Как встроить магазин на CS-Cart в блог на WordPress¶
Допустим, ваш магазин продаёт различные группы товаров (электронику, спортивные товары, одежду и т.д.). Давайте встроим его в тематический блог и настроим так, чтобы в блоге продавались только мобильные телефоны. При этом в основном магазине будут по-прежнему отображаться все товары.
Для этого нужно только настроить новый виджет и предоставить пару строк кода владельцу блога. Если их добавить в блог, то посетитель сможет выбрать и приобрести мобильный телефон прямо в блоге, а в магазин поступит заказ и оплата.
Примечание
Виджеты не зависят друг от друга — можно создать неколько виджетов с разными ограничениями и разместить их в разных блогах.
Шаг 1. Получаем код виджета¶
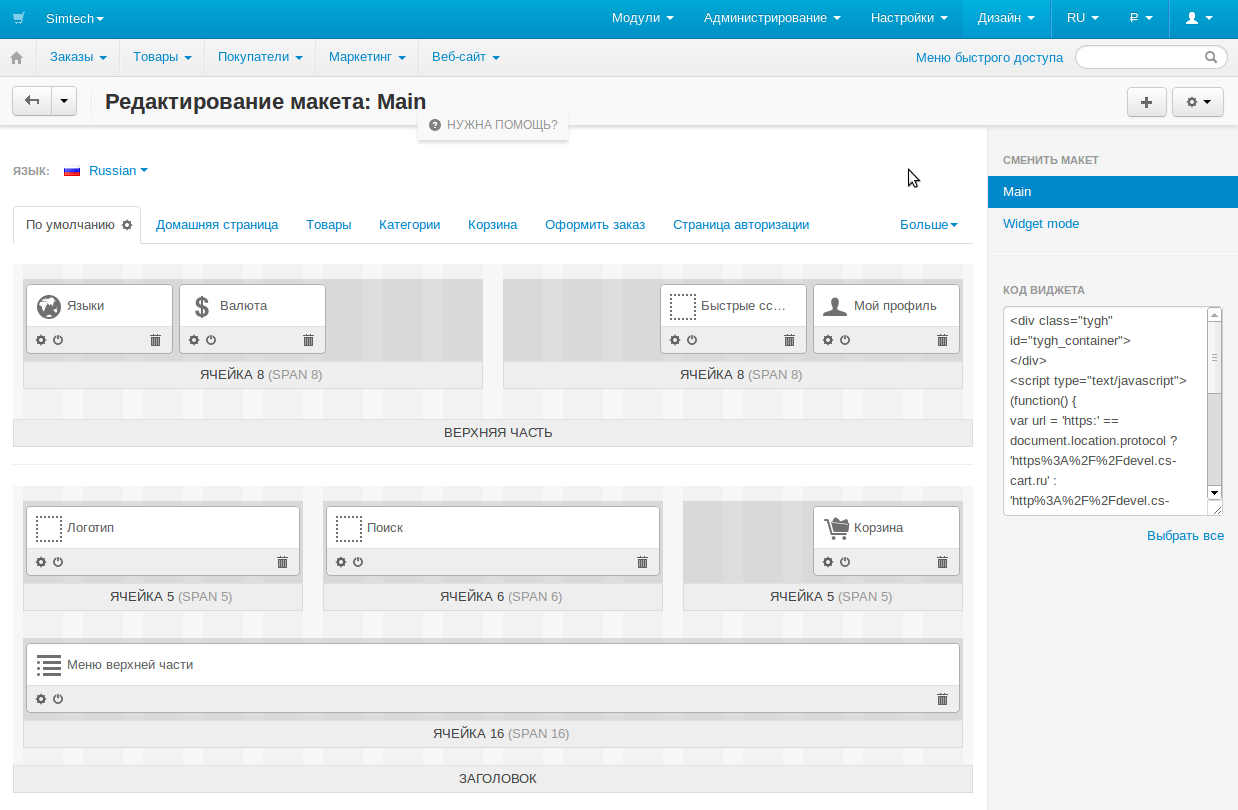
Пройдите на страницу «Макеты» панели администратора.
Примечание
Верхнее меню → Дизайн → Макеты

Страница «Макеты» позволяет изменять внешний вид и расположение элементов на витрине интернет-магазина. Создавайте, изменяйте и перетаскивайте блоки в любое место, изменения сразу же отобразятся на витрине.

Вы можете создать неограниченное число макетов и использовать их для разных целей.
Например:
- Основной макет для главного сайта;
- Макет с особым расположением банеров для предпраздничных дней и акций;
- Макеты для виджетов;
Таким образом вы можете показывать различную информацию на своём сайте и в виджетах.
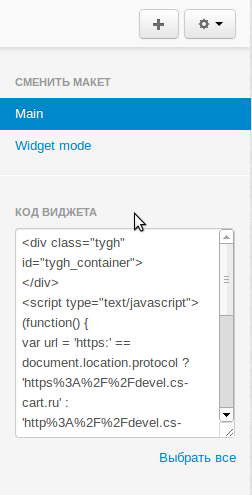
Каждый макет имеет код для встраивания виджета. Код виджета доступен для копирования в боковой колонке.

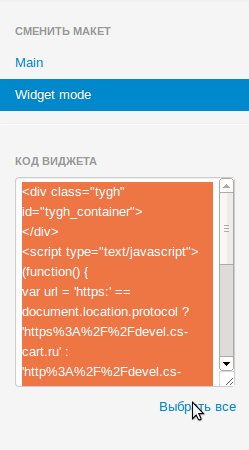
Переключитесь на макет «Widget mode» и скопируйте код виджета.

Шаг 2. Добавляем код виджета в WordPress¶
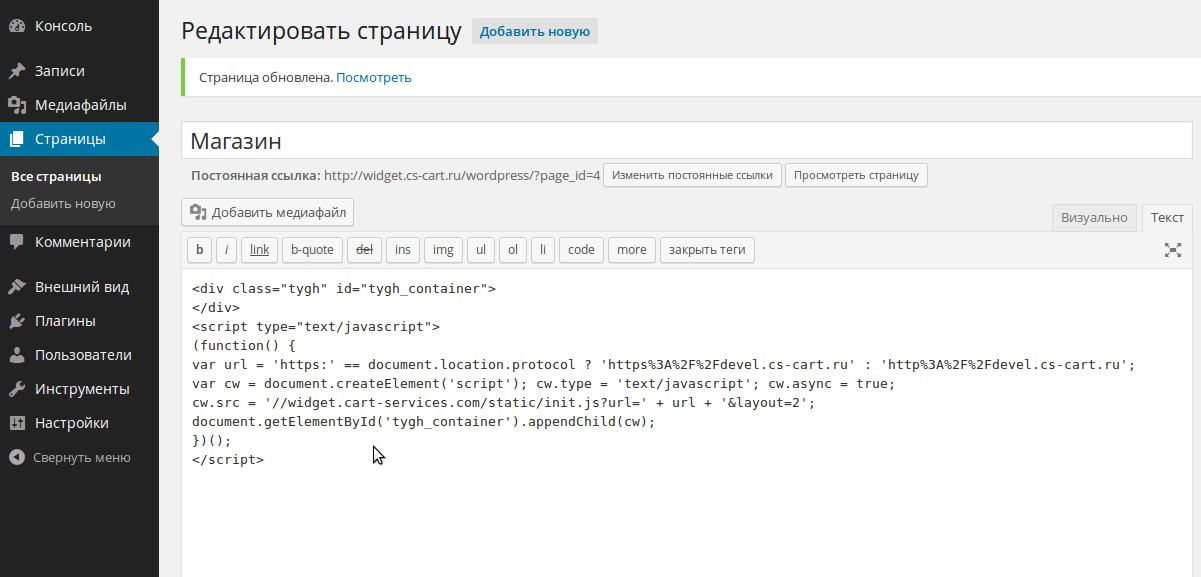
Пройдите в панель управления блога на WordPress и создайте новую страницу или пост.
Создайте страницу «Магазин» и вставьте код виджета в содержание страницы.

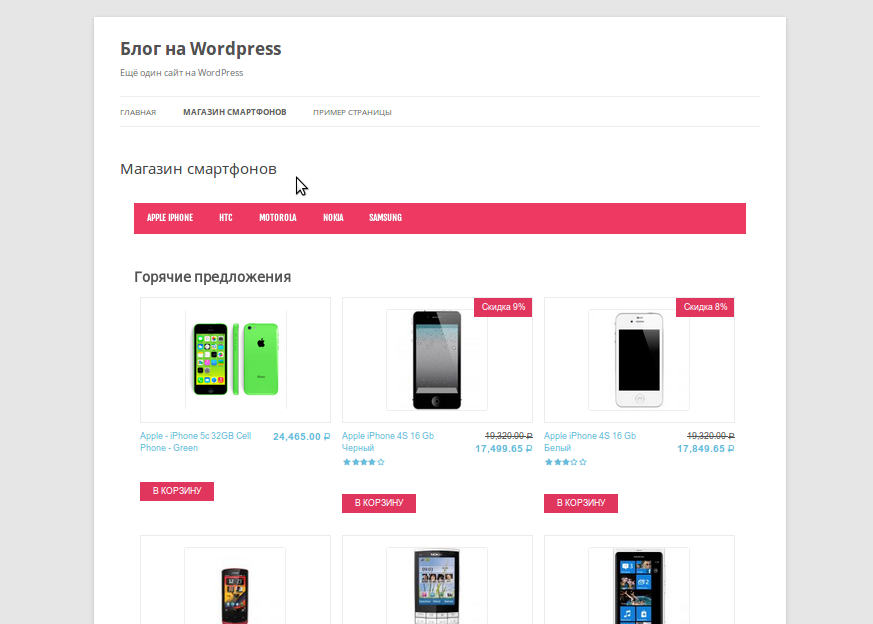
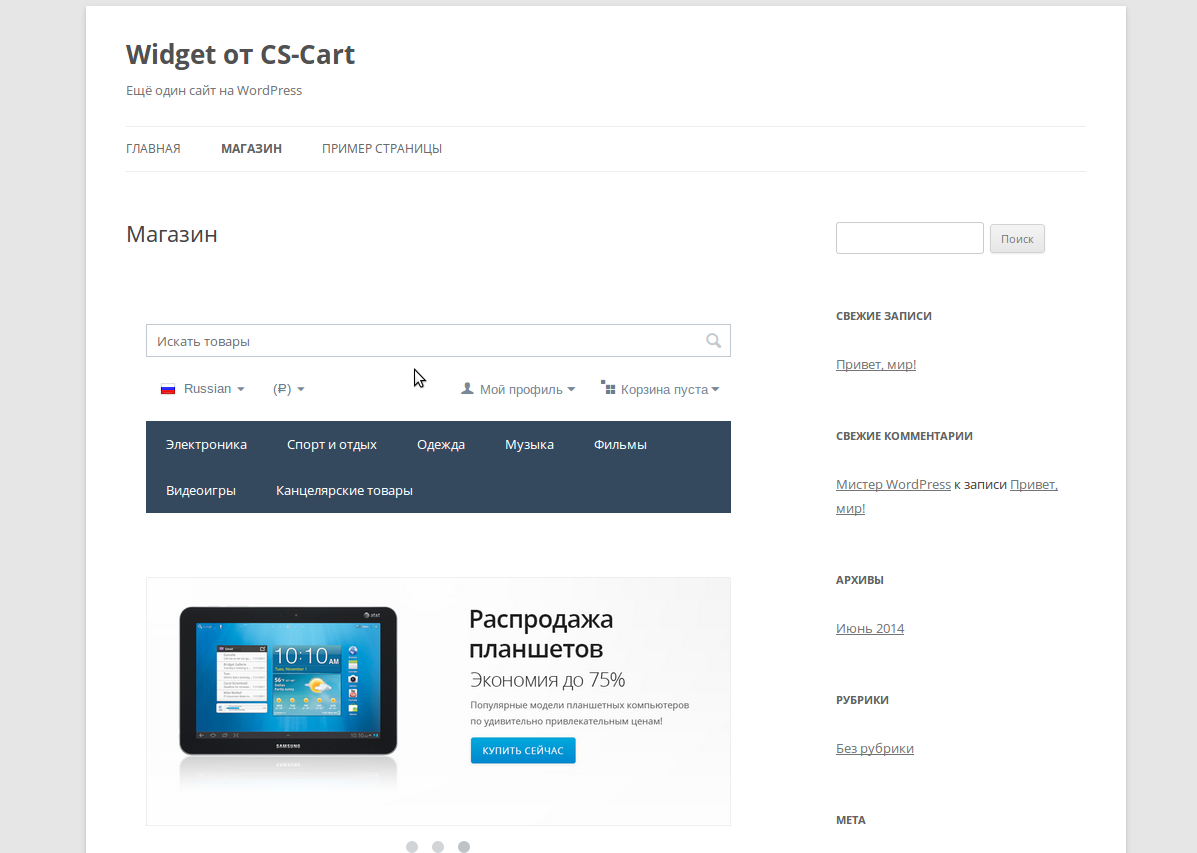
Опубликуйте и просмотрите страницу «Магазин» в браузере.

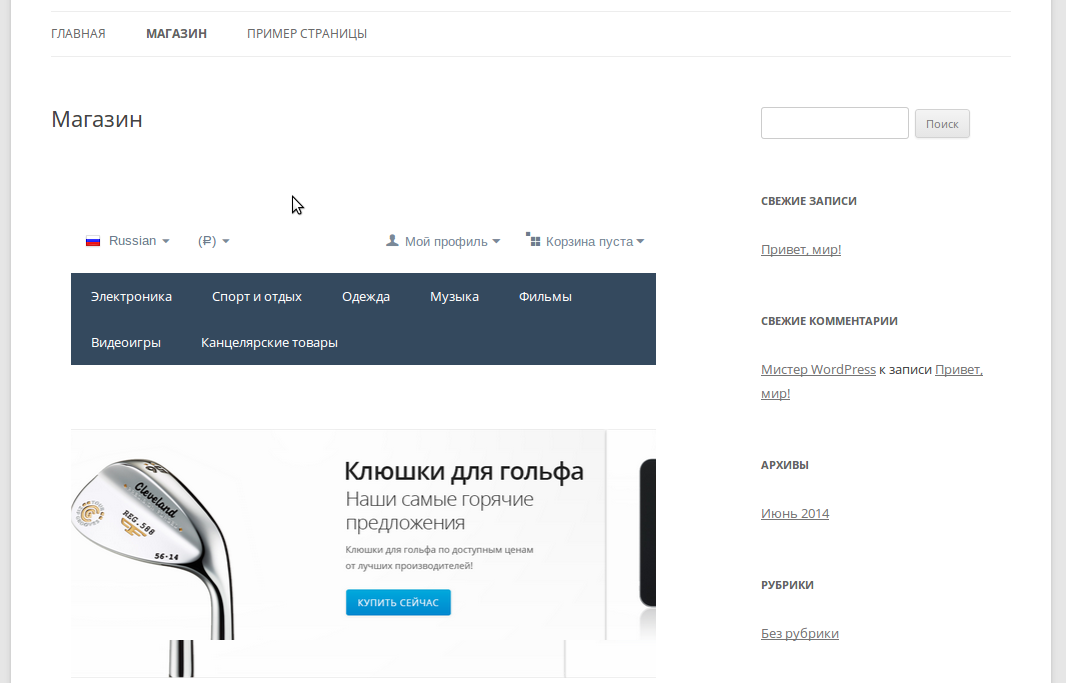
Витрина красиво загрузится.

Отлично! Мы имеем независимую витрину на стороннем сайте. Однако по умолчанию виджет показывает все товары.
Виджет имеет адаптивную верстку, его ширина и блоки подстраиваются под ширину сайта в который он встраивается. Например если сделать в блоге страницу на всю ширину, то виджет автоматически подстроится.
Шаг 3. Настраиваем содержимое виджета¶
Откройте макет «Widget mode» в редакторе макетов платформы CS-Cart.
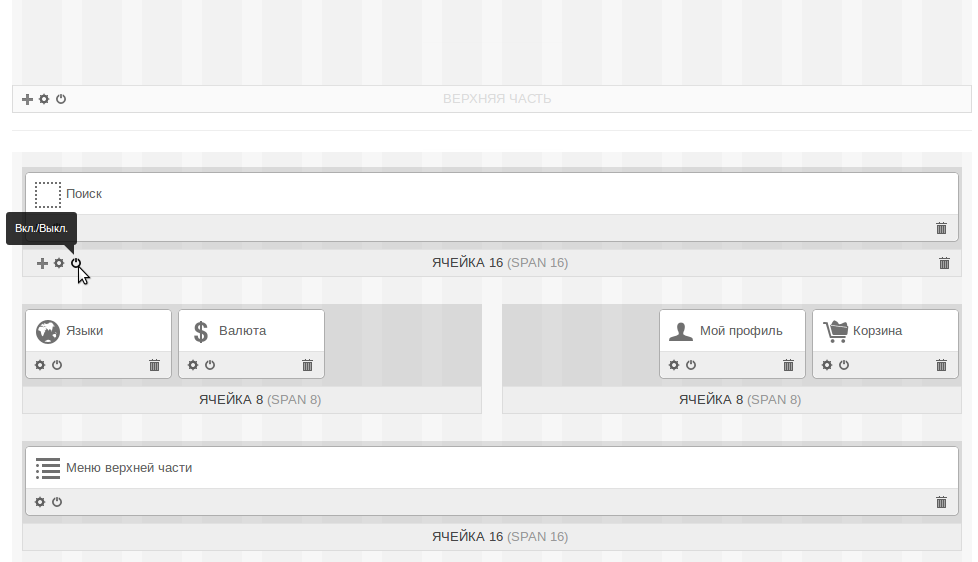
Настройте блоки так, как вы хотите. Изменения макет «Widget mode» не отражаются на основной витрине — макет «Main».
Например, выключим блок «Поиск».

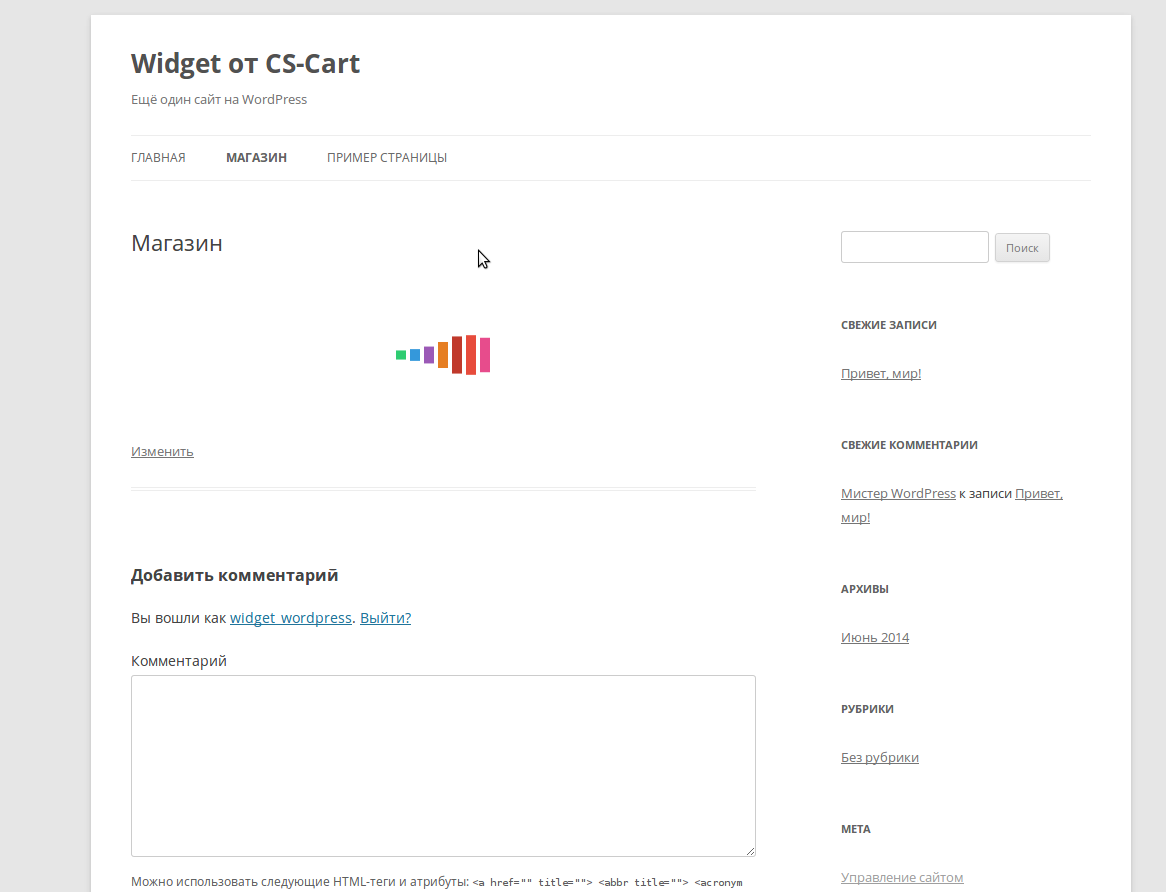
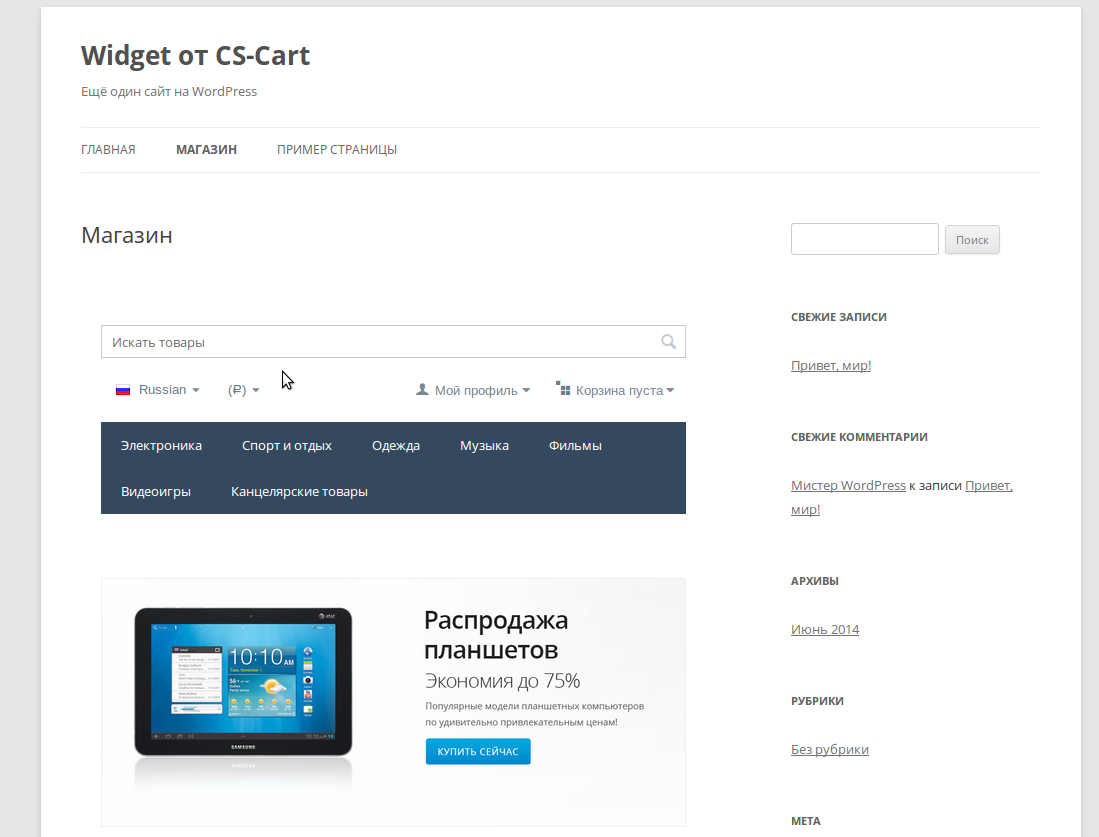
Просмотрим результат в блоге:
Было Стало 

Таким образом вы можете изменить расположение любой информации и блоков в виджете.
Сделаем так, чтобы в меню были только категории мобильных телефонов.
Откройте параметры блока «Меню верхней части».

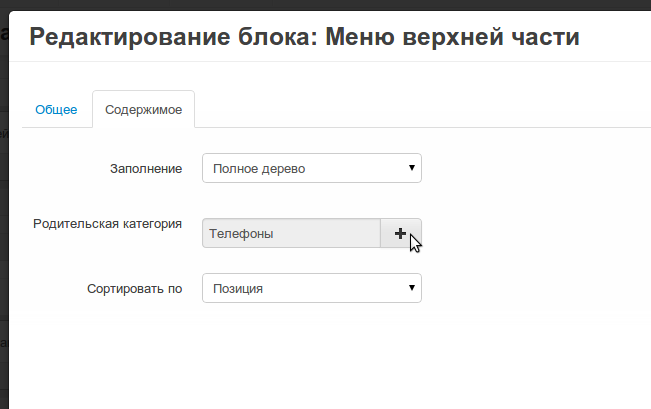
Откройте вкладку «Содержимое» в окне параметров меню и выберите родительскую категорию «Телефоны»

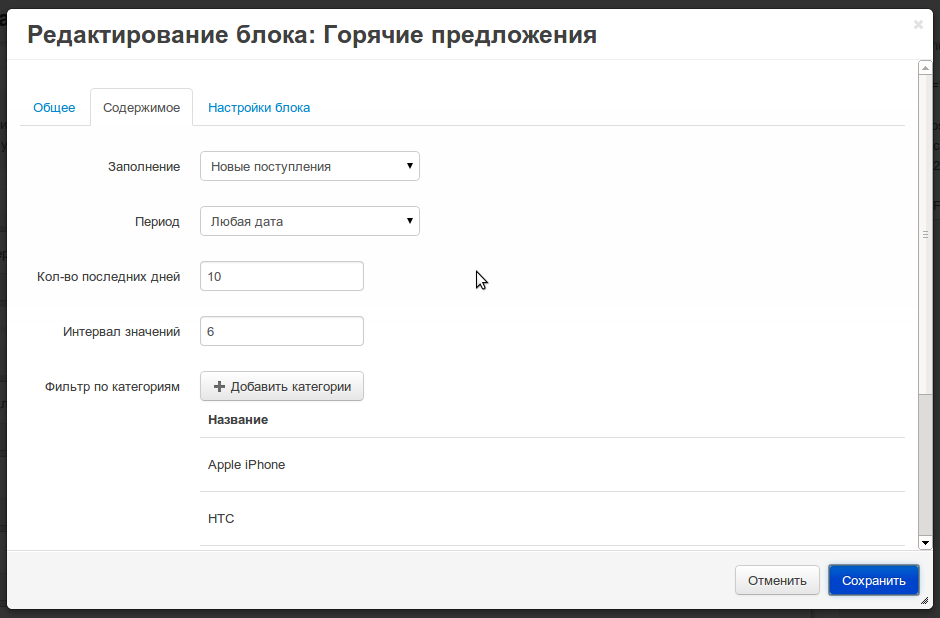
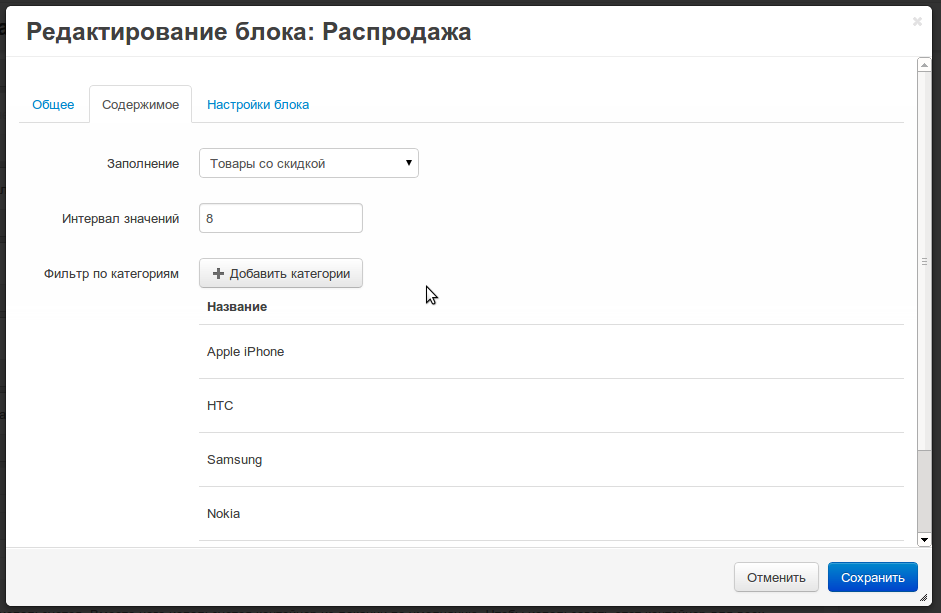
Сделаем так, чтобы блоки «Горячие предложения» и «Распродажа» отображали в виджете только мобильные телефоны.


Настройте блоки так, как считаете нужным.
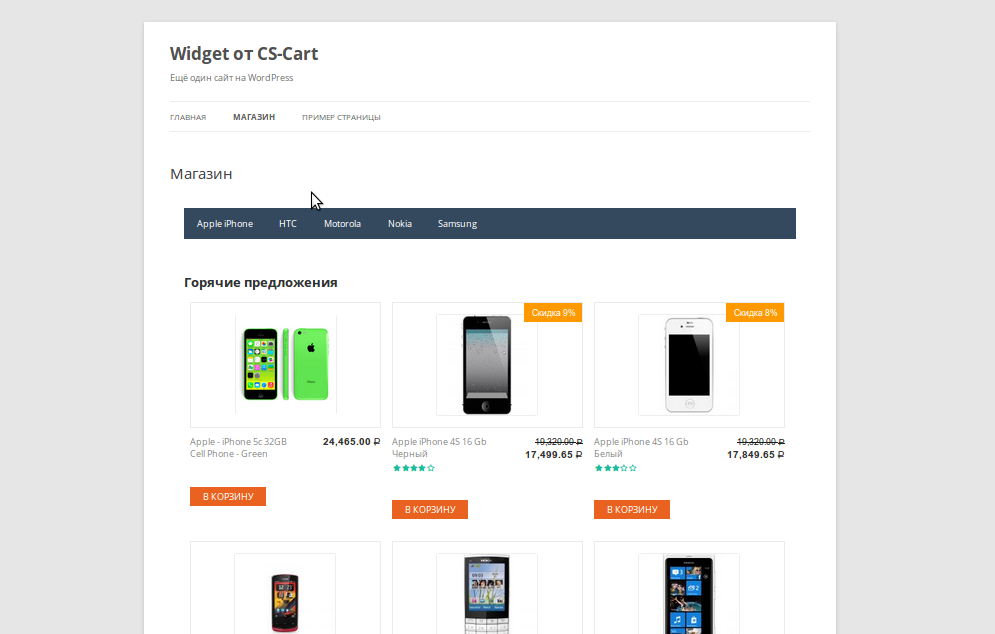
Проверьте результат:
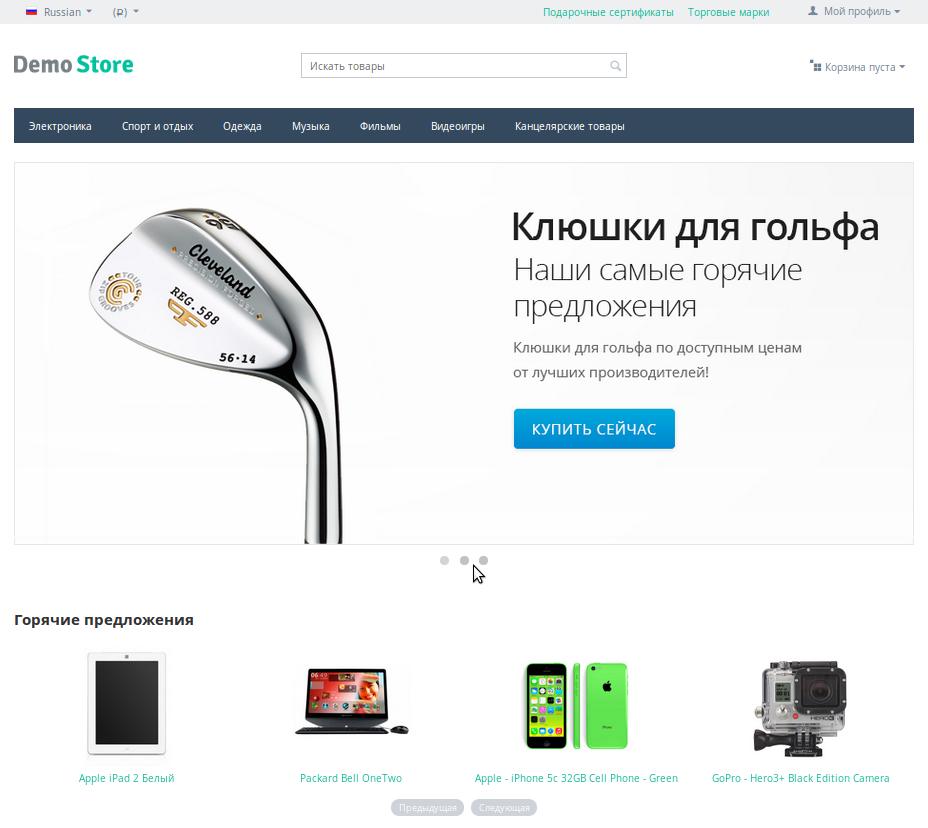
Виджет в блоге Основной магазин Только мобильные телефоны Все товары 

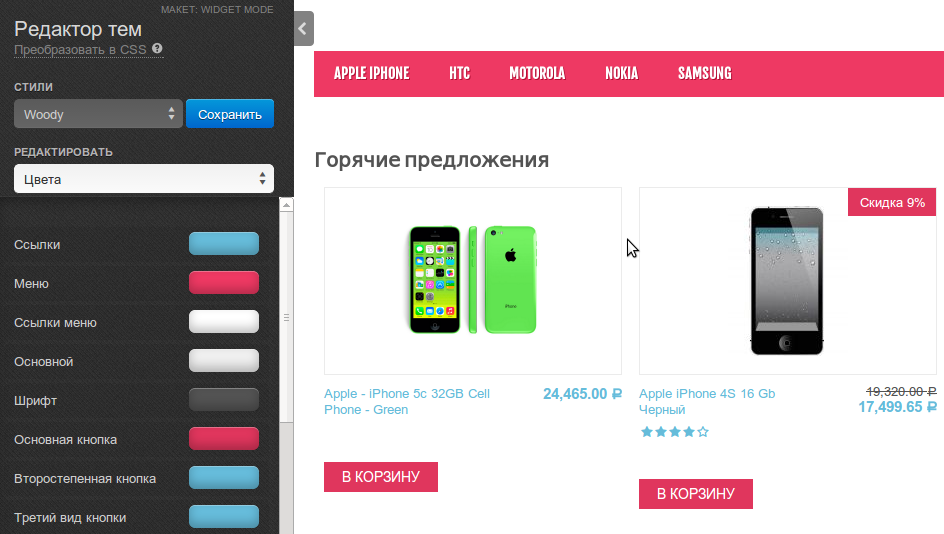
Шаг 4. Изменяем дизайн виджета¶
Вы можете изменить и настроить тему и дизайн каждого виджета или макета.
Результат¶
Вы получили уникальный инструмент для продвижения своих товаров. Можно создать неограниченное количество виджетов с индивидуальным содержимым и дизайном.
Вы сами выбираете какую информацию отображать на основном сайте, а какую в виджетах на других сайтах.