Clearing the Cache¶
CS-Cart caches scripts, styles, templates, etc. to increase page loading speed. If the changes you’ve made don’t appear on the page, try clearing the cache.
By default, CS-Cart stores cache in the var/cache folder. There are several subfolders there:
- templates—cache of the compiled templates
- registry—Registry cache
- static—static cache
- misc—miscellaneous cache
Automatic Template and Static Cache Rebuilding¶
To make CS-Cart clear and rebuild template and static cache automatically, complete these steps:
- Open the Administration Panel.
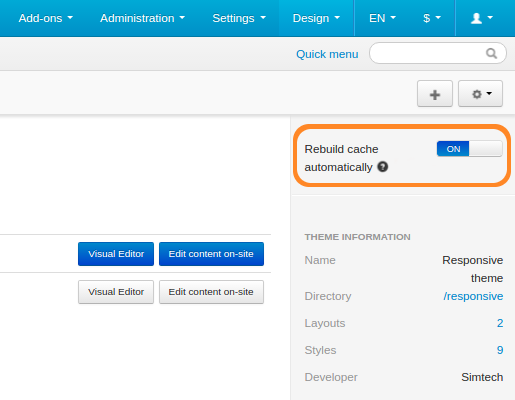
- Go to Design → Themes.
- Set the Rebuild cache automatically setting to On. This tracks the modified files in real time and disables block cache.
Note
Your store may work slower as a result. We recommend to turn this setting off after you complete the development.
Important
If you try to use a new hook (for example, you add it to the init.php of an addon), clear the cache manually. Automatic cache rebuilding doesn’t add new hooks to the template hook cache.

Clearing Cache in a Browser¶
You can clear the cache by adding parameters to URLs in your browser:
- Open the Administration Panel.
- Add the
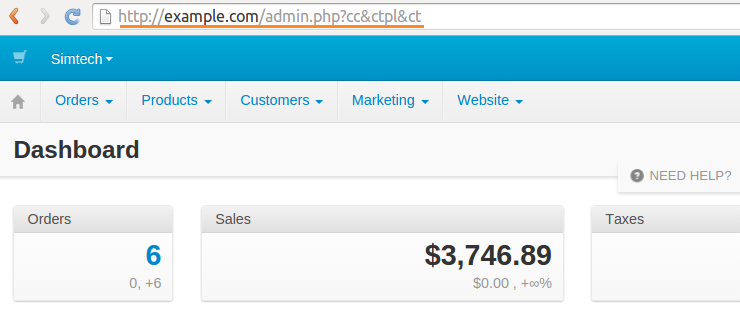
ccparameter to the URL, so that it would look like this:
http://example.com/admin.php?cc
or like this:
http://example.com/admin.php?dispatch=products.manage&cc
- Press Enter.
Hint
Remember to rename admin.php for security reasons. Once you do it, use the new file name in the URL instead of admin.php.
You can add one of the following parameters to your URLs:
- ct—delete all the thumbnails that were generated automatically
- ctpl—clear template cache
- cc—clear registry and miscellaneous cache

Manual Cache Clearing¶
You can clear the cache manually by deleting or renaming the var/cache folder in the CS-Cart installation directory. Use the command below:
cd root/folder/of/your/store/var
rm -r cache
Hint
Replace root/folder/of/your/store with the path to your store on the server.
Note
The cache folder will reappear and the cache will be generated again after someone opens your store in a browser.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.