_fields"} {if "MULTIVENDOR"|fn_allowed_for && $mode != "add"} {assign var="reload_form" value=true} {/if}
Результат:

Примечание
Также вы можете, посмотреть в браузере код интересующего вас места или элемента и найти его в файле поиском.
Самый эффективный способ для модификации — сразу ищем хуки .
Любой хук выглядит так:
{hook name="папка_хука:название_хука"} {/hook}
Например, два хука в файле update.tpl (их там намного больше):
1 2 3 4 5 6 7 8 9 10 11
{hook name="companies:product_details_fields"} {** какойто полезны код шаблона **} {/hook} {hook name="products:update_detailed_images"} {** какойто полезны код шаблона **} {/hook}
Путём перемещения
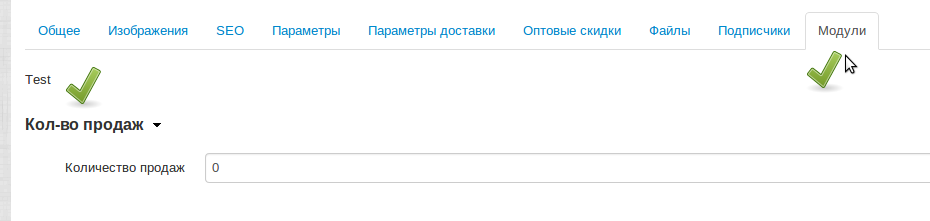
<p>Test</p>в места перед разными хуками, находим хук, который отвечает за отображение вкладки «Модули»1 2 3 4 5
<div id="content_addons"> <p>Test</p> {hook name="products:detailed_content"} {/hook} </div>

Отлично! Мы нашли хук для добавления новой настройки. В следующем уроке будем добавлять.
Идём дальше.
