Template Editor¶
Note
The editor is based on JavaScript, so make sure to enable JavaScript in your web browser.
The Template editor allows you to edit the source code of theme files directly from the administration panel. The editor can handle the files located in the .../design/themes/ directory of your CS-Cart/Multi-Vendor installation.
Important
Before you edit any files, please check the basic rules of making modifications to CS-Cart.
To edit files:
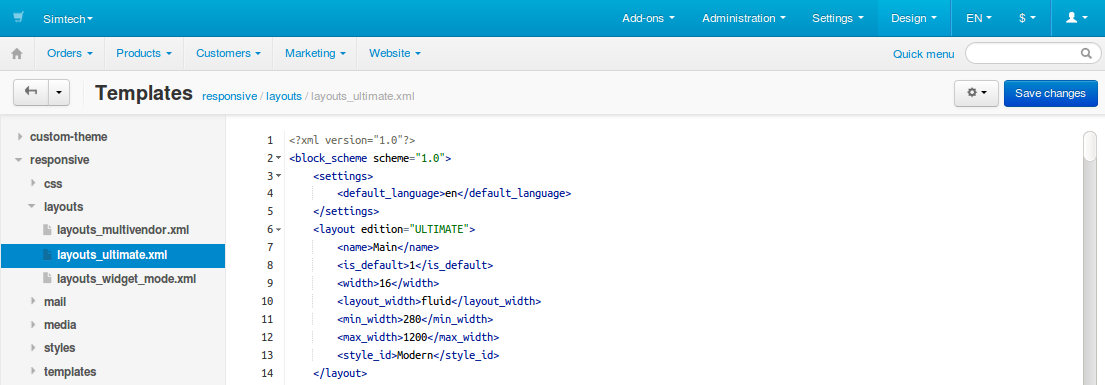
- In the Administration panel, go to Design → Templates.
- Use the left panel to choose the desired directory and the file to edit. This panel represents the contents of the .../design/themes/ directory.
- Edit the desired part of code and click Save changes.

On-Site Template Editing¶
The template editor also allows you to edit templates right on the storefront. To do it:
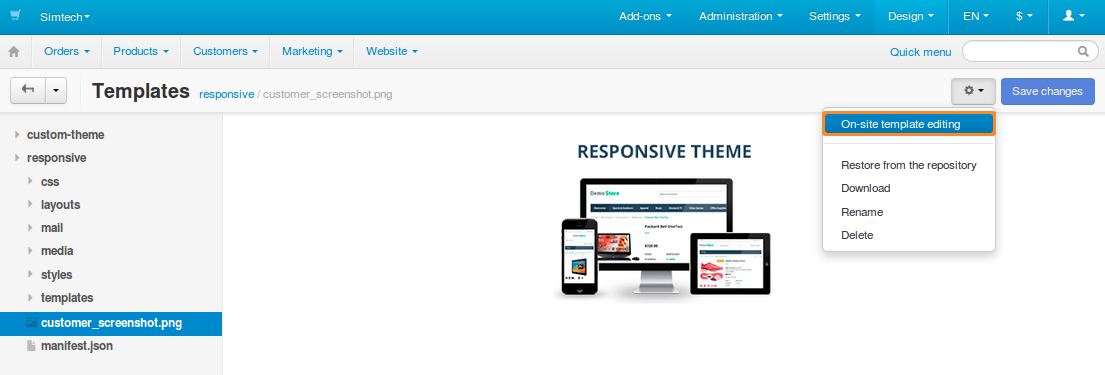
- In the Administration panel, go to Design → Templates.
- Click the gear button in the top right corner.
- Choose On-site template editing.

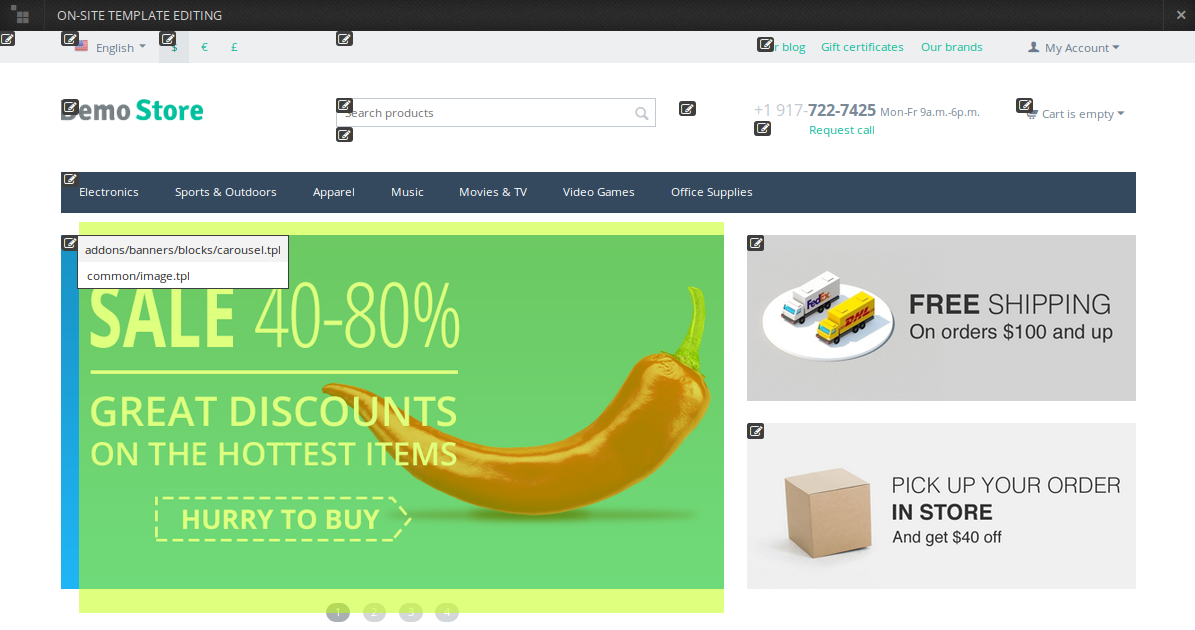
- You’ll be taken to the storefront, but its elements will have Edit icons next to them. Click the icon of the element you’d like to edit, and choose the template.

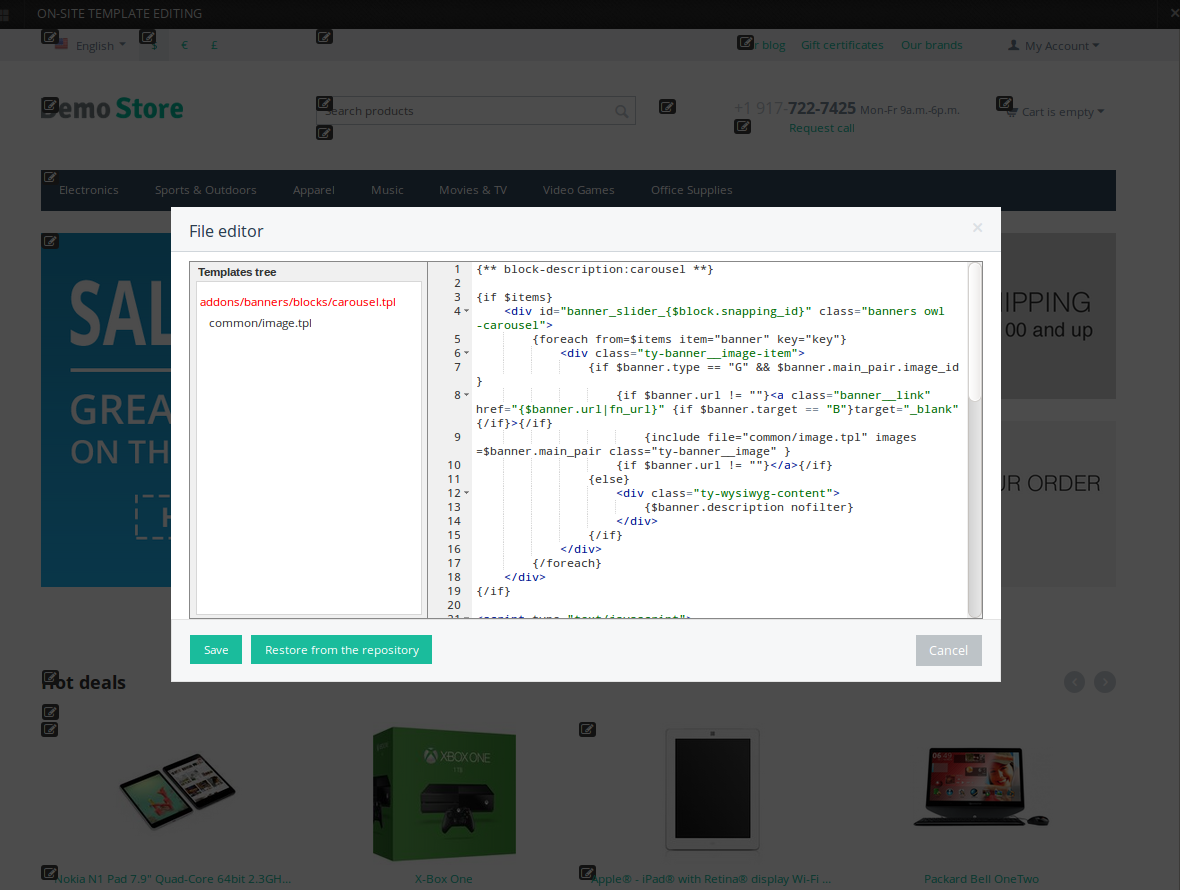
- A pop-up window will open. You can edit the template code there.
- Once you are done editing, click Save. You may have to clear the cache to see your changes take effect.
Note
To make your changes appear right after you edit the template, go to Design → Themes and set the Rebuild cache automatically selector to On. This functionality affects performance, so we recommend using it only in development environment.

Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.