Родительские темы¶
Примечание
Большая часть информации в этой статье относится только к CS-Cart 4.4.1 и более новым версиям.
Общая информация¶
Если у темы X в файле manifest.json в поле parent_theme указана тема Y, то тема X является зависимой темой (или дочерней темой), а тема Y — родительской.
Зависимая тема содержит только те файлы, которые отличаются от файлов родительской темы, и использует содержимое (шаблоны, лого и т.д.) родительской темы, когда это необходимо.
- Объединение папок css, media и templates родительской и зависимой тем происходит в реальном времени.
- Если в зависимой теме не хватает определённого файла, будет использован соответствующий файл из родительской темы.
- Если в зависимой теме присутствуют файлы, которых нет в родительской теме (например, шаблоны детальной страницы товаров и списка товаров, оболочки блоков или статичные шаблоны), то при слиянии в дочерней теме будут и эти файлы, и файлы родительской темы.
- Если один и тот же файл присутствует в обеих темах, предпочтение отдаётся файлу зависимой темы.
- Папки layouts и styles из разных тем не объединяются.
- Если у зависимой темы есть собственные макеты, то используются только они. В противном случае будут использоваться макеты родительской темы.
- Стили используются только от зависимой темы.
- Изображения могут быть загружены из родительской темы с помощью переменной
$images_dir.- Если у темы есть родительская тема, то
$images_dirв Smarty-шаблонах будет указывать на папку media/images, расположенную в родительской теме. - Если у темы нет родительской темы, то переменная будет указывать на папку media/images, расположенную в самой теме.
- Если у темы есть родительская тема, то
Примечание
Чтобы указывать на папку media/images, расположенную в самой теме, используйте в Smarty-шаблонах переменную $self_images_dir.
Клонирование темы¶
Если у исходной темы нет родительской темы, то файлы исходной темы не будут скопированы в директорию темы-клона.
Тема-клон будет состоять только из файла manifest.json и папки /media/images/ с логотипами темы. Название исходной темы будет указано в поле
parent_themeфайла manifest.json темы-клона.Если у исходной темы есть родительская тема, содержимое исходной темы будет целиком скопировано в тему-клон.
Установка тем¶
При установке зависимой темы файлы родительской темы не объединяются с файлами зависимой темы. Из папки var/themes_repository в папку design/themes копируются только файлы зависимой темы.
Обновление файлов темы¶
Центр обновлений не обновляет файлы пользовательских тем. При обновлении изменяются только темы Responsive и Basic.
Установка файлов модулей¶
При установке модулей файлы, относящиеся к темам (такие как стили, шаблоны и т.д.), добавляются только к тем темам, для которых они созданы, но не копируются в зависимые темы.
Например, содержимое var/themes_repository/responsive/templates/addons/[addon] будет скопировано только в папку design/themes/responsive/templates/addons/[addon].
Модули, добавляющие файлы шаблонов в тему Basic, будут корректно работать только в теме Basic и темах, зависимых от неё. Если необходимые шаблоны отсутствуют в текущей теме, CS-Cart не будет использовать шаблоны темы Basic.
Использование TPL-хуков от темы Responsive¶
Любая тема, независимо от того, является она зависимой от Responsive или нет, может использовать обработчики SMARTY-хуков из темы Responsive. Так модули, предоставляющие шаблоны только для стандартной темы Responsive, в той или иной мере могут работать в других темах.
Предположим, у нас есть такая структура файлов:
design
└── themes
├── child
│ └── templates
│ └── addons
│ └── styles_fixer
│ └── hooks
│ └── index
│ └── styles.post.tpl
├── parent
│ └── templates
│ └── addons
│ └── styles_fixer
│ └── hooks
│ └── index
│ └── styles.post.tpl
└── responsive
└── templates
└── addons
└── styles_fixer
└── hooks
└── index
└── styles.post.tpl
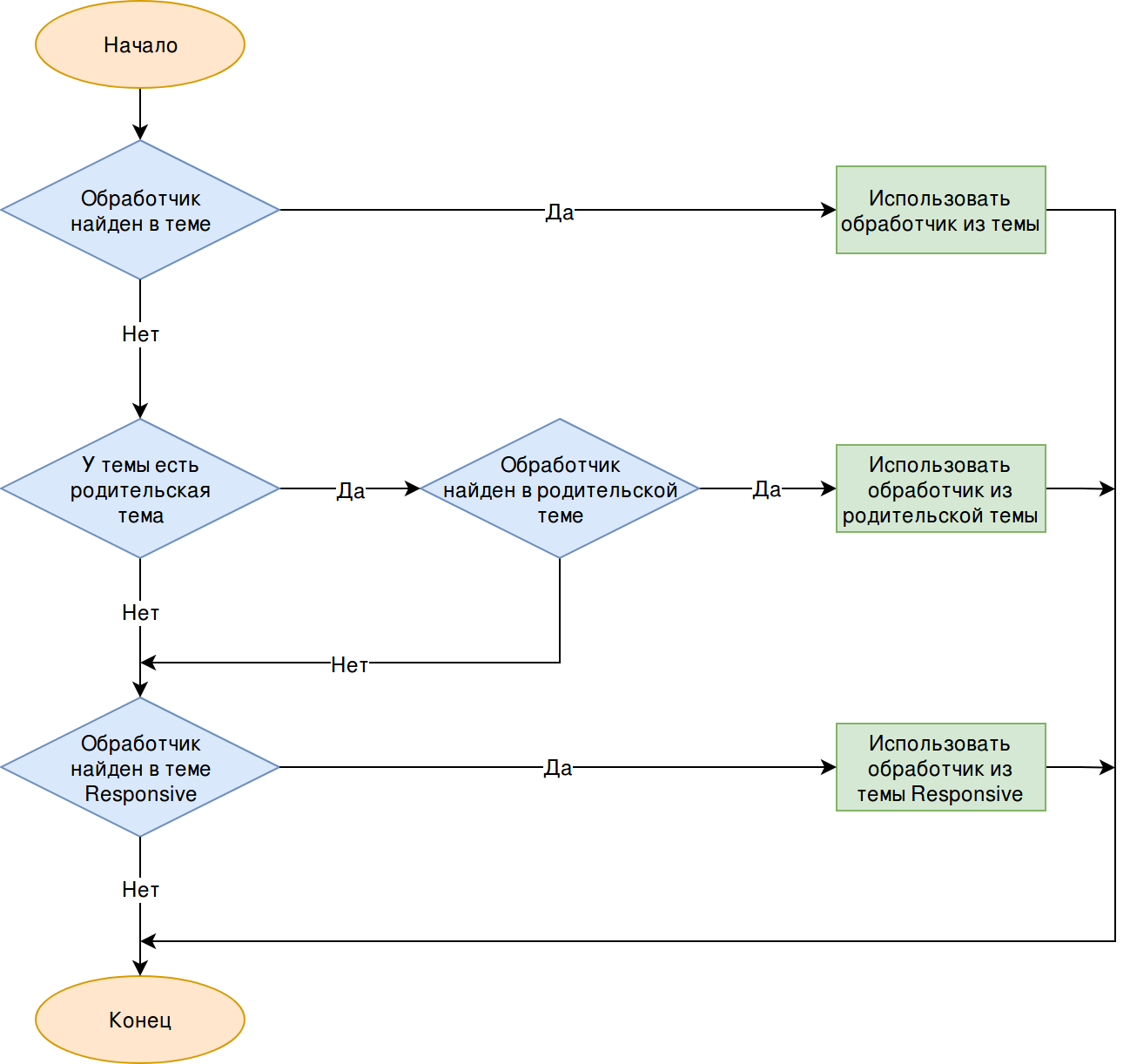
Активная тема — child, её родитель — parent. Тогда обработчик хука index:styles ищется в темах следующем порядке: child → parent → responsive. Используется первый из найденных обработчиков.
Примечание
Если тема Responsive не установлена в магазине, то поиск обработчиков хуков в ней не выполняется.