Как показать категории на домашней странице витрины¶
С помощью блока Категории вы можете создать и вывести на домашнюю страницу витрины список нужных вам категорий.
В панели администратора откройте Дизайн → Макеты → вкладка “Домашняя страница”.
Нажмите кнопку + на контейнере, в котором должен располагаться новый блок, и выберите Добавить блок.
Переключитесь на вкладку Создать новый блок и выберите тип блока Категории.
В открывшемся окне укажите название нового блока (например, Каталог) и нажмите кнопку Создать.
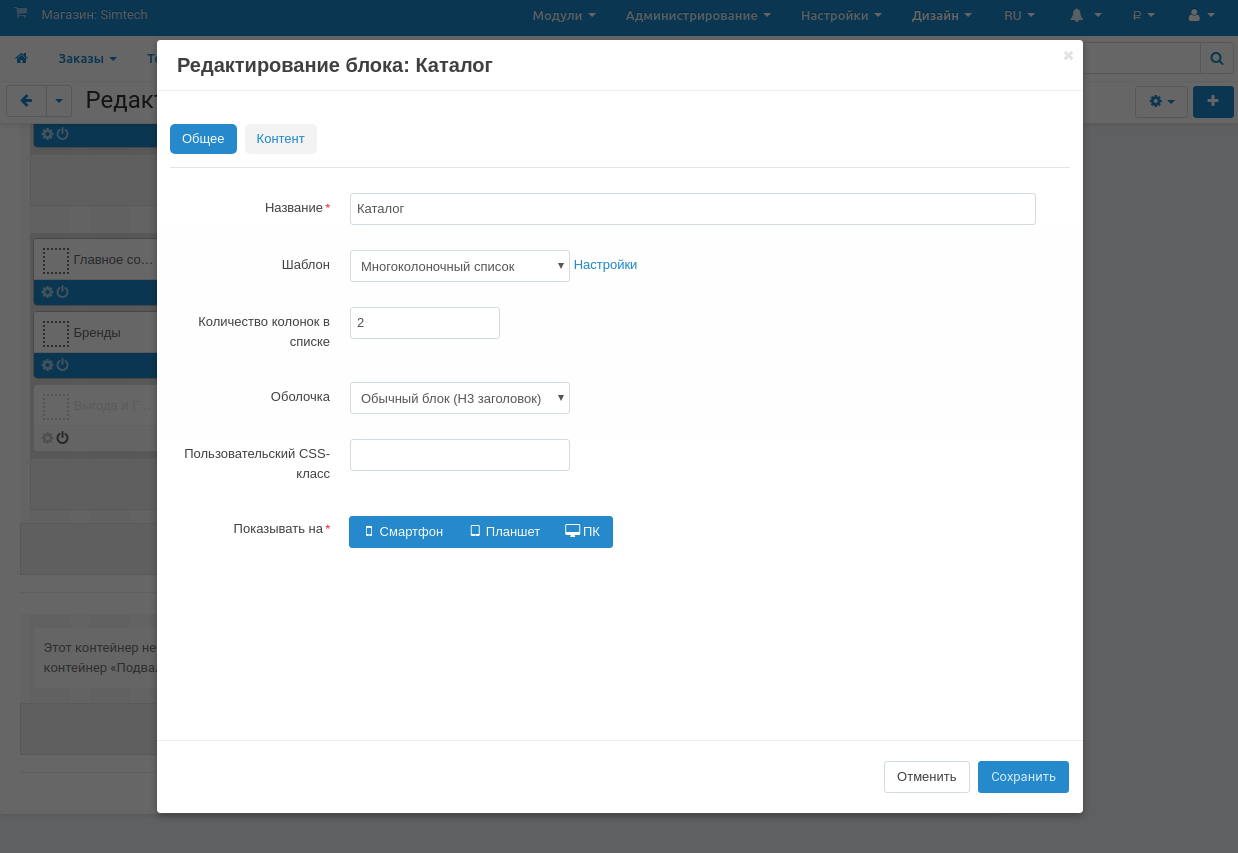
У созданного блока нажмите на кнопку с изображением шестеренки и в открывшемся окне выберите:
- Многоколоночный список в поле Шаблон.
- Обычный основной контейнер в поле Оболочка.
Нажмите кнопку Настройки рядом с выпадающим списком Шаблон и введите требуемое число колонок в поле Количество колонок в списке.
При необходимости можно указать подходящий CSS-класс в поле Пользовательский CSS-класс.

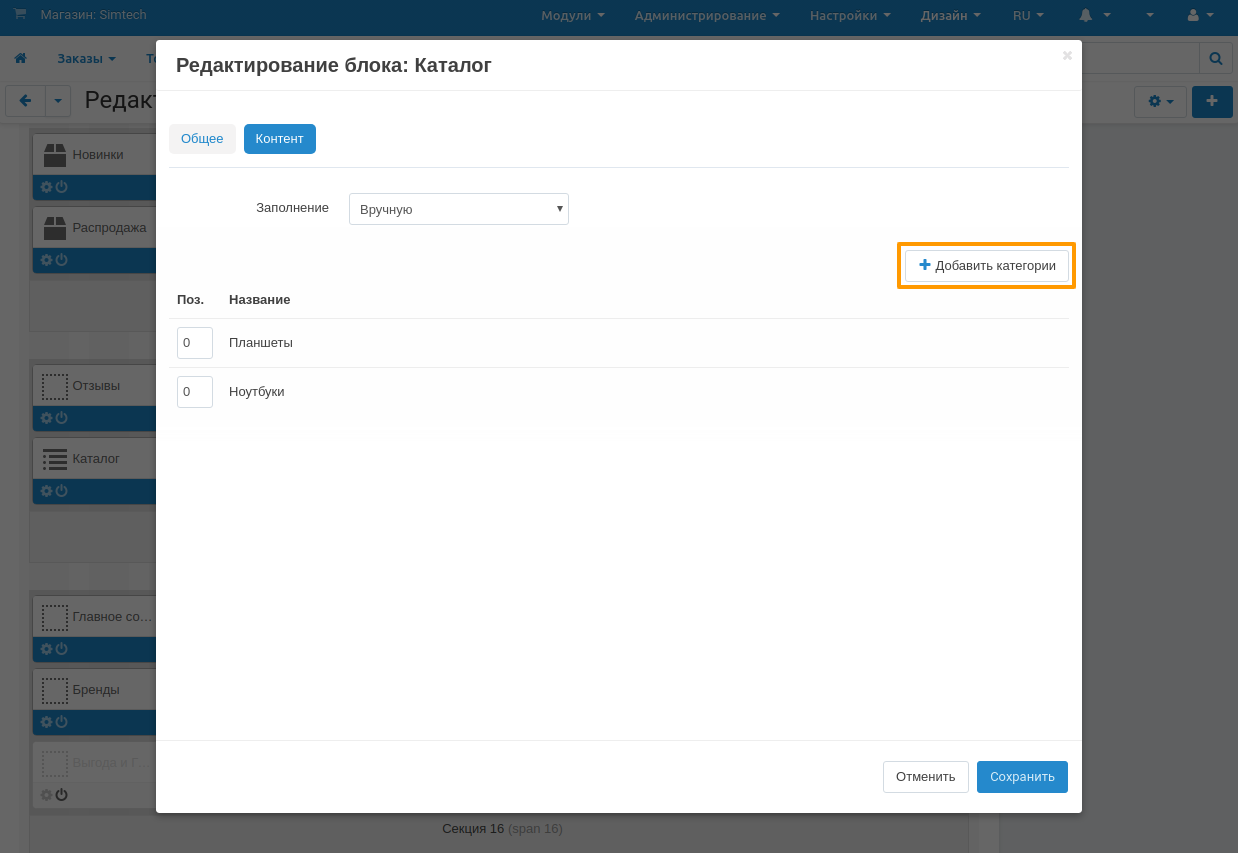
- Переключитесь на вкладку Страницы и в поле Заполнение выберите Вручную. Нажмите Добавить категории, выберите необходимые категории и нажмите Добавить категории и закрыть.
- Нажмите Сохранить.

Примечание
После создания или изменения блока убедитесь в том, что он отображается корректно. В некоторых случаях оболочка может быть несовместима с блоком определенного типа.
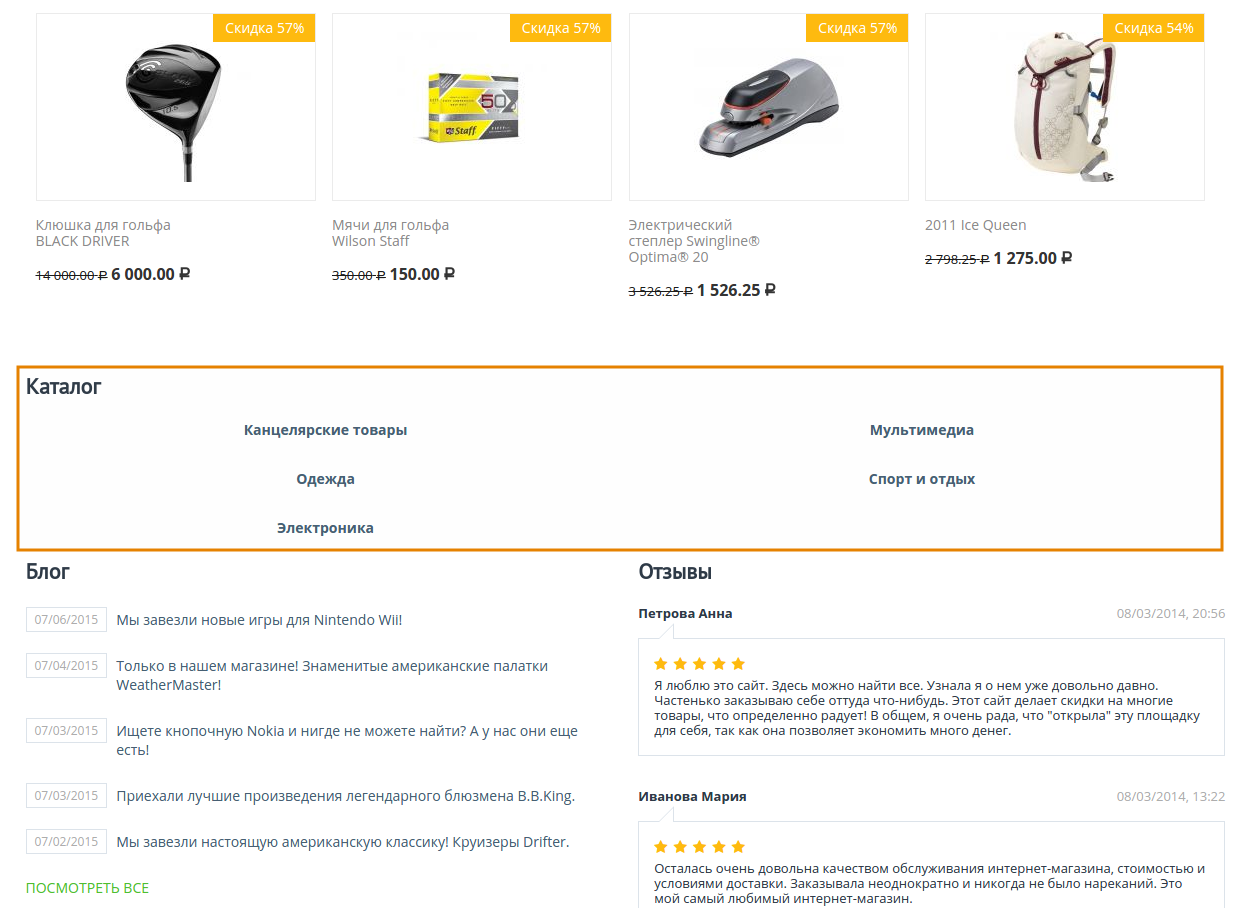
Вот так категории выглядят на домашней странице витрины: