Отображение артикула (sku) в списке товаров¶
Добавим отображение артикула товара на странице категории (списка товаров), а также немного изменим порядок отображения информации.
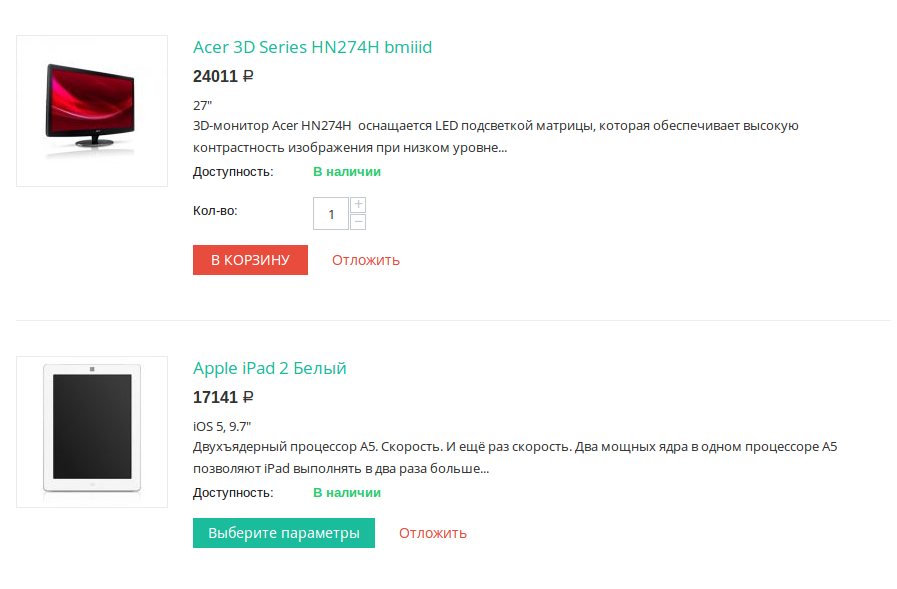
Отображение списка товаров по умолчанию:

Откройте файл:
/design/themes/название_темы/templates/blocks/product_list_templates/products_without_options.tplДанный файл служит для подключения шаблона с заданными параметрами. Названия параметров соответствуют отображаемой информации.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
{** template-description:tmpl_list_without_options **} {include file="blocks/list_templates/products_list.tpl" show_name=true show_sku=false show_rating=true show_features=true show_prod_descr=true show_old_price=true show_price=true show_clean_price=true show_list_discount=true show_discount_label=true show_product_amount=true show_product_edp=true show_add_to_cart=true show_list_buttons=true show_descr=true but_role="action" separate_buttons=true}
Найдите и измените строку с параметром
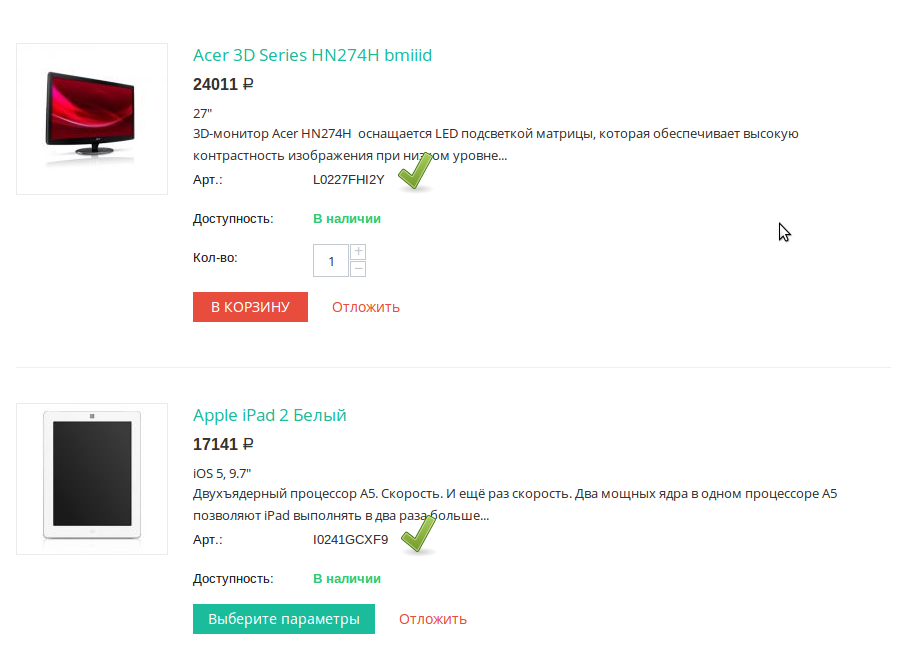
show_skuдля отображения артикула товара:Было Стало show_sku=falseshow_sku=trueСохраните файл и очистите кэш. Готово!
Путешествие параметра (если неинтересно, можно переходить к следующему пункту)
Параметры будут переданы в шаблон:
/design/themes/название_темы/templates/blocks/list_templates/products_list.tplВ данном шаблоне будет подключен файл:
/design/themes/название_темы/templates/common/product_data.tplПодключение выполняется с помощью строки:
{include file="common/product_data.tpl" product=$product min_qty=true}
Данный файл содержит условия и необходимый код для каждого параметра:
{if $show_sku} {** HTML и Smarty код отображения **} {/if}
Файл
common/product_data.tplиспользуется для отрисовки HTML большинства продуктовых страниц и блоков. Обычно подключается в шаблоне следующей конструкцией. Рекомендуем изучить его возможности.Мы отобразили код товара на странице списка товаров.

Изменим расположение артикула, перенесём его под краткое описание товара.
Откройте файл:
/design/themes/название_темы/templates/blocks/list_templates/products_list.tplНайдите строку отвечающую за отображение артикула:
{assign var="sku" value="sku_$obj_id"}{$smarty.capture.$sku nofilter}
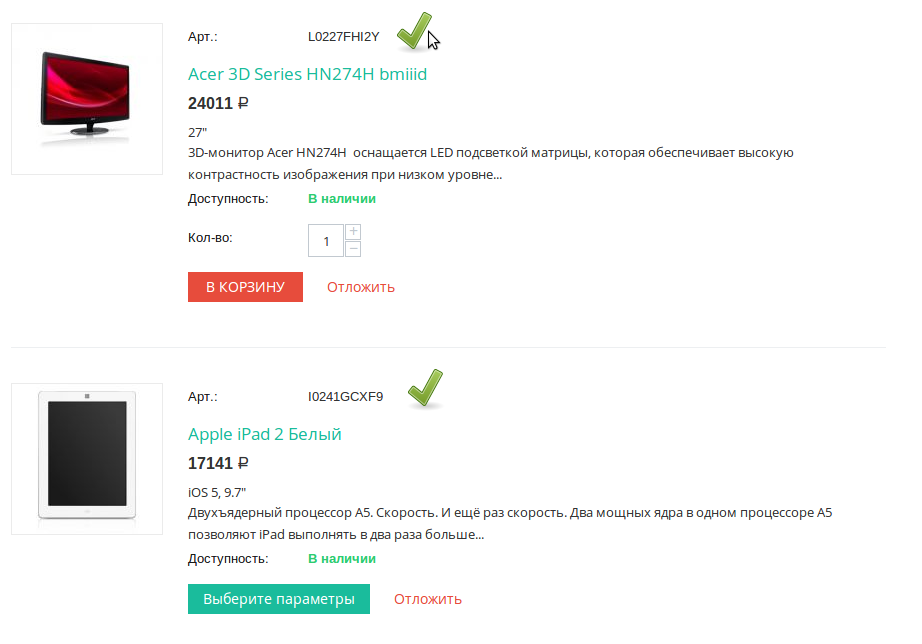
Перенесите её в необходимое вам место, например под детальное описание:
<div class="ty-product-list__description"> {assign var="prod_descr" value="prod_descr_`$obj_id`"} {$smarty.capture.$prod_descr nofilter} </div> {assign var="sku" value="sku_$obj_id"}{$smarty.capture.$sku nofilter}
Готово!