Редактор тем¶
Меняя логотипы, цветовую гамму, шрифты и настройки фона, с помощью Редактора тем можно с лёгкостью превратить стиль по умолчанию в стиль, соответствующий вашей компании.
Для запуска Редактора тем, в панели администратора откройте страницу Веб-сайт → Темы и нажмите кнопку Редактор тем рядом с нужным макетом.
Примечание
До версии 4.3.6 данная кнопка называлась Визуальный редактор.
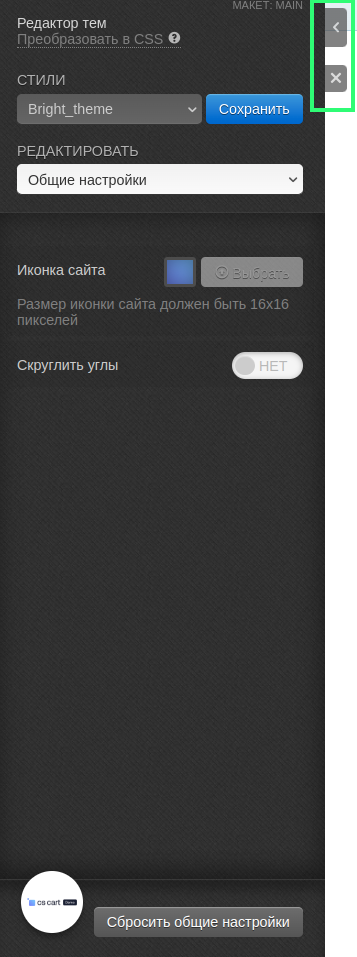
Чтобы закрыть или скрыть Редактор тем, воспользуйтесь кнопками, отмеченными красным на изображении ниже.

Редактор тем позволяет создавать неограниченное количество стилей, копировать существующие и удалять их (кроме стилей доступных по умолчанию).
Стили, доступные по умолчанию, изменять нельзя. Для сохранения изменений необходимо создать свой стиль. Для этого, после внесения изменений щёлкните по кнопке Сохранить рядом с выбранным стилем и во всплывающем окне введите название нового стиля.
Ваш стиль появится в списке рядом с другими доступными стилями.
Редактирование¶
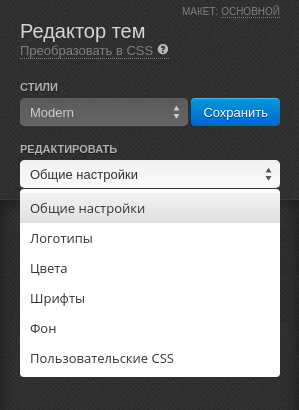
Элементы редактирования поделены на шесть разделов:
- Общие настройки — изменение иконки сайта и скругление углов.
- Логотипы — изменение логотипов, используемых в теме, почтовых уведомлениях и подарочных сертификатах.
- Цвета — настройка цветовой гаммы и выбор цветов для отдельных элементов темы (кнопок, меню, и т.д.).
- Шрифты — изменение шрифтов для разных групп текста (заголовки, кнопки, и т.д.).
- Фон — настройки фона (цвет, текстура, изображение и т.д.).
- Пользовательские CSS — использование CSS для продвинутой настройки дизайна.

Общие настройки¶
Для изменения иконки сайта, нажмите Выбрать и выберите изображение. Размер иконки должен быть 16х16 пикселей. После того, как изменения вступят в силу, иконка появится рядом с кнопкой.
Если вам требуется скруглить углы элементов на витрине, выберите ДА в поле Скруглить углы.
Важно
Стили, доступные по умолчанию, изменять нельзя. Для сохранения изменений необходимо создать свой стиль. Для этого, после внесения изменений щёлкните по кнопке Сохранить рядом с выбранным стилем и во всплывающем окне введите название нового стиля.
Логотипы¶
В данном разделе можно изменить набор логотипов, используемых на витрине, в почтовых уведомлениях и подарочных сертификатах.
Загрузить изображение с компьютера можно, нажав на кнопку Выбрать.
В поле Альтернативный текст даётся описание изображения. Это пригодится в случае, если изображение не прогрузиться или будет удалено с сервера. Также текст, ассоциируемый с картинкой, является дополнительным плюсом при поисковой оптимизации.
Важно
Стили, доступные по умолчанию, изменять нельзя. Для сохранения изменений необходимо создать свой стиль. Для этого, после внесения изменений щёлкните по кнопке Сохранить рядом с выбранным стилем и во всплывающем окне введите название нового стиля.
Помимо Редактора тем логотип, используемый на витрине магазина, можно изменить на странице Веб-сайт → Темы в разделе Main: Логотипы.
Цвета¶
В данном разделе можно задавать цветовую гамму темы. Чтобы изменить цвет определённого элемента, нажмите на цвету рядом с названием элемента.
Открыв окно выбора цветов, вы можете либо выбрать цвет из палитры, или же в соответствующем поле ввести шестизначный код (например, #000000 — чёрный, #FFFFFF — белый) нужного вам цвета. Введя код, щёлкните Choose.
Для сброса измененийн нажмите кнопку Сбросить цвета.
Шрифты¶
В данном разделе можно задавать шрифты для различных групп элементов: “Основной”, “Заголовки”, “Ссылки”, “Ценник”, “Кнопки”.
В выпадающих списках можно задать шрифт и размер, а с помощью кнопок в правой части панели определённый тип выделения текста: полужирный, курсив или подчёркнутый.
Для сброса изменений нажмите кнопку Сбросить шрифты.
Фон¶
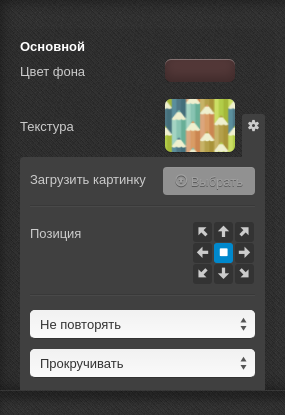
В данном разделе можно изменять различные элементы фона: “Основной”, “Верхняя панель”, “Шапка”, “Содержимое”, “Подвал”.
Все изменения фона отображаются на витрине в реальном времени. Чтобы изменить цвет определённого элемента, нажмите на цвет рядом с названием фона.
Открыв окно выбора цветов, вы можете либо выбрать цвет из палитры, или же в соответствующем поле ввести шестизначный код (например, #000000 — чёрный, #FFFFFF — белый) нужного вам цвета. Введя код, щёлкните Choose.
Также для группы Основной вы можете выбрать текстуру в качестве фона. Нажмите на значок рядом с полем Текстура и выберите подходящую из списка текстур. Чтобы загрузить текстуру со своего компьютера, нажмите на значок с изображением шестерёнки, а затем нажмите Выбрать. Изображение не должно весить больше 200 кб.
Важно
Стили, доступные по умолчанию, изменять нельзя. Для сохранения изменений необходимо создать свой стиль. Для этого, после внесения изменений нажмите кнопку Сохранить рядом с выбранным стилем и во всплывающем окне введите название нового стиля.

Также с помощью кнопок, расположенных под шестерёнкой, можно задать точное положение изображения на странице, выбрать тип отображения: замостить, повторять по горизонтали и т.д., а также установить прокручивание или фиксированное положение изображения при прокрутке страницы.
У верхней панели, шапки, содержимого и подвала шестерёнка служит для отображения других настроек:
- Градиент (для верхней панели, шапки и подвала) — нажмите на панель с цветом, чтобы задать градиент. Открыв окно выбора цветов, вы можете либо выбрать цвет из палитры, или же в соответствующем поле ввести шестизначный код (например, #000000 — чёрный, #FFFFFF — белый) нужного вам цвета. Введя код, щёлкните Choose.
- Полная ширина — выберите ДА, чтобы растянуть элемент по всей ширине страницы.
- Прозрачность — позволяет сделать фон элемента прозрачным.
Пользовательские CSS¶
В данном разделе, используя CSS, можно более детально настроить отдельные элементы стиля.
Для сброса изменений, щёлкните по кнопке Сбросить CSS.
Не забудьте нажать Сохранить, после внесения всех изменений.
