Настройка мультивитринности в cPanel¶
Витрины на поддоменах¶
Ниже будет описан процесс создания следующией стуктуры магазина:
- computers.example.com
- toys.example.com
- books.example.com
Таким образом, мы создадим 3 витрины.
Шаг 1. Устанавливаем магазин¶
Допустим для нашего хостинга Document Root равен /var/www.
Устанавливаем наш магазин в любую папку исходя из Document Root, например /var/www/store/.
Шаг 2. Настраиваем поддомены нашего домена¶
Открываем главную страницу cPanel. Находим элемент Subdomains в секции Domains.

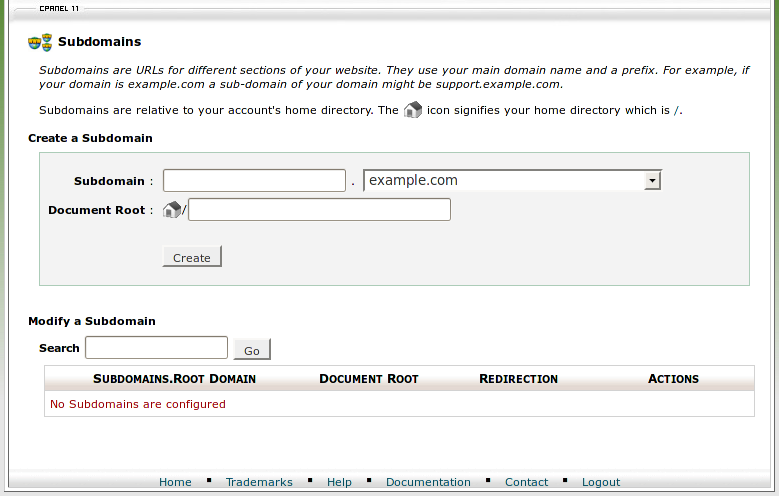
В появившейся форме заполняем необходимые поля. Создадим первый поддомен:
- Subdomain: computers
- Document Root: /var/www/store
Document Root должен ссылаться на директорию, где установлен магазин.

Нажимаем Create
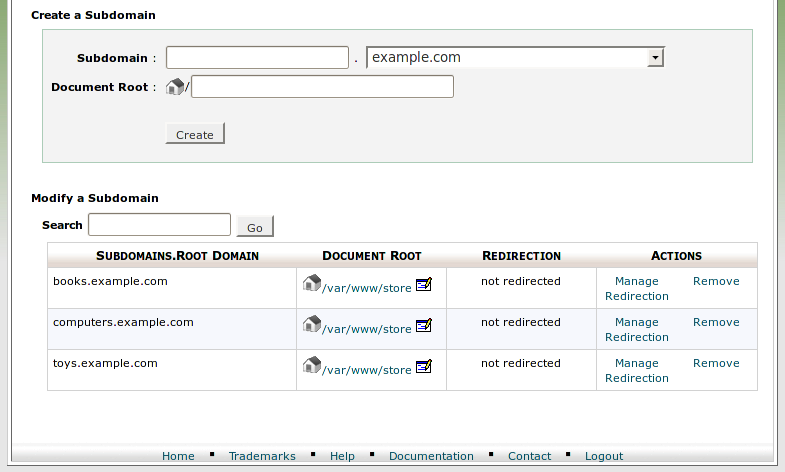
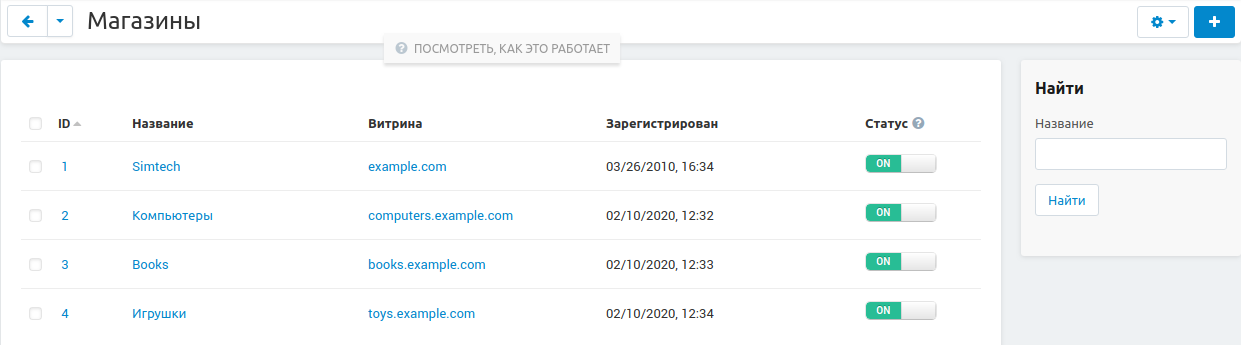
Аналогичным образом создаем два других поддомена. В результате мы должны увидеть все наши созданные поддомены в таблице внизу стараницы:

Шаг 3. Настраиваем магазин¶
Переходим в Зону Аминистрирования магазина. В нашем примере это будет: http://example.com/store/admin.php
Нам нужно будет создать 3 магазина и указать, к каким поддоменам они относятся.
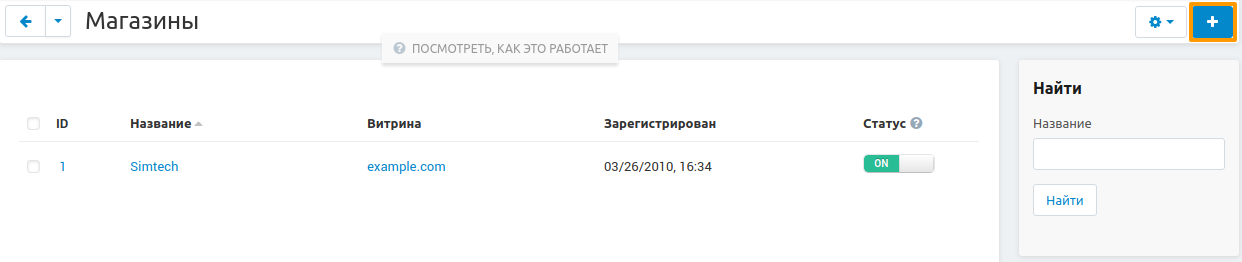
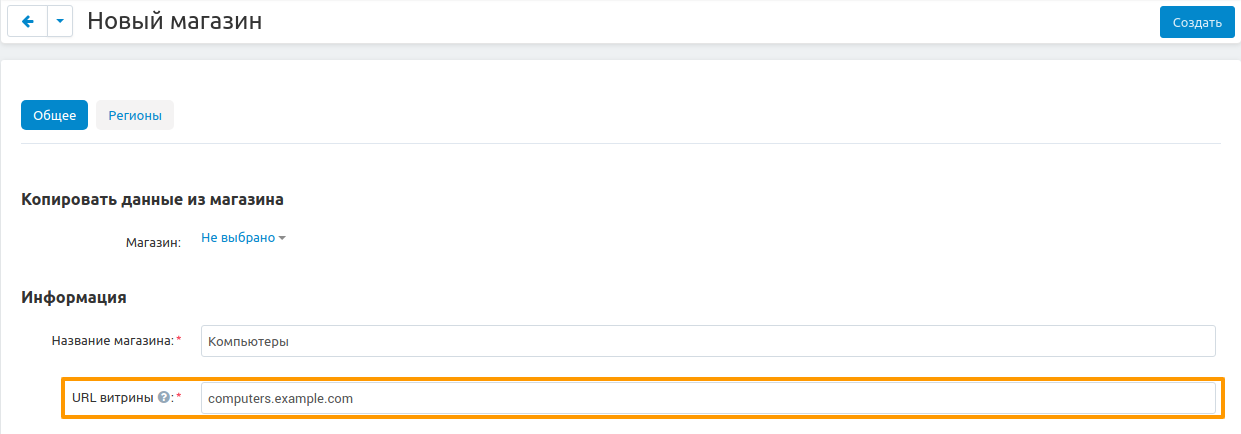
Переходим на вкладку Магазины и создаем новый магазин:

В качестве URL витрины мы указываем один из поддоменов, которые были созданы на Шаге 2.

Аналогичным образом создаем еще 2 компании.

Далее устанавливаем темы для созданных компаний, используя секцию Темы в меню Дизайн.

Тестирование¶
Открываем любой из созданных поддоменов. Например computers.example.com.
Если все было сделано правильно, то мы должны увидеть ту компанию, для которой в URL витрины мы указали путь computers.example.com.
Витрины на разных доменных именах¶
Установка с использованием доменов почти ничем не отличается от установки с использованием поддоменов.
В примере ниже мы создадим 2 магазина:
- example.com
- example-store.com
Шаг 1. Привязка доменов¶
Если у вас уже имеются зарегистрированные домены, то их нужно привязать к вашему существующему аккаунту. В примере мы привяжем домен example-store.com к example.com.
Первым шагом необходимо сменить Name Servers у регистратора доменного имени example-store.com.
Необходимо зайти на страницу управления доменными именами у регистратора, которого был зарегистрирован домен example-store.com. Там мы должны указать те Name Servers, которые сейчас соответствуют example.com.
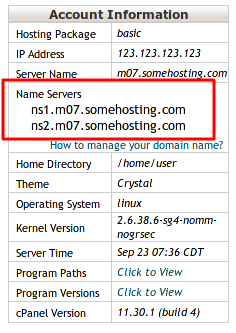
Найти информацию о Name Servers для example.com можно на главной странице cPanel в левой колонке.

Магазин будет установлен на example.com. В каталоге /home/user/public_html. Т.е. магазин установлен в корень example.com.
Находим элемент Addon domains в секции Domains.


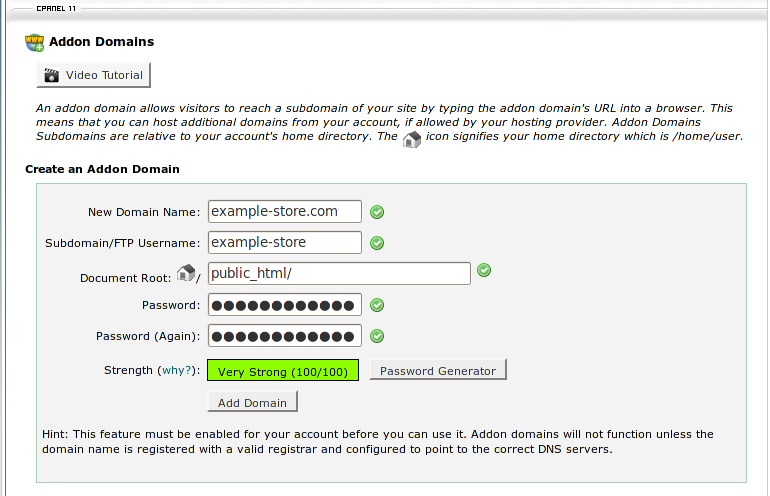
В форме заполняем необходимые поля.
- New domain name: example-store.com
- Subdomain/FTP user name: любое. Нужно для создания отдельного доступа к создаваемому домену.
- Document Root: в нашем случае должен указывать в папку с установленным магазином.
- Password: любой.
Нажимаем Add domain.
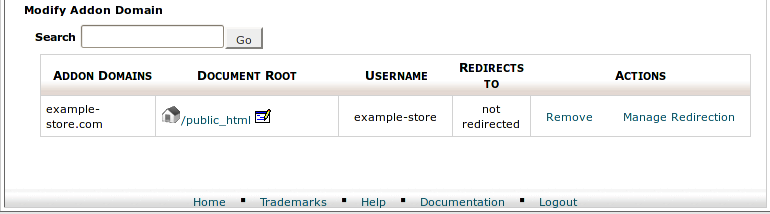
Тем самым мы привяжем доменное имя example-store.com, которое так же будет указывать на файлы домена example.com.

Шаг 2. Настройка магазина¶
Как и в предыдущей секции “Витрины на поддоменах”, создаем 2 магазина. Для одного из них в поле URL витрины указываем example.com. Для другого магазина в поле URL витрины указываем example-store.com.
Тестирование¶
Открываем example-store.com. У нас должен открыться магазин, у которого в поле URL витрины указан example-store.com.
