Шаблоны email-уведомлений¶
Начиная с версии 4.4.1, в CS-Cart и Multi-Vendor встроен редактор шаблонов email-уведомлений. Вы можете редактировать шаблоны в соответствии с вашими нуждами, экспортировать их, а также импортировать шаблоны, созданные и экспортированные другими людьми.
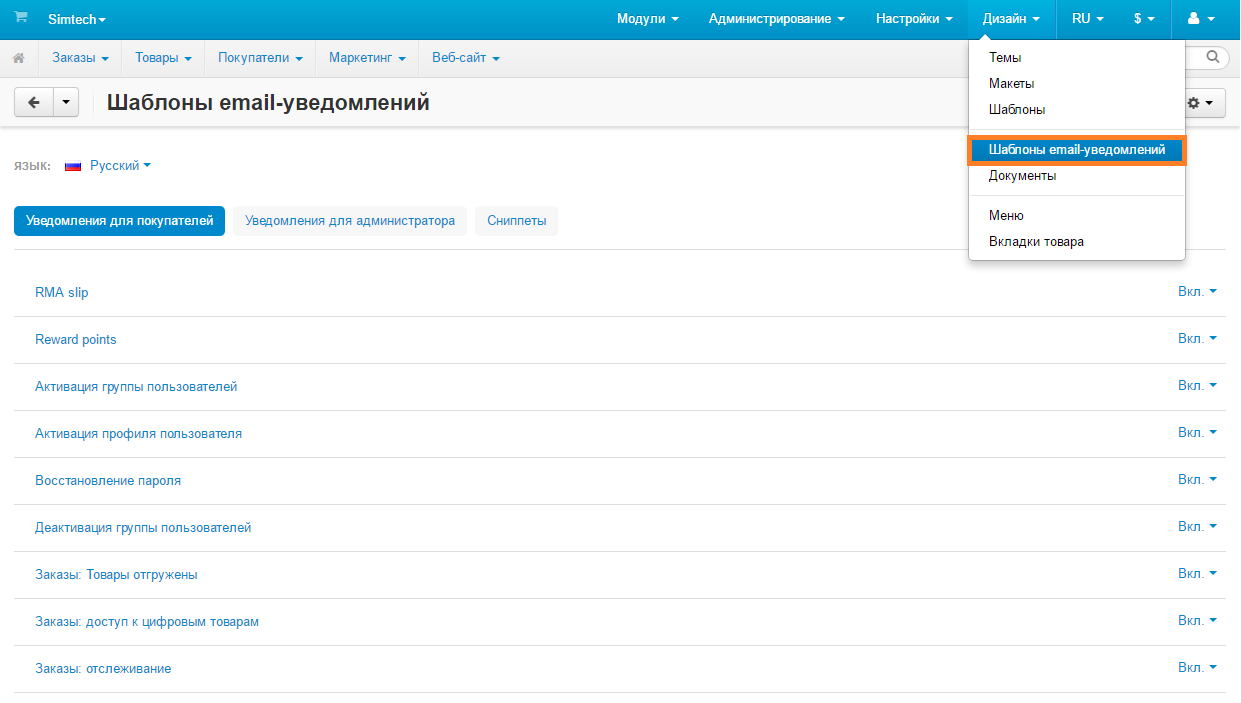
Редактор находится в меню Дизайн → Шаблоны email-уведомлений.
Примечание
После обновления до CS-Cart или Multi-Vendor версии 4.4.1 вам, возможно, понадобится включить редактор самостоятельно.
Список типов email-уведомлений¶
В редактор включён список типов уведомлений, которые используются в магазине. Пожалуйста, обратите внимание, что модули сторонних разработчиков могут добавлять другие типы уведомлений, которые могут как отображаться, так и не отображаться в списке.
Для вашего удобства уведомления разбиты на две вкладки:
- Уведомления для покупателей.
- Уведомления для администратора.
На третьей вкладке находятся сниппеты — готовые элементы шаблонов, которые можно быстро добавить в уведомления.
Примечание
Также на данной странице с помощью кнопки с изображением шестерёнки можно импортировать и экспортировать уведомления и сниппеты.

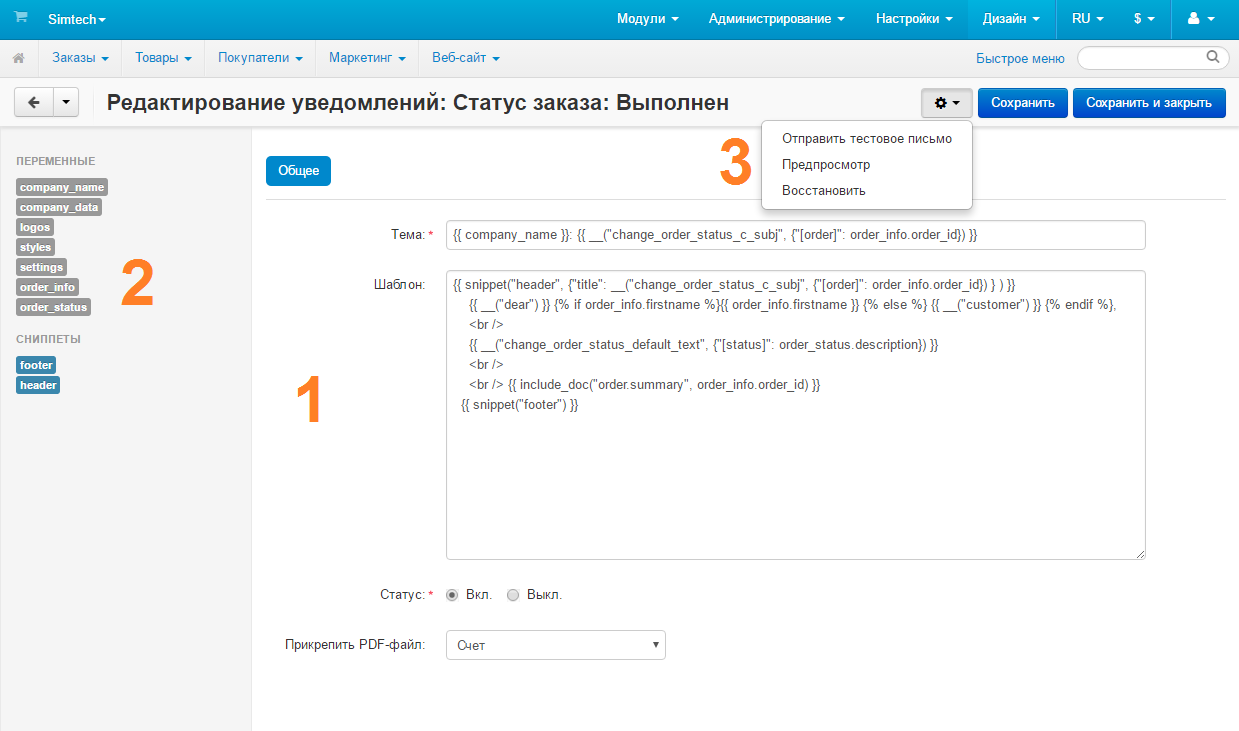
Структура редактора шаблонов уведомлений¶
Нажмите на название нужного уведомления, чтобы открыть страницу с редактором. Ниже представлен краткий обзор структуры редактора.

1. Основная область¶
Основная область в центре страницы используется непосредственно для редактирования уведомлений. Список атрибутов email-уведомления:
- Тема — шаблон темы письма.
- Шаблон — шаблон тела письма.
Примечание
Данные шаблоны могут включать простой текст, переменные, языковые переменные, функции Twig, а также HTML и CSS-код. Текст email-уведомления формируется из Темы и Шаблона путём подстановки данных из магазина к переменным.
Статус — определяет, будет ли отсылаться уведомление данного типа или нет.
Прикрепить PDF-файл — позволяет прикрепить к уведомлению документ определённого типа в формате PDF.
Примечание
PDF-файлы можно прикреплять только к email-уведомлениям, касающимся изменений статуса заказа. Названия данных уведомлений начинаются с “Статус заказа:”.
2. Переменные и сниппеты¶
В левой части страницы располагается список переменных и сниппетов, которые можно использовать в шаблоне. Нажав на переменную или сниппет, вы автоматически добавите их в Тему или в Шаблон уведомления. Точное положение зависит от того, где находится курсор на шаблоне.
Переменные содержат различную информацию из базы данных, например, имена покупателей или идентификационные номера заказов.
Также, в шаблонах уведомлений можно использовать языковые переменные. Например, языковая переменная
dearдобавляет слово “Уважаемый(-ая)” (или его эквивалент в других языках) перед именем покупателя. Чтобы вставить эту языковую переменную в уведомление, , добавьте{{ __("dear") }}в подходящее место в шаблоне.Сниппеты представляют собой готовые элементы шаблонов, которые могут использоваться в различных уведомлениях. Также, убрав сложную логику в сниппеты, можно избавиться от отвлекающих элементов и упростить себе работу с редактором.
Подсказка
Больше информации о сниппетах можно найти в этой статье.
3. Доступные действия¶
С помощью кнопки с изображением шестерёнки, расположенной в правом верхнем углу, вы можете выполнять следующие действия:
Отправить тестовое письмо — из шаблона создаётся тестовое email-уведомление и отправляется на почтовый адрес администратора, выполнившего данное действие.
Предпросмотр — из шаблона создаётся тестовое email-уведомление, которое затем отображается во всплывающем окне.
Важно
Из-за отсутствия некоторых данных, примеры, созданные с помощью тестового письма и предпросмотра, могут отличаться от настоящих уведомлений, получаемых покупателями и администраторами.
Восстановить — вернуть Тему и Шаблон уведомления к изначальному состоянию в данной версии CS-Cart или Multi-Vendor. Эта кнопка появляется только после того, как вы изменили шаблон и сохранили свои изменения.
Предупреждение
Нажав Восстановить, вы потеряете все изменения, которые были внесены в данное уведомление. Перед восстановлением рекомендуем вам сделать резервную копию уведомления через экспорт.
