Макеты¶
Макеты определяют структуру витрины вашего магазина. Каждый макет состоит из так называемых страниц макета. Страницы макета соотносятся с определенными страницами или типами страниц на витрине.
Как редактировать макеты¶
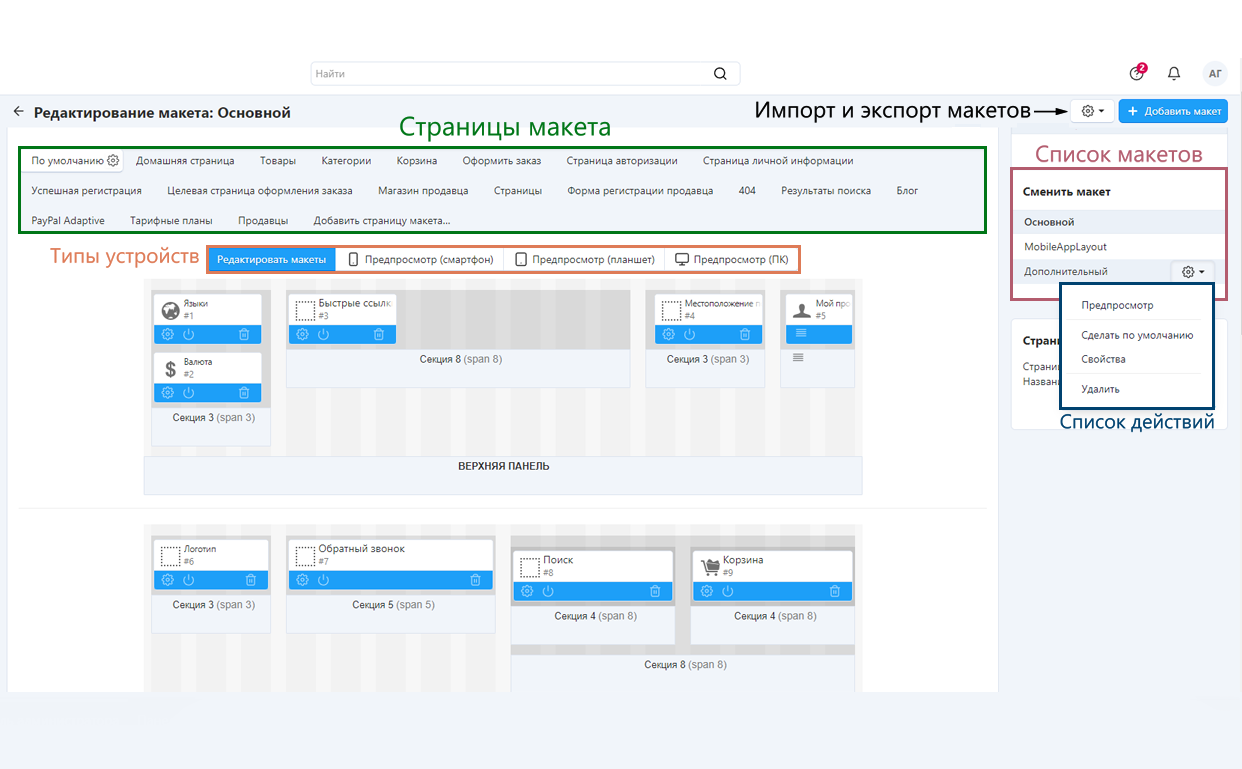
В панели администратора магазина перейдите на страницу Веб-сайт → Темы → Макеты.

Добавляйте новые макеты с помощью кнопки + Добавить макет. Список макетов находится справа, под заголовком Сменить макет. Переключайтесь между макетами, нажимая на их названия в списке. При наведении на название макета появится кнопка с изображением шестеренки. Нажмите на нее, и появится список действий:
Предпросмотр — показать витрину с этим макетом в отдельной вкладке браузера.
Сделать по умолчанию — использовать этот макет на витрине.
Свойства — открыть всплывающее окно, где можно изменить свойства макета.
Важно
Макет по умолчанию (т.е. используемый на витрине) удалить не получится. Сначала выберите другой макет по умолчанию.
Свойства макета¶
При создании и редактировании макета укажите его свойства:
- Название — название макета.
- Скопировать данные из макета (только при создании макета) — выберите макет, который хотите взять за основу для нового макета.
- По умолчанию — если поставить флажок, то макет станет макетом по умолчанию и будет использоваться на витрине.
- Число колонок — сетка макета может состоять из 12 или 16 колонок.
- Ширина страницы — определяет, как страницы макета будут себя вести при разных размерах окна браузера:
- Фиксированная ширина — например, 1200px;
- Диапазон — ширина страницы будет меняться при необходимости. Можно задать минимальную и максимальную ширину;
- По ширине окна — страница будет адаптироваться к ширине окна.
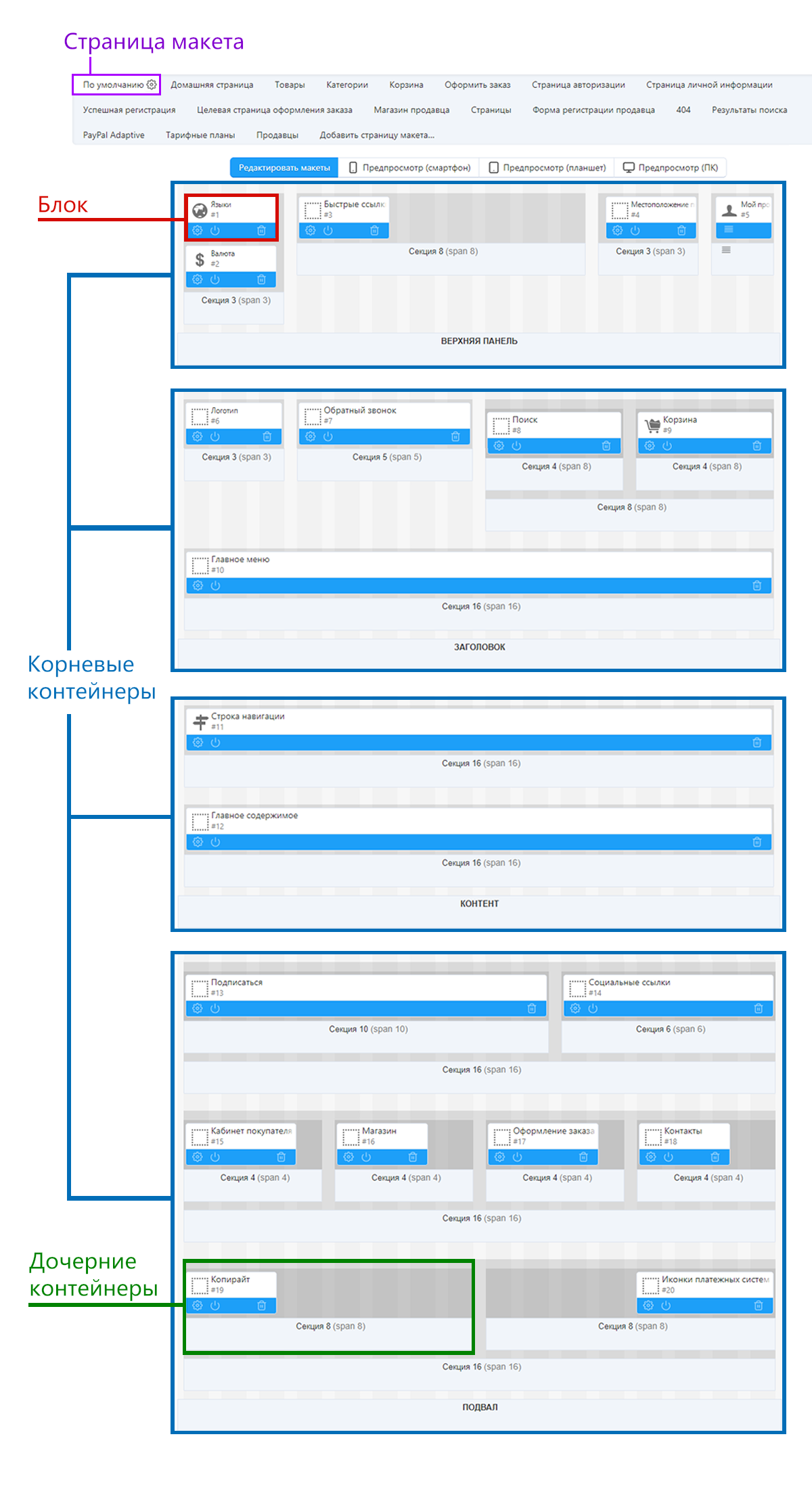
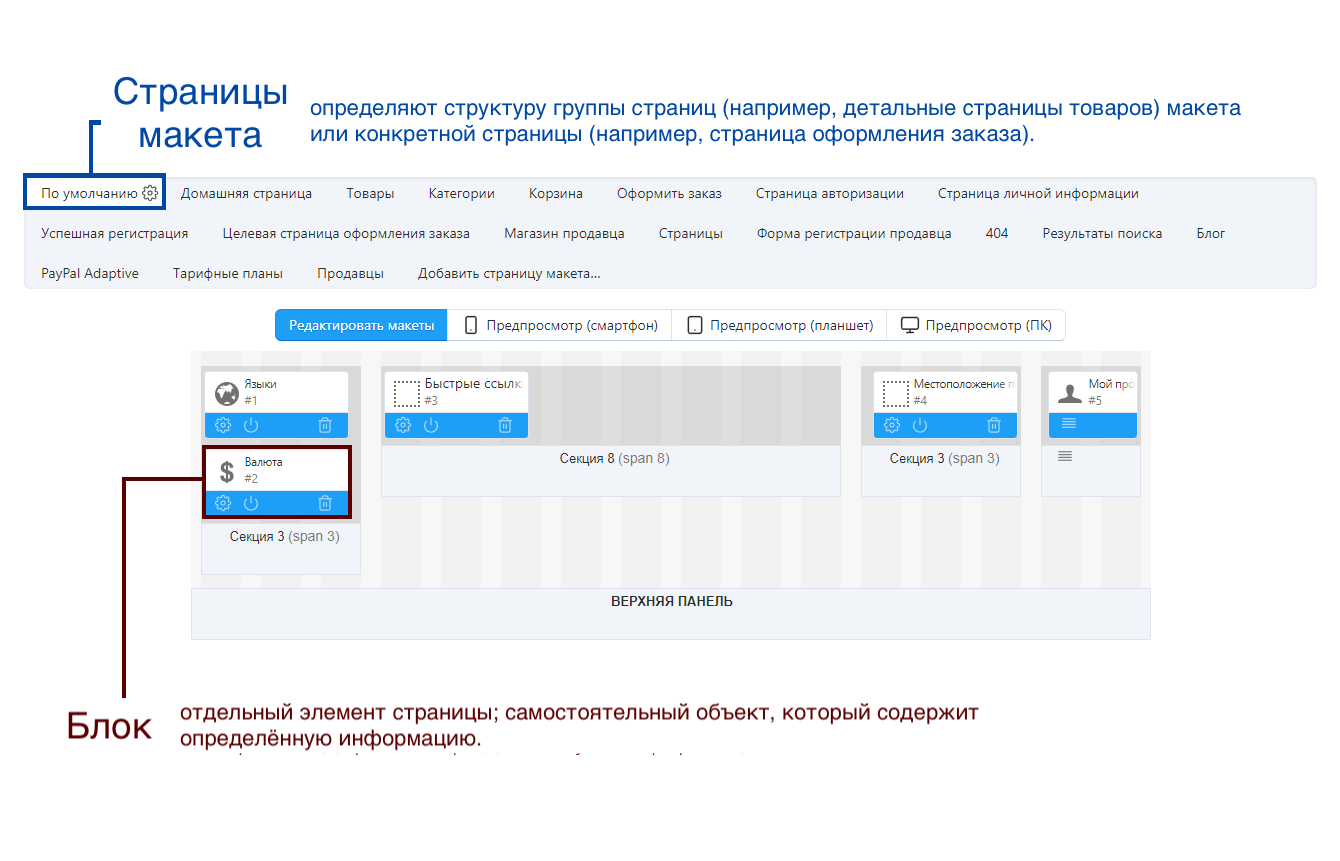
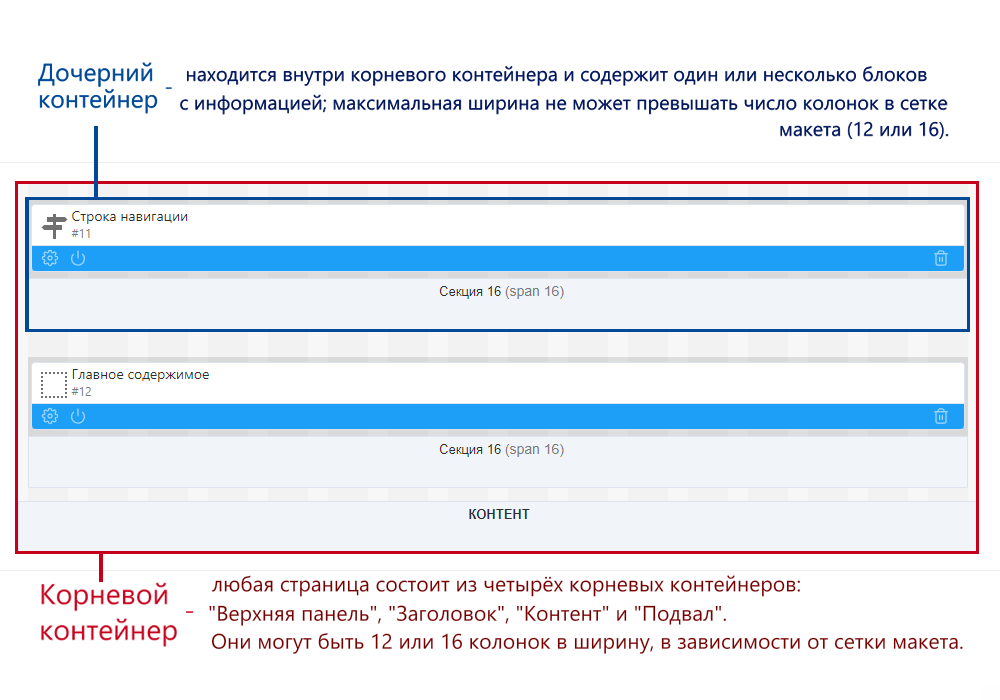
Структура макета¶
Страницы макета (а значит, и страницы на витрине) состоят из блоков. Блоки сгруппированы по контейнерам.
Каждый блок отображает каку-то информацию: логотип, информацию о товаре, строку навигации, поисковую форму и т.п. Перетаскивая, редактируя и удаляя блоки, вы меняете структуру страницы.
На картинках ниже представлена структура макета: