Клонирование темы¶
Перед тем, как начать разработку собственной темы, необходимо клонировать тему Responsive, которая есть в CS-Cart по умолчанию.
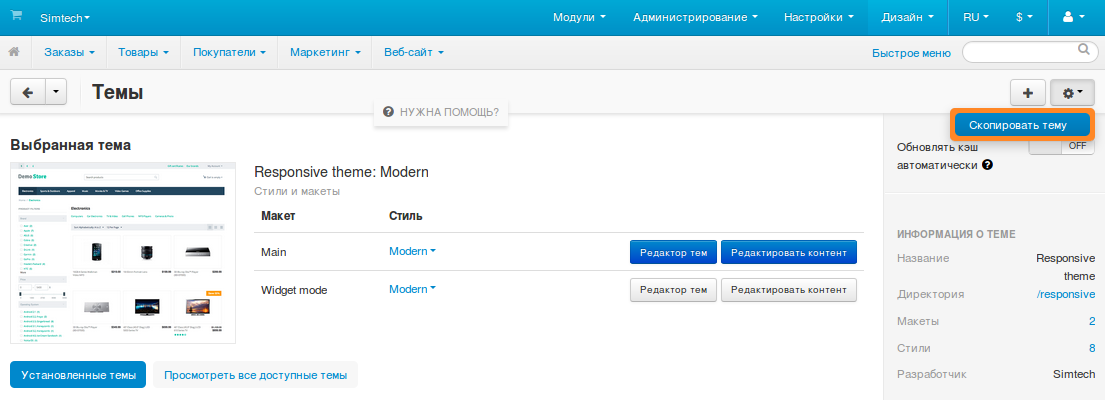
В панели администратора откройте меню Дизайн → Темы.
Нажмите на кнопку с изображением шестерёнки в правом верхнем углу и выберите Скопировать тему.
Важно
Тема-клон создается на основе текущей активной темы. Перед клонированием убедитесь, что в вашем магазине активирована тема Responsive.

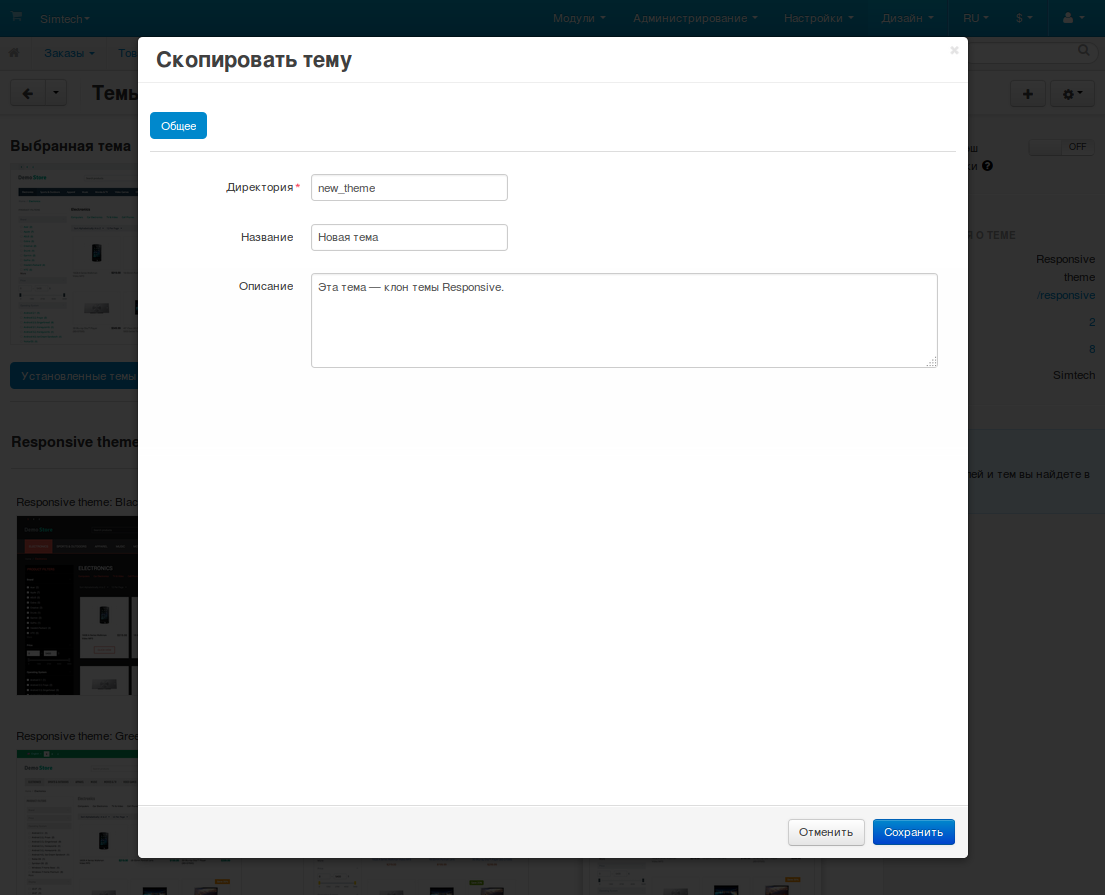
В появившемся окне введите данные новой темы.
Директория — название новой папки для темы в директории design/themes.
Важно
Чтобы новая тема работала корректно, пишите название директории строчными буквами и вместо пробелов используйте
_(знак подчёркивания). Хорошим примером может служитьnew_theme.Название — название новой темы, которое отображается в панели администратора. Например, Новая тема.
Описание — описание новой темы.
После ввода всех необходимых данных нажмите Сохранить.
На основе текущей активной темы будет создана тема-клон с названием Новая тема. Родительской темой у новой темы будет Responsive. В директории design/themes появится новая папка под тем названием, которое было указано в поле Директория.
Теперь новая тема готова к редактированию. Далее мы рассмотрим, как изменить расположение блоков с помощью панели администратора, чтобы привести элементы к виду, схожему с заданным дизайном.
Примечание
После создания тема-клон не активируется автоматически. Активировать ее вручную можно на странице Дизайн → Темы.