Меню¶
В данном разделе можно создавать пользовательские меню для витрины. Меню используются для упорядочивания контента (например, ссылок, страниц, категорий, и т.д.) на страницах магазина. Используя блок Меню на странице с макетами, можно разместить меню в любой части витрины. Меню позволяют предоставить всю необходимую информацию, не занимая слишком много места.
В CS-Cart используется два типа меню: созданные вручную и динамические.
- Созданные вручную меню используют контент, добавленный пользователем вручную, например, внутренние и внешние ссылки в меню Быстрых ссылок.
- Динамические меню используют контент самого магазина, например, дерево категорий в меню Главное меню.

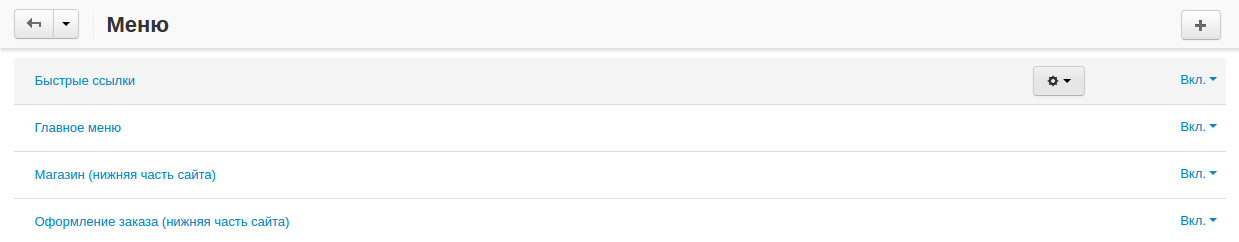
Чтобы добавить новое меню, нажмите кнопку +. Чтобы изменить существующее меню, нажмите на кнопку с изображением шестерёнки рядом с выбранным меню и выберите Редактировать.
Чтобы создать новое меню и вывести его на витрину, выполните следующие шаги:
Шаг 1. Создаем пустое меню¶
Примечание
Все меню создаются пустыми.
- В панели администратора откройте страницу Дизайн → Меню.
- Нажмите +, чтобы добавить меню.
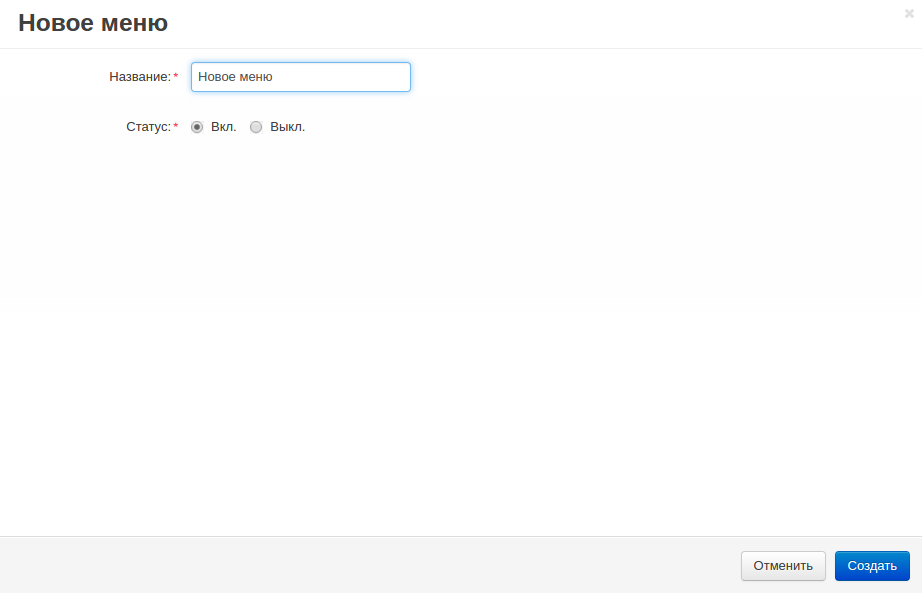
- В открывшемся окне укажите Название меню (например, Новое меню).

- Нажмите кнопку Создать.
Шаг 2. Заполняем меню¶
Вы можете заполнять меню вручную или используя контент магазина.
Нажмите кнопку с изображением шестеренки рядом с созданным меню и выберите Редактировать элементы. В открывшемся окне нажмите +.
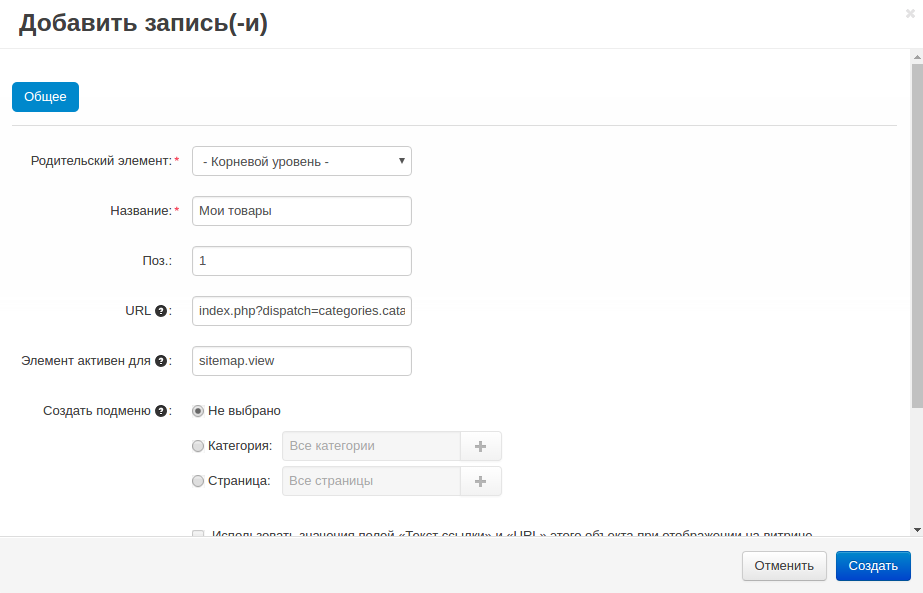
В открывшемся окне укажите:
Родительский элемент — выберите подходящий родительский уровень.
Название — введите название элемента (например, Новый элемент).
Поз. — укажите позицию в списке элементов.
URL — введите URL страницы, которая будет открываться при переходе по ссылке (напрнимер, index.php?dispatch=categories.catalog).
Элемент активен для — элемент меню будет активен для указанной страницы (например, sitemap.view).
Примечание
Если вы используете этот элемент для двух или более страниц, оставьте это поле пустым.
Создать подменю — выберите, требуется ли подменю для данного элемента. Подменю может включать категорию (подкатегории выбранной категории) или страницу (дочерние страницы выбранной страницы).
Пользовательский CSS-класс — CSS-класс будет добавлен к пункту меню. Это позволит задать CSS-правила для конкретного пункта меню.

- Нажмите кнопку Создать.
Шаг 3. Создаем блок для меню¶
Чтобы вывести меню на витрину, вам потребуется создать блок типа Меню.
- В панели администратора откройте страницу Дизайн → Макеты.
- Нажмите + на контейнере, в котором будет располагаться блок, и выберите вкладку Добавить блок.
- Переключитесь на вкладку Создать новый блок и в списке выберите тип контейнера Меню.
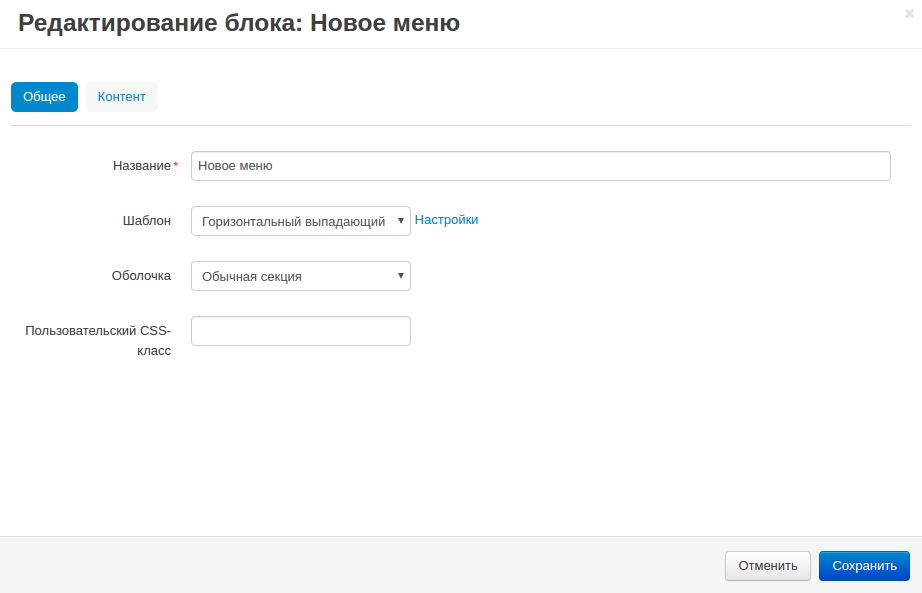
- В открывшемся окне введите название блока (например, Новое меню) и нажмите кнопку Создать.
- На созданном блоке нажмите на значок шестерёнки и укажите:
- Шаблон в поле Шаблон.
- Оболочку в поле Оболочка.
- CSS-класс в поле Пользовательский CSS-класс при необходимости.
- Переключитесь на вкладку Контент и в поле Меню выберите нужное меню из списка, или создайте новое меню, нажав на ссылку Редактировать меню.

- Нажмите Сохранить.
