“Вход через соцсет蔶
Вы узнаете:
Авторизация через социальные сети¶
Модуль CS-Cart “Вход через соцсети” позволяет покупателям авторизоваться с помощью социальных сетей и почтовых сервисов (ВКонтакте, Яндекс, Mail.ru, Одноклассники и др.).
Модуль использует библиотеку с открытым исходным кодом — HybridAuth . HybridAuth популярна, активно развивается и имеет множество провайдеров.
Вход через соцсети¶

Описание¶
Модуль «Вход через соцсети» позволяет покупателям авторизоваться в вашем интернет-магазине с помощью:
- Яндекс
- Вконтакте
- Одноклассники
- Mail.ru
- X
Покупатель может привязать сразу несколько социальных сетей к одному аккаунту.

Подсказка
Помимо прочих способов интеграции с различными сервисами и социальными сетями, можно встроить свой магазин на страницу Facebook.
Настройка модуля¶
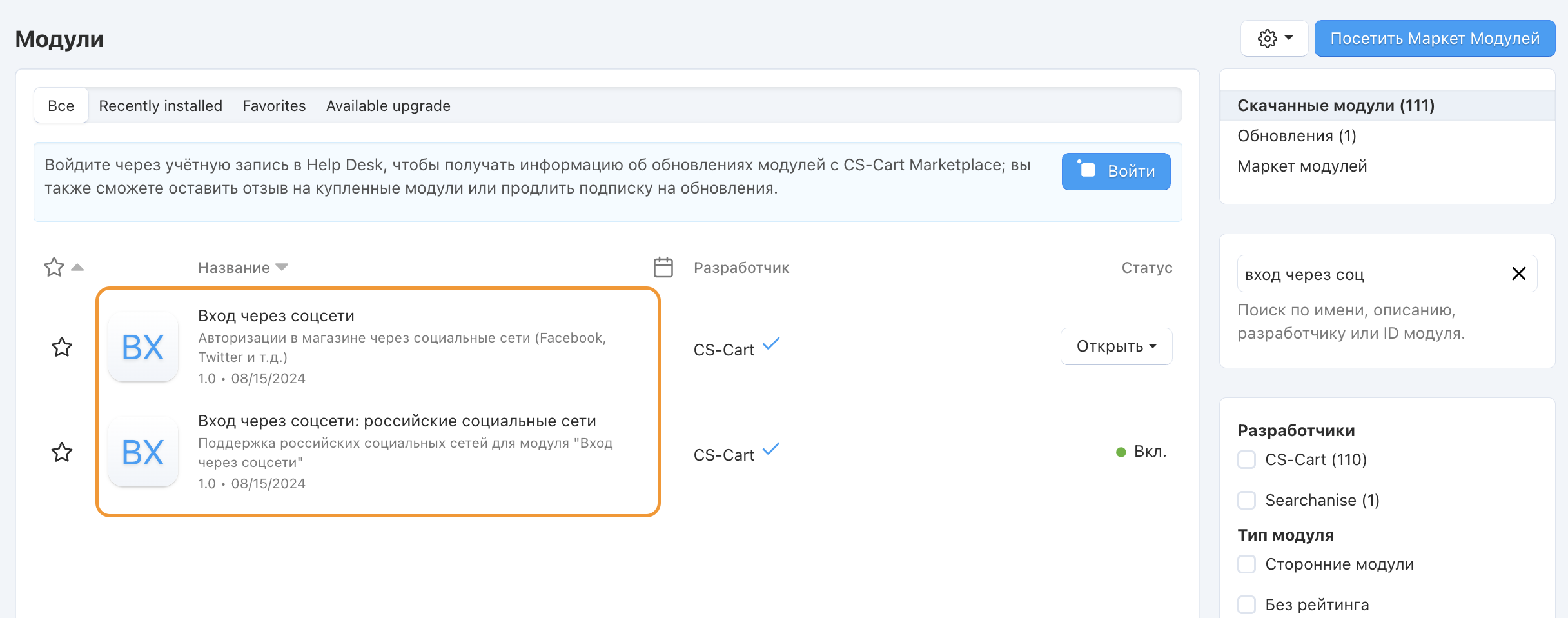
Установите модуль «Вход через соцсети» в панели администратора, а также “Вход через соцсети: российские социальные сети”, чтобы подключить российские социальные сети.

Откройте настройки модуля «Вход через соцсети», кликнув по названию.
Доступные настройки:
Иконки Выберите размер иконок социальных сетей. Доступные размеры:
- 24х24px
- 32х32px
- 64х64px
Примечание
Вы можете изменить или создать свои иконки, в том числе собственного размера. Иконки расположены в папке:
/design/themes/[название_темы]/media/images/addons/hybrid_auth/icons/Просто создайте свою папку или измените существующую. Иконки будут автоматически доступны.
Автогенерация электронной почты Некоторые социальные сети и сервисы не предоставляют email покупателя. В данной ситуации возможно два варианта:
- Покупателю будет предложено ввести адрес электронной почты, перед авторизацией.
- Покупатель будет сразу авторизован, email будет сгенерирован автоматически
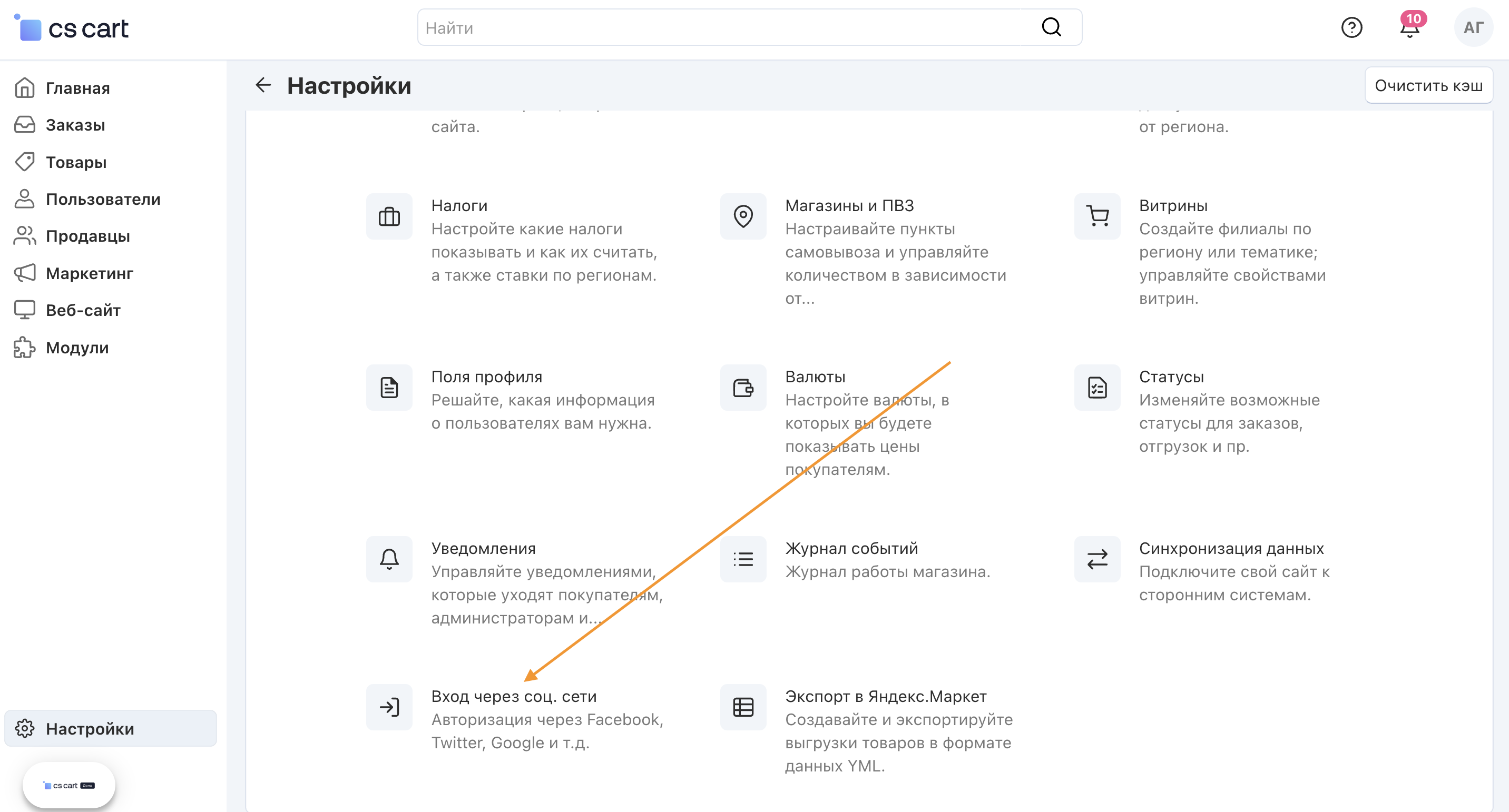
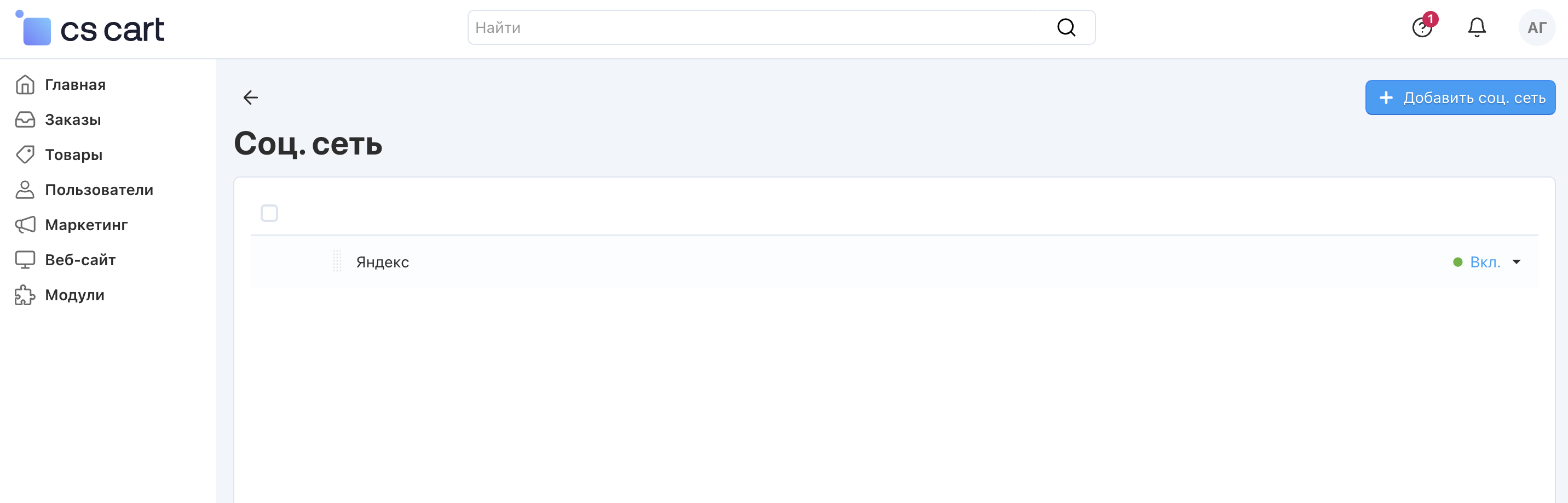
Создайте необходимых провайдеров на специальной странице Настройки → Вход через соцсети.
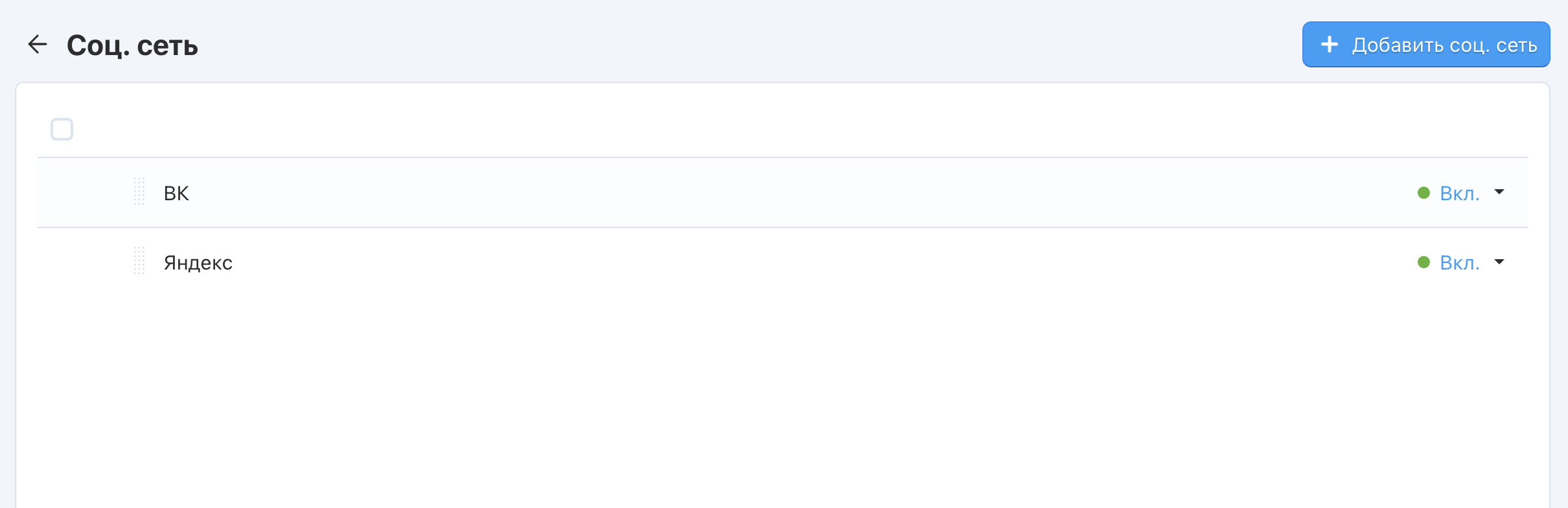
Создайте нового провайдера (сервис) с помощью кнопки + Добавить соц. сеть.

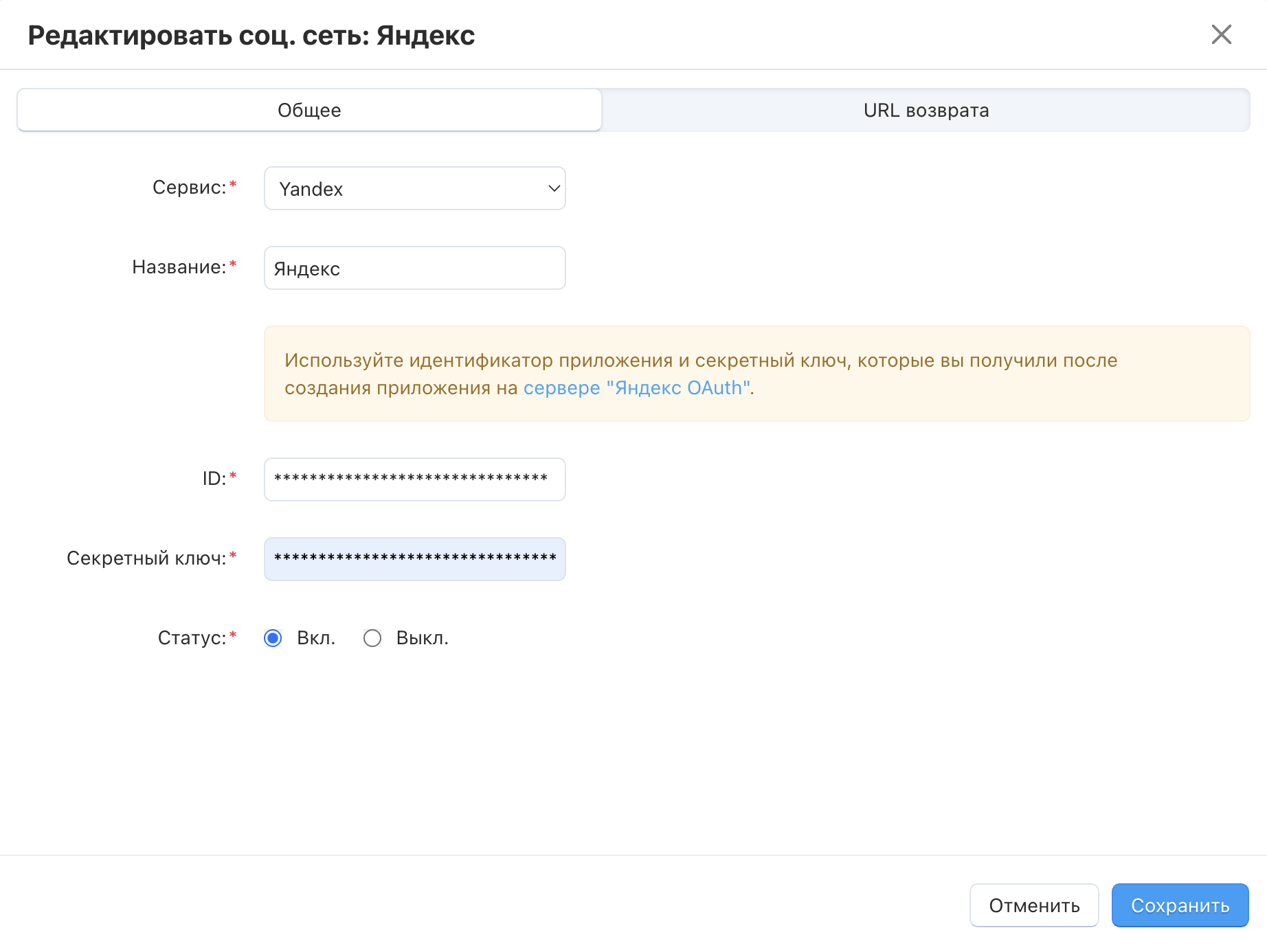
Нажмите на название сервиса, чтобы выполнить настройку.


Для каждого провайдера (сервиса) необходимо получить API ключи. Как получить API ключи, читайте в следующем разделе.
Получить ключи API социальных провайдеров¶
Yandex¶
Авторизуйтесь на сайте Яндекс.
Пройдите на страницу API OAuth-авторизация.

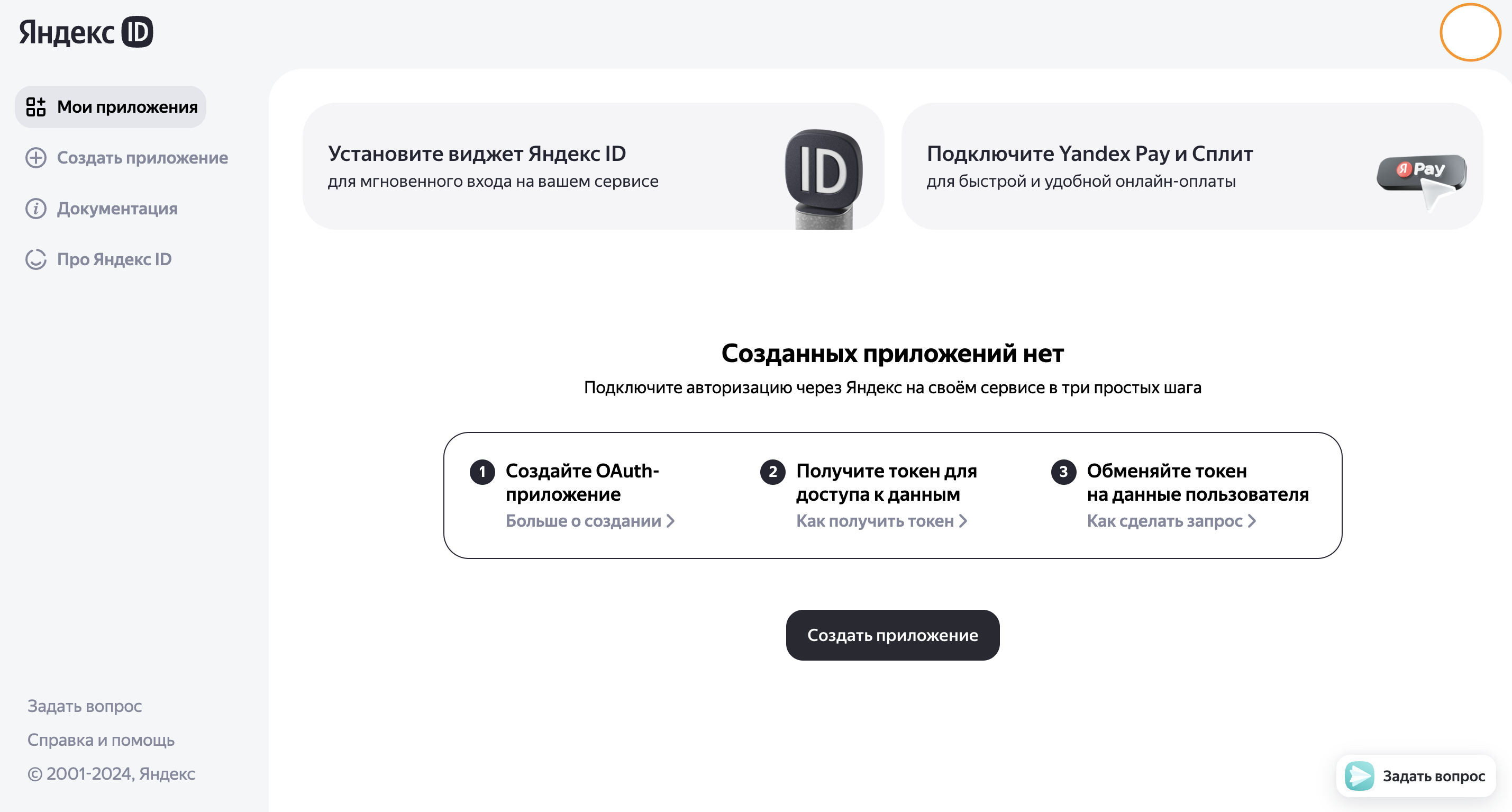
Создайте новое приложение на OAuth-сервере Яндекса.

Выполните настройку нового приложения:
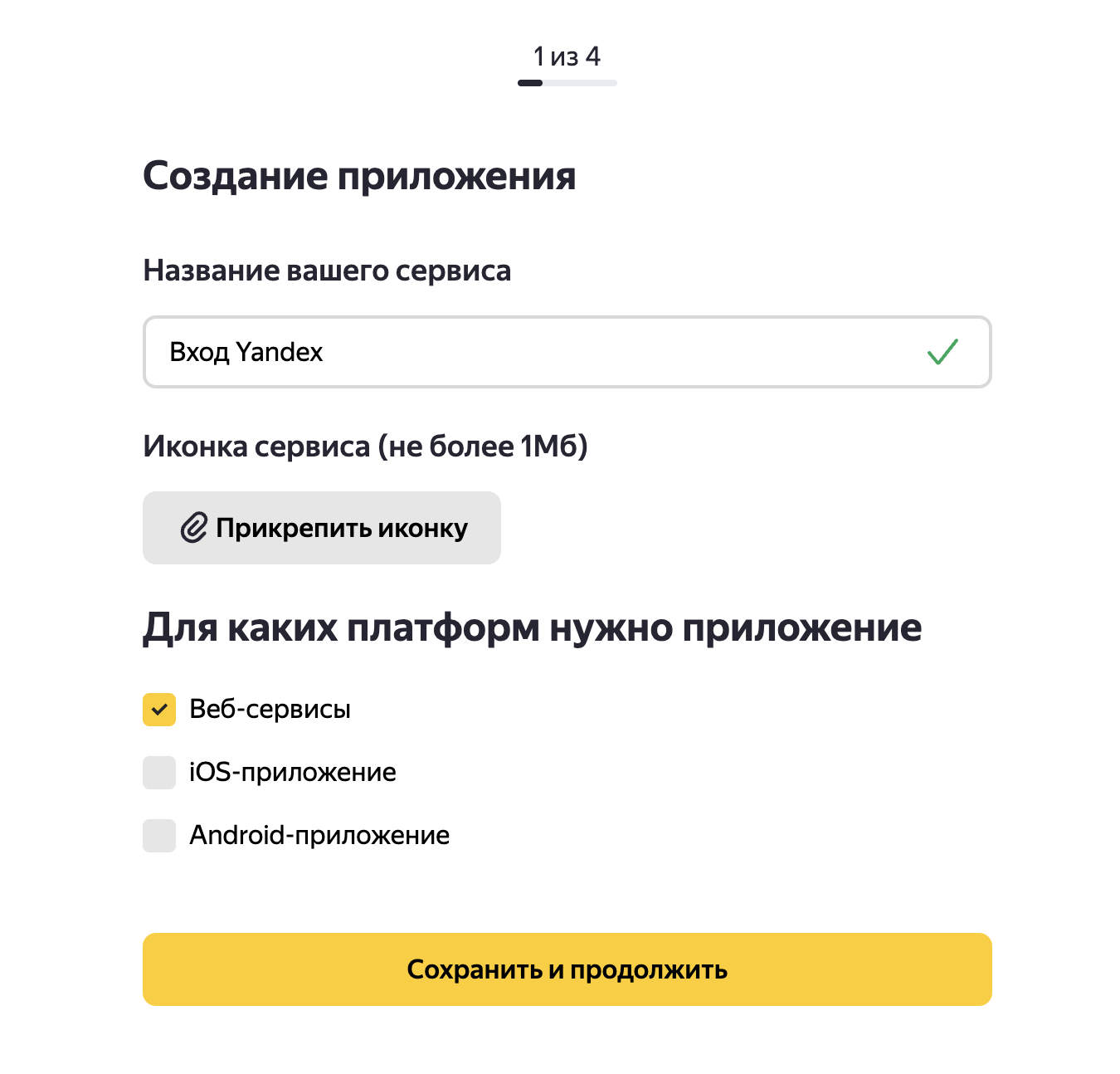
Шаг 1. Создание приложения
- Название вашего сервиса — это название будет отображаться в окне авторизации пользователя на вашем сайте.
- Иконка сервиса (не более 1Мб) — Выбирите изображение на ваше усмотрение (необязательное поле).
- Для каких платформ нужно приложение:
- Веб-сервисы (для регистрации вашего сайта на CS-Cart выберите этот вариант)
- iOS-приложение
- Android-приложение
Сохранить и продолжить
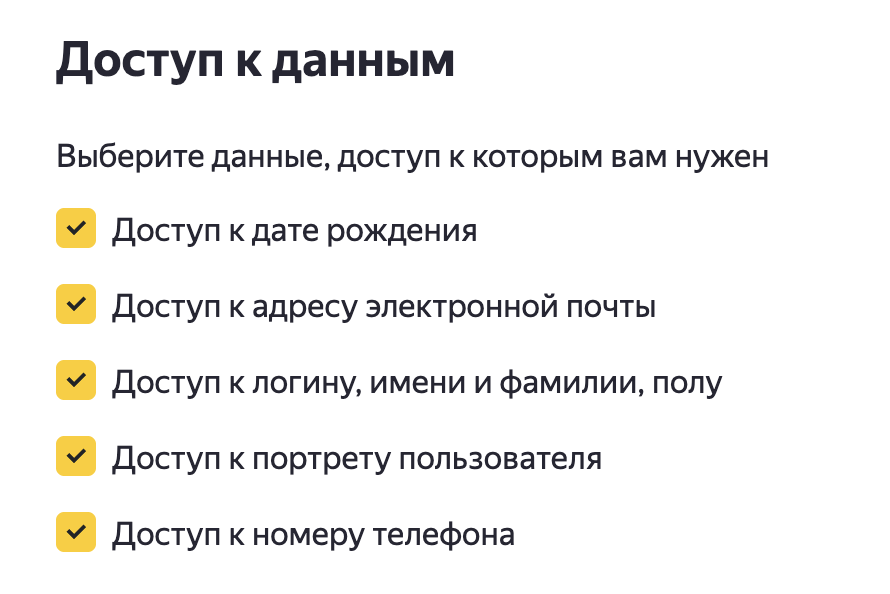
Шаг 2. Доступ к данным
Выберите данные, доступ к которым вам нужен — здесь вы можете указать, какие данные аккаунта Яндекс будут переданы на ваш сайт.

Сохранить и продолжить
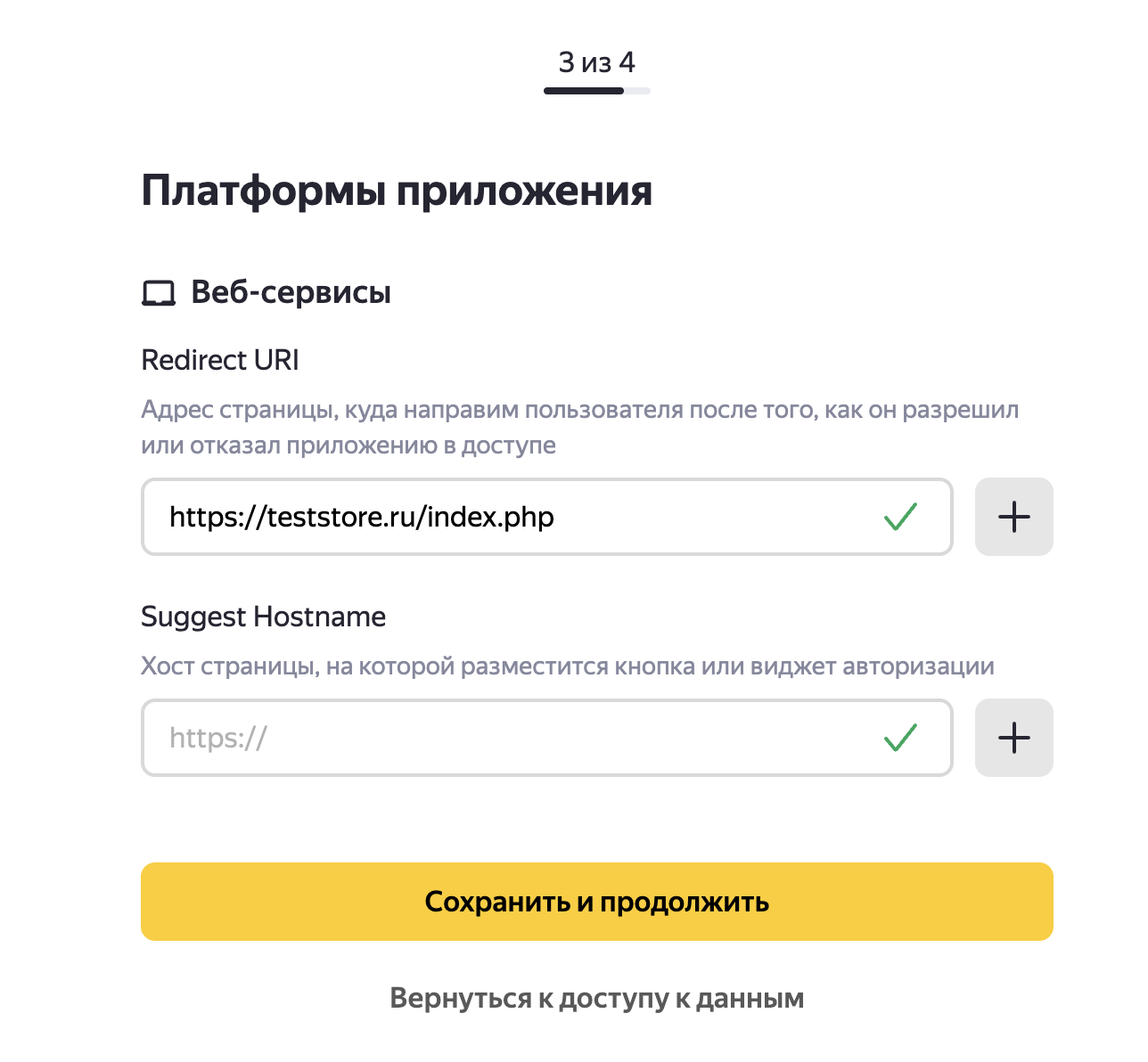
Шаг 3. Платформы приложения
Для настройки веб-сервисов, заполните следующие данные:
- Redirect URI — Адрес страницы, куда Яндекс направит пользователя после того, как он разрешил или отказал приложению в доступе. В данной строке нужно указать полный адрес вашего сайта. Например, в стандартной установке CS-Cart полный адрес домешней страницы будет включать
/index.php. То есть адрес должен иметь примерно такой вид: https://teststore.ru/index.php. - Suggest Hostname — Хост страницы, на которой разместится кнопка или виджет авторизации (необязательное поле)

Сохранить и продолжить
Шаг 4. Почта для связи
Укажите вашу почту, по которой Яндекс сможет связываться с вами.
Сохранить и продолжить
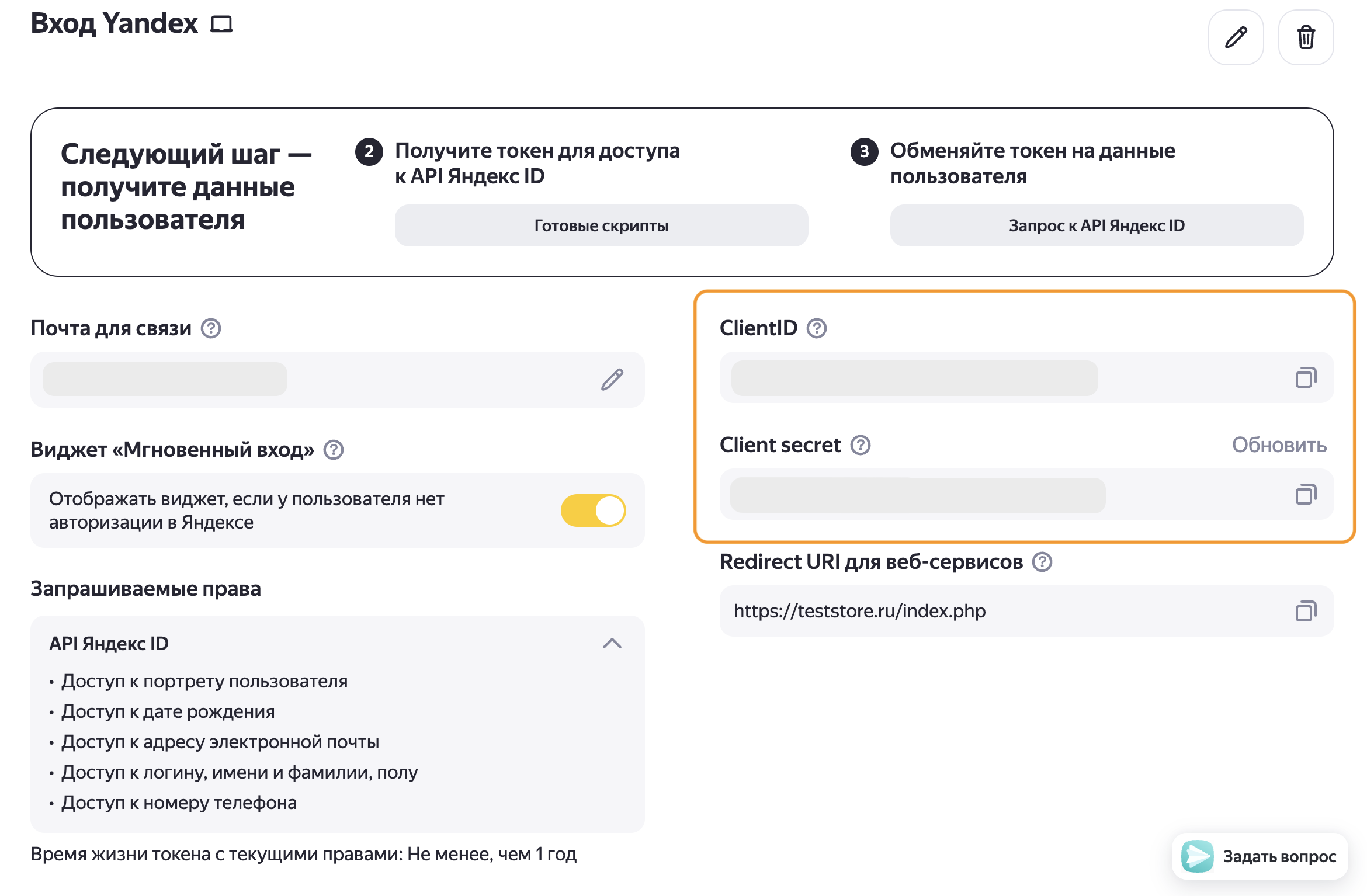
Будет создано приложение и вам будут доступные данные:
Пройдите в панель администратора и добавьте нового провайдера «Yandex». Используйте данные созданного приложения.


Всё!
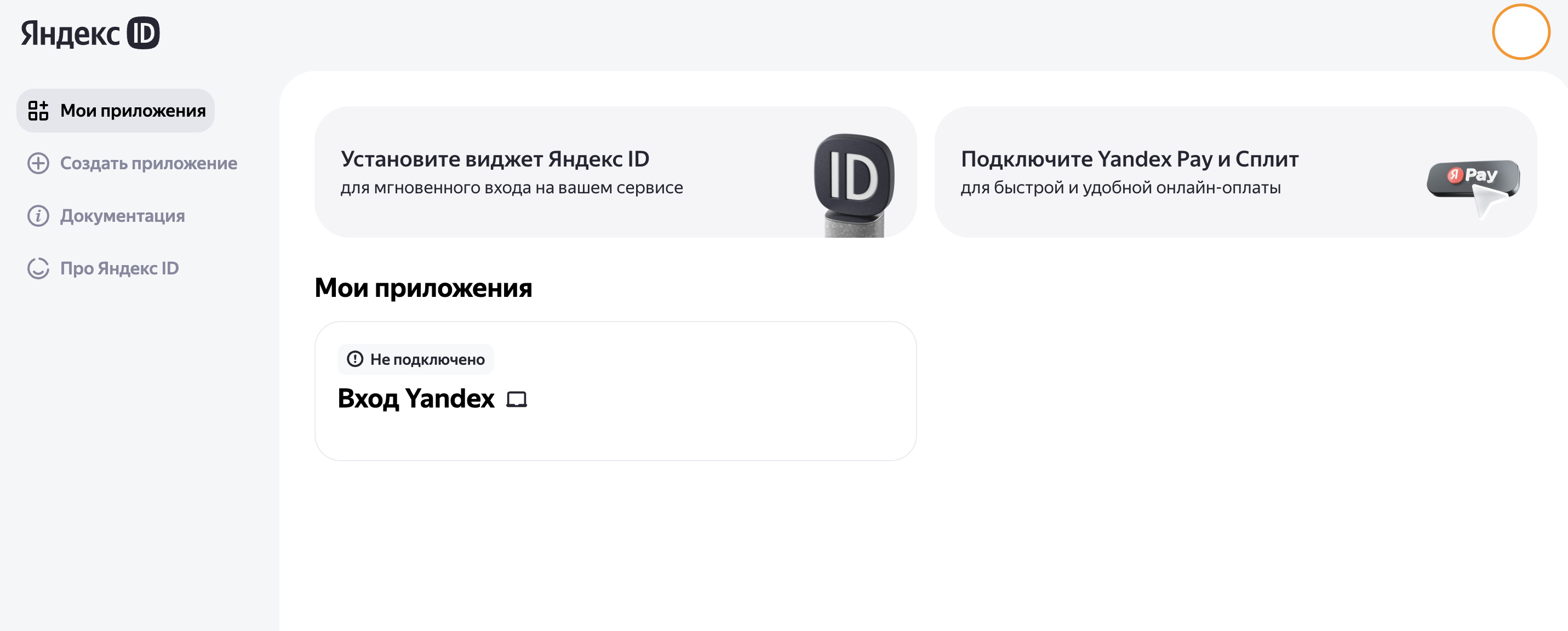
Созданные вами приложения доступны на специальной странице.

ВКонтакте¶
Создайте новое приложение Вконтакте.
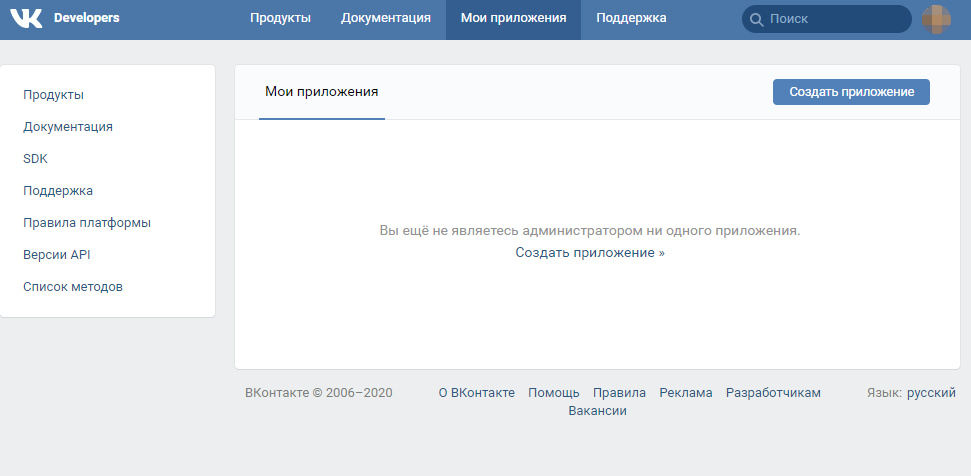
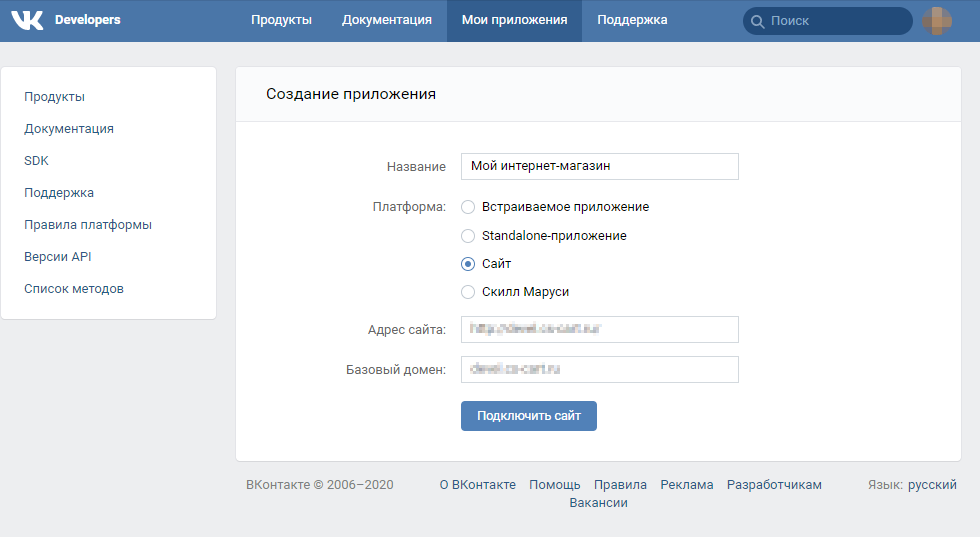
Откройте сайт Вконтакте для разработчиков. На главной странице нажмите Создать приложение или перейдите на вкладку Приложения и нажмите кнопку Создать.

В меню слева выберите пункт Подключение VK ID и нажмите кнопку Перейти в сервис.
Нажмите кнопку Добавить приложения.
Пройдите все шаги настройки приложения.
Примечание
На странице шага 2, нужно будет указать Базовый домен и Доверенный Redirect URL, это нужно для исправной работы VK. Базовый домен — это домен вашего сайта, например, store.ru. Если вы хотите использовать поддомен, то перед базовым доменом нужно поставить точку ”.”, например, .store.ru. Доверенный Redirect URL — тот адрес, куда будут перенаправлены ваши пользователи после успешной авторизации. Здесь нужно указывать полный адрес страницы, например, адрес домашней страницы CS-Cart включает
/index.php(например, https://test-store.ru/index.php).
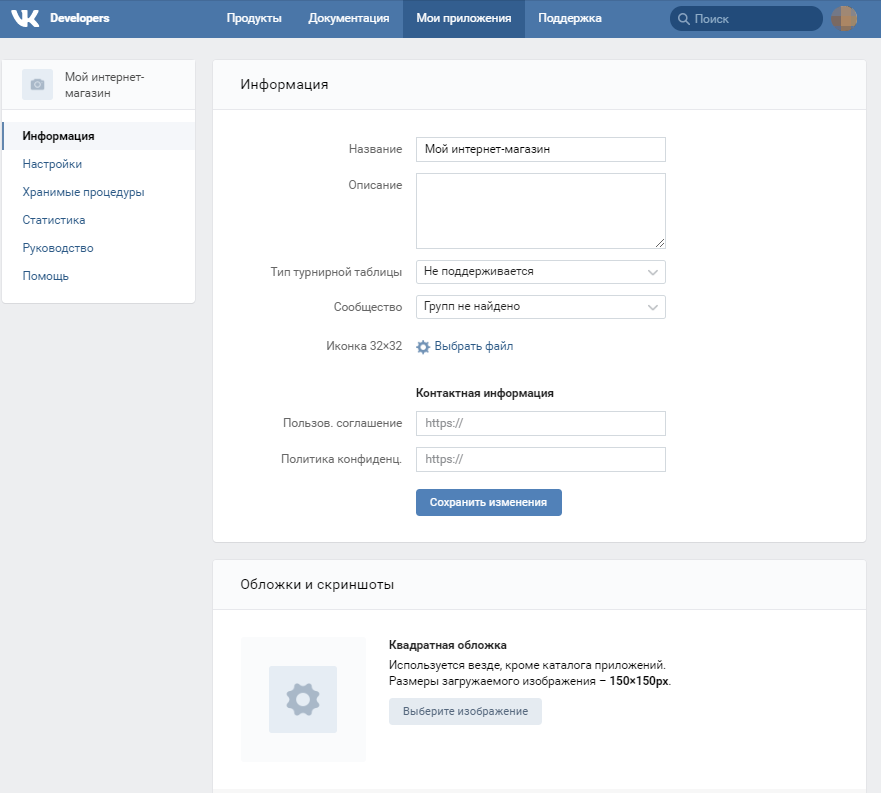
После заполнения всех настроек нажмите Создать приложение. Ваше приложение будет активировано.

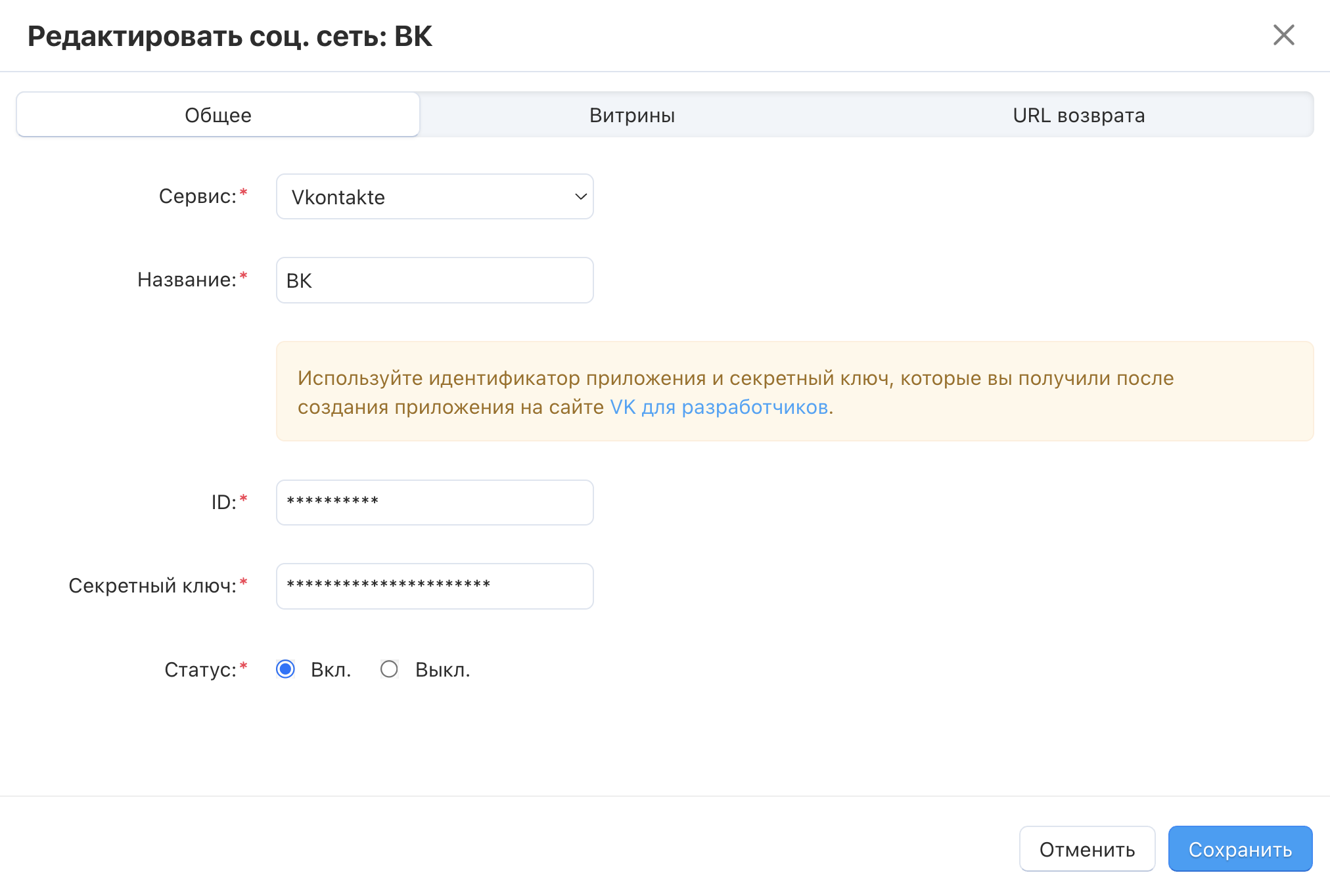
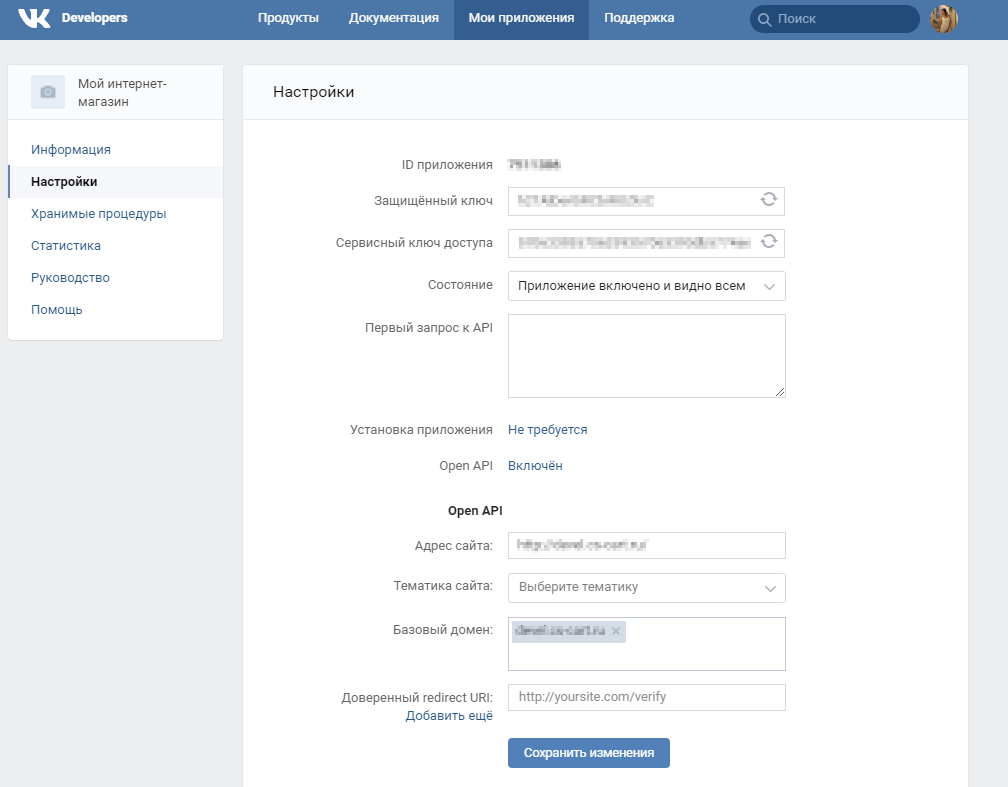
На странице настройки приложения вы найдете данные, которые нужно будет использовать в панели администратора CS-Cart:
- ID приложения
- Защищённый ключ

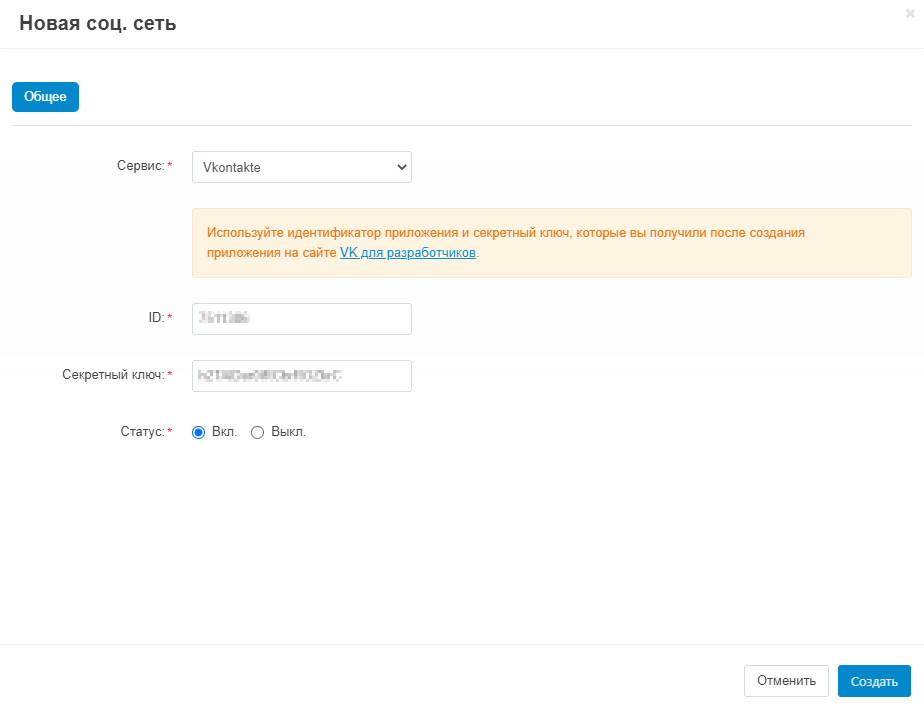
В панели администратора CS-Cart перейдите на страницу Настройки → Вход через соц.сети. Добавьте провайдера и выберите ему сервис Vkontakte.

Успех!
Одноклассники¶
- Зарегистрируйтесь на портале Одноклассники и привяжите к своему аккаунту email – на этот email будут приходить письма, содержащие регистрационные данные приложений.
- Получите права разработчика по этой ссылке.
- После получения прав разработчика откройте раздел Игры, в верхнем меню выберите “В разработке”. В разделе моих загруженных игр нажмите на “Добавить приложение”.
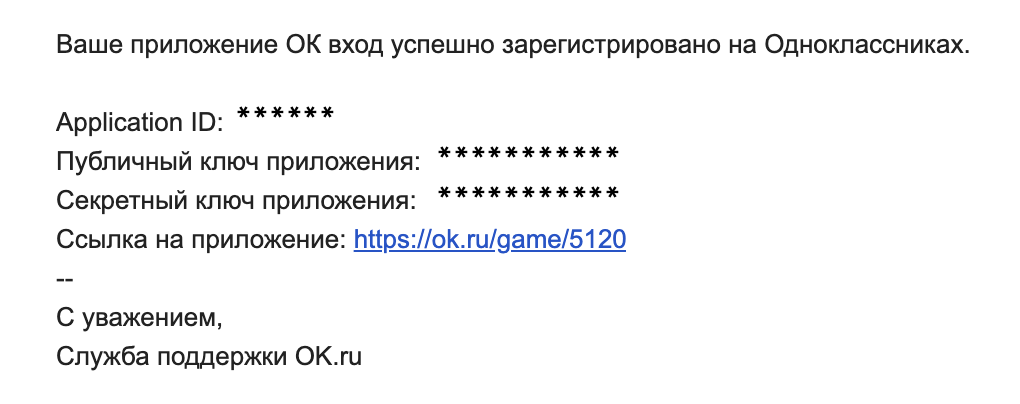
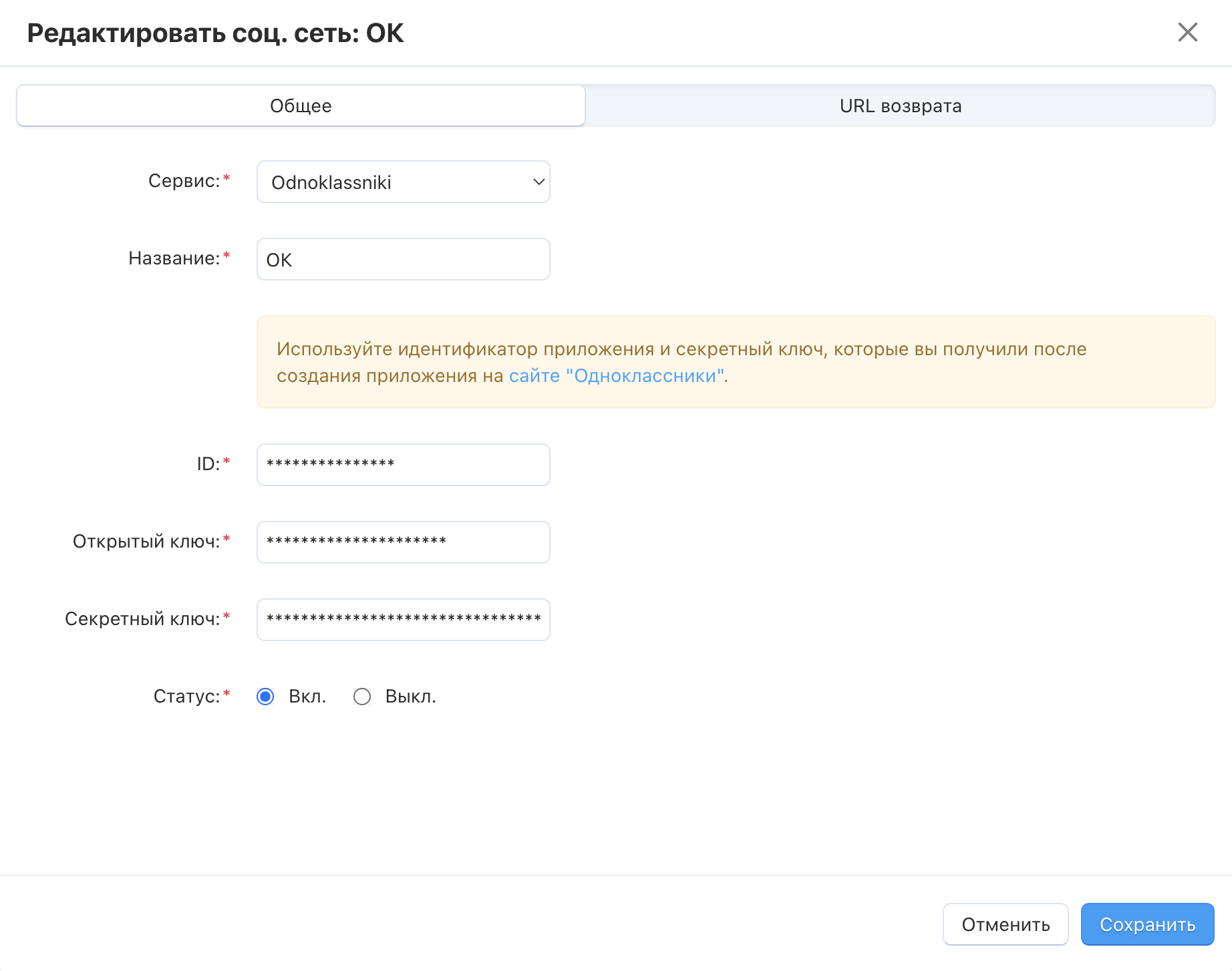
Заполните необходимые настройки для нового приложения, и установите платформу OAuth. В настройке вам может помочь инструкция по созданию приложения от сервиса.
Важно
Во время тестирования авторизции на вашем сайте может возникнуть ошибка
Указанный redirect_uri не зарегистрирован в настройках приложения. Чтобы решить данную проблему попробуйте ввести предложенный redirect_uri в поле Список разрешённых redirect_uri в настройках приложения и повторить попытку.
Mail.ru¶
Пройдите в сервис «Сайты» от api.mail.ru: http://api.mail.ru/sites/

Нажмите «Подключить сайт» и соглашайтесь с условиями.
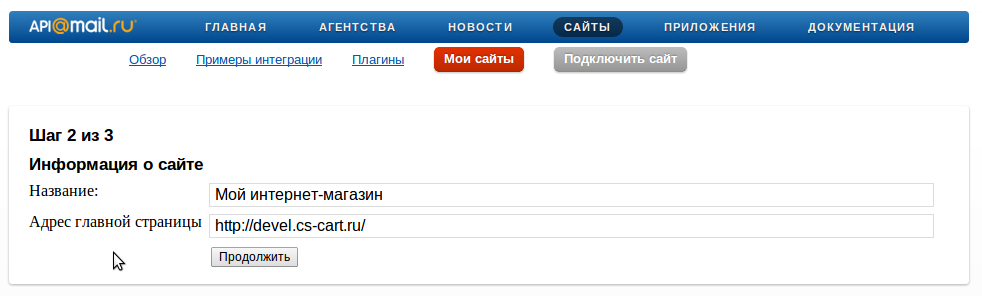
Заполните настройки на втором шаге регистрации:
- Название
- Адрес главной страницы

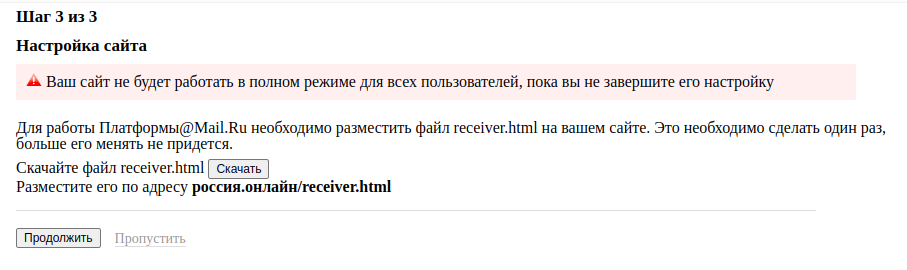
Во избежание возможных ошибок, скачайте и разместите файл receiver.html в файловом менеджере в основной папке вашего интернет-магазина или маркетплейса, как это предложено mail.ru. Нажмите Пропустить.

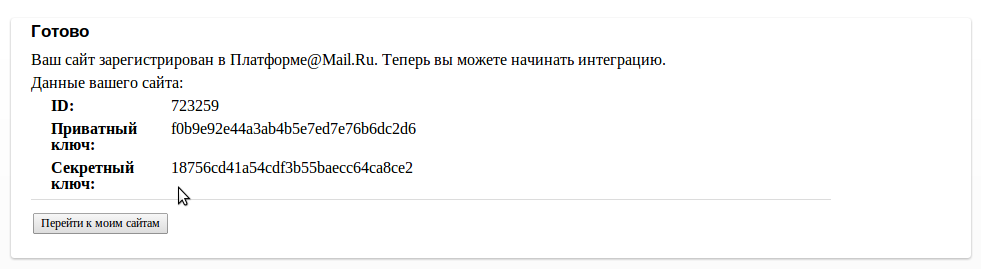
Сайт будет добавлен, и вы получите все необходимые ключи:
- ID
- Приватный ключ
- Секретный ключ (его нужно использовать для настройки провайдера в панели администратора)

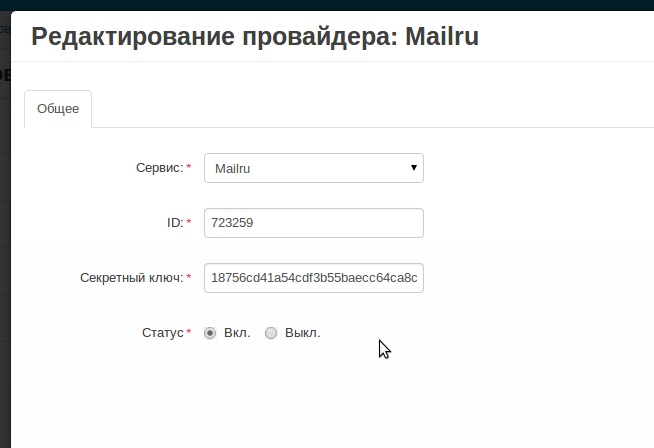
Пройдите в панель администратора и создайте нового провайдера с помощью модуля «Вход через соц. сети».

Финиш!
Google¶
Настройка приложения Google доступна на английском языке. Вы можете использовать расширение браузера, чтобы перевести страницы для вашего удобства.
Создайте проект в Google Cloud Console.
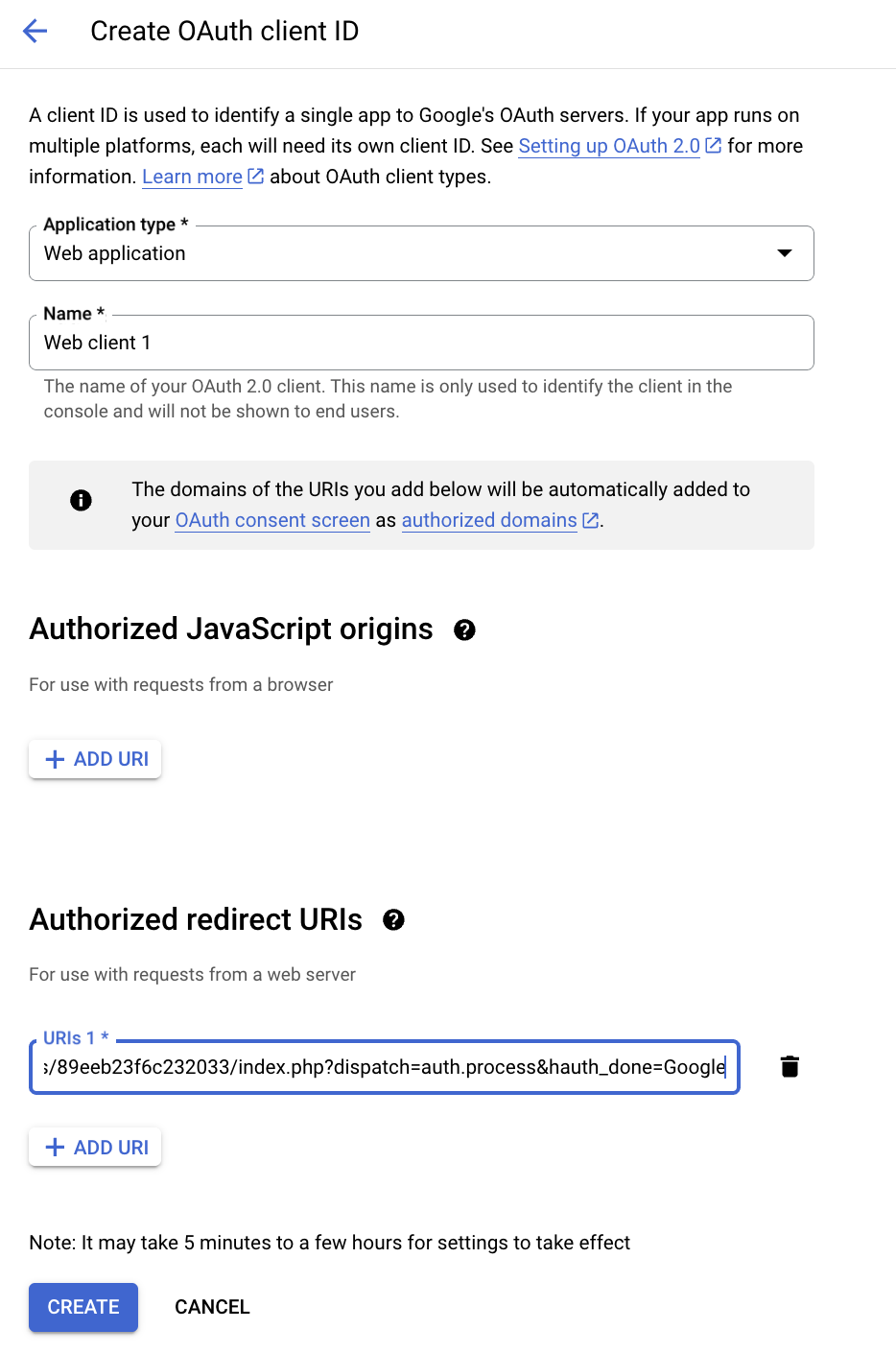
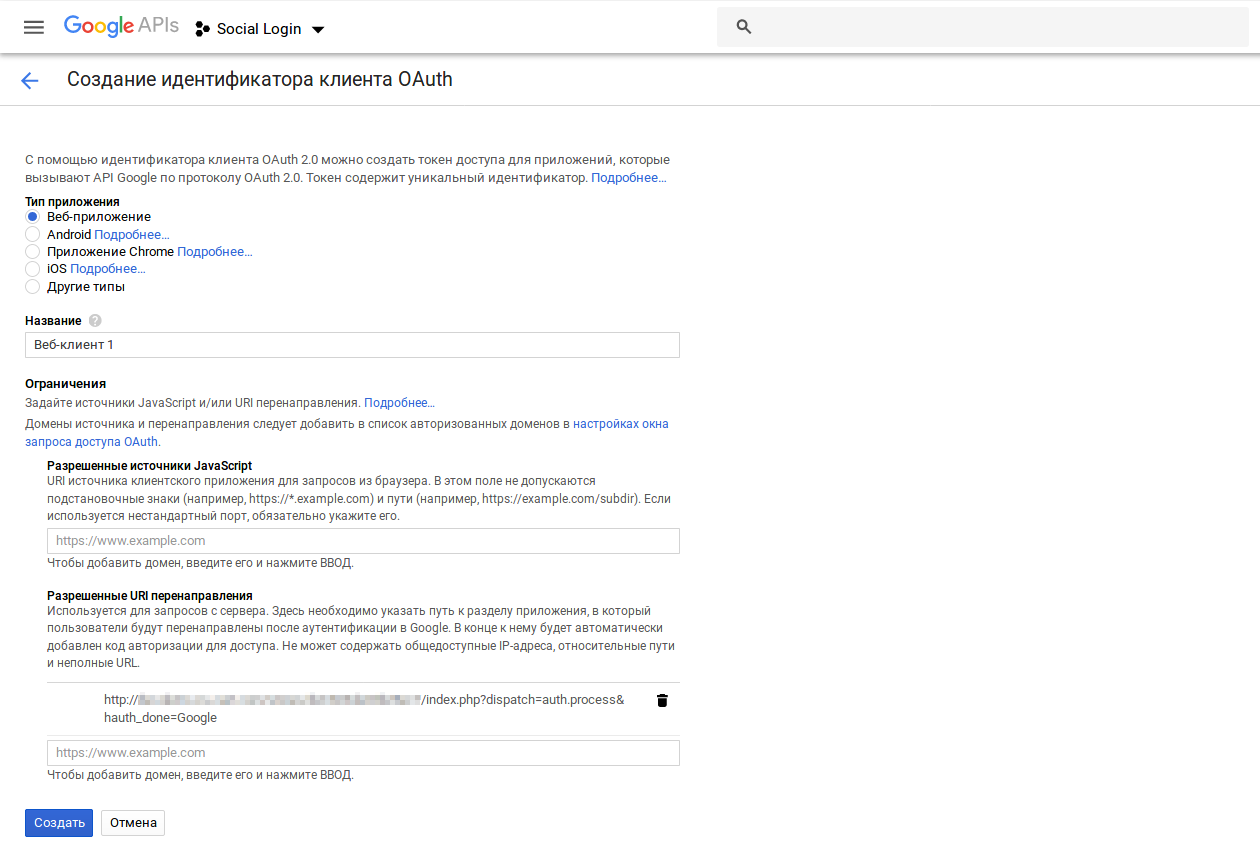
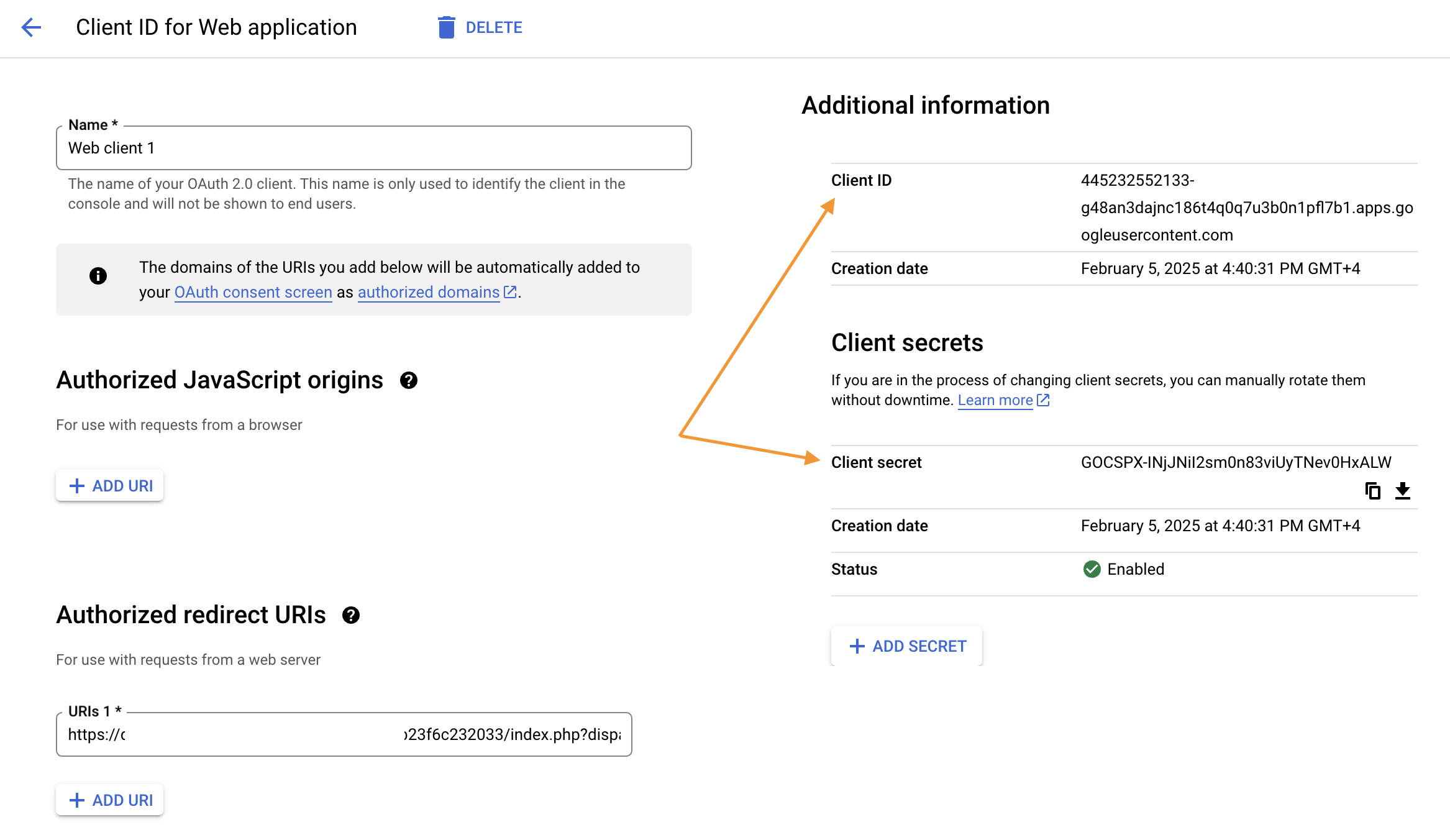
Перейдите на страницу Учётные данные (Credentials) и создайте Идентификатор клиента OAuth (OAuth Client ID) для веб-приложения (web application).


Важно
На этом шаге скопируйте ссылку из настроек провайдера Google на стороне CS-Cart (Настройки → Вход через соц. сети → URL возврата в настройках соц. сети) и вставьте её как Разрешённый URI перенаправления (Authorized redirect URIs) на стороне Google.

После создания учётных данных вы увидите Идентификатор клиента и Секрет клиента. Скопируйте их в настройки провайдера Google на стороне CS-Cart и сохраните изменения. После этого покупатели смогут зарегистрироваться и войти в магазин через свои учётные записи Gmail.

Facebook¶
Данная социальная сеть недоступна на территории РФ (компания Meta признана в РФ экстремистской организацией и запрещена), но она может быть использована в других странах.
Зарегистрируйте аккаунт разработчика на портале Facebook for Developers.
Зайдите в раздел Приложения и добавьте новое приложение. Используйте для приложения такое же название, как у вашего магазина — покупатели увидят название приложения, когда попытаются войти в учётную запись в магазине через Facebook. Поэтому название магазина там будет смотреться естественно.
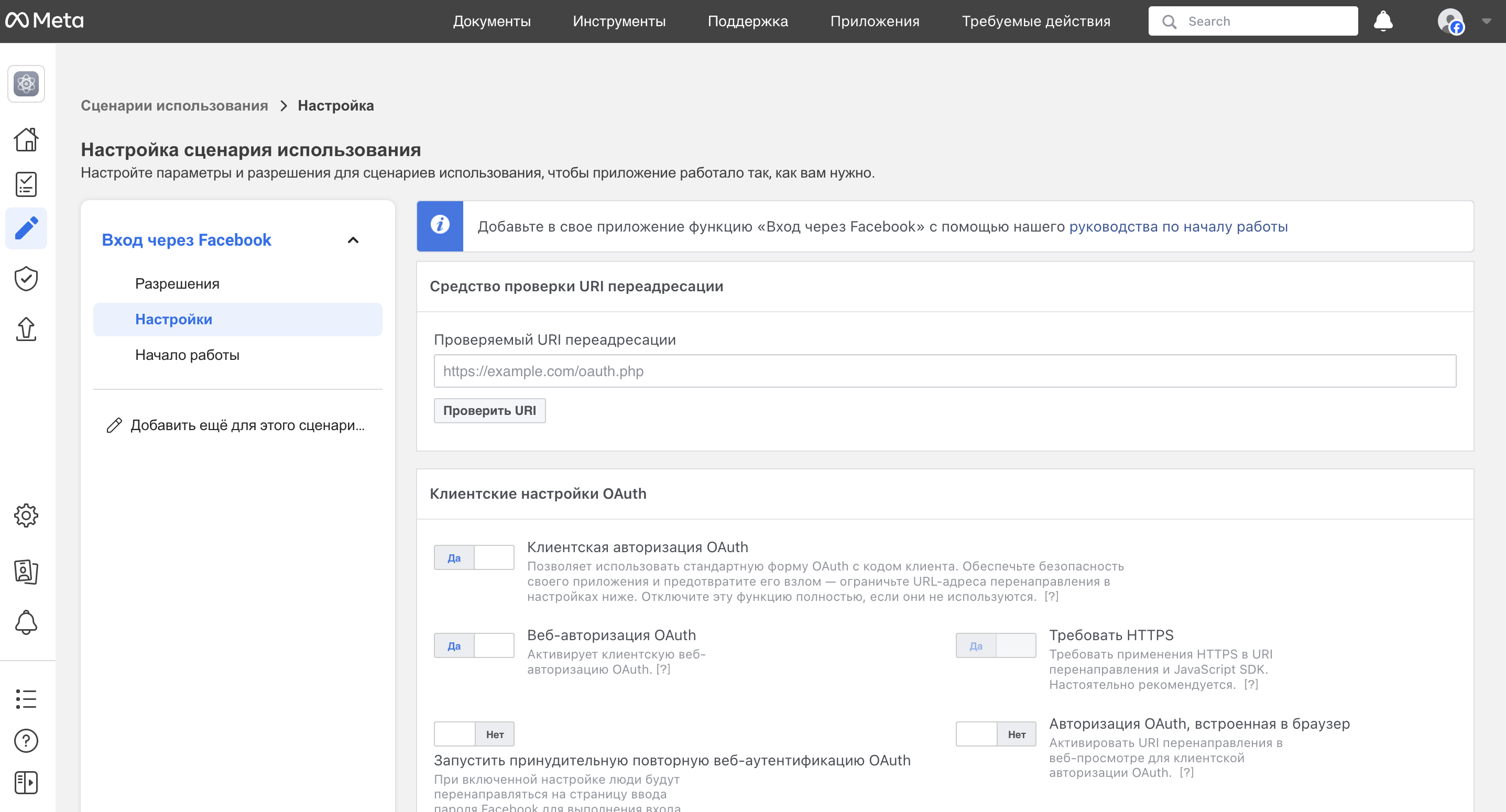
Найдите и добавьте в своё прилжение сценарий использования Вход через Facebook.
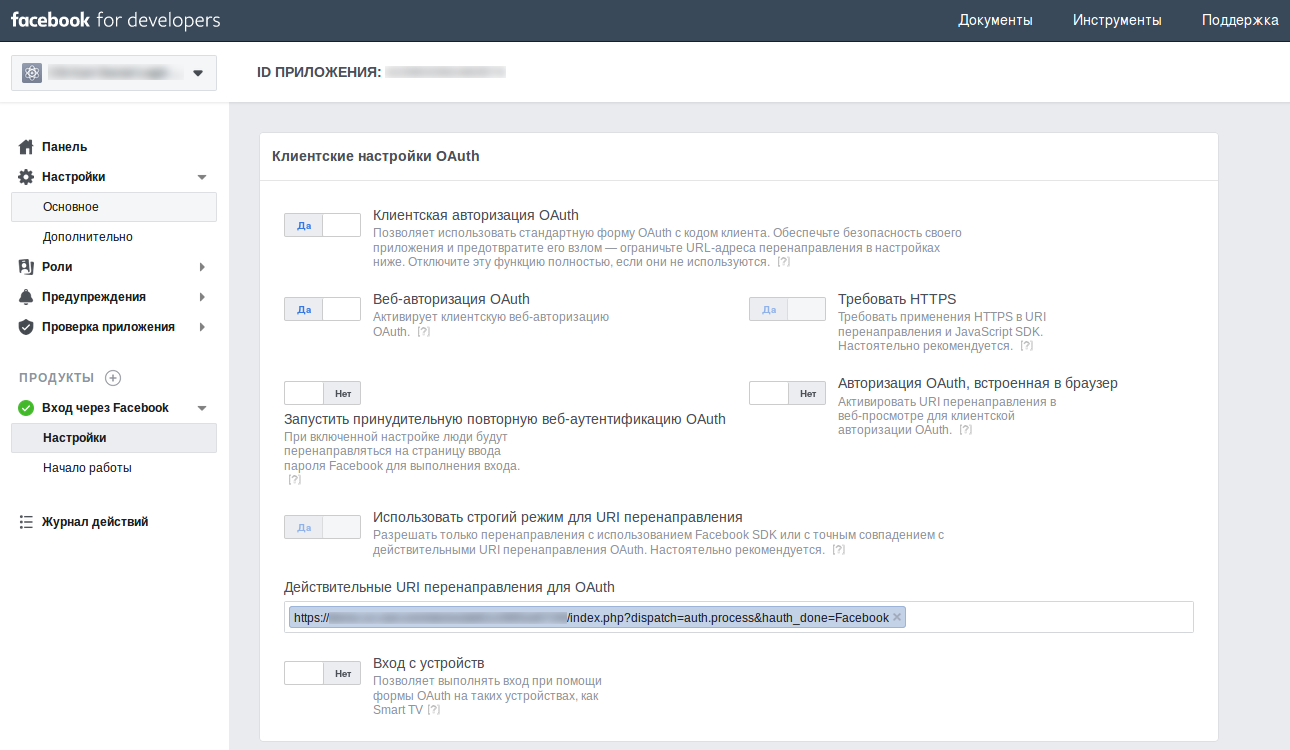
Откройте настройки сценария использования Вход через Facebook. Там нужно будет заполнить значение настройки Действительные URI перенаправления для OAuth — скопируйте это значение из настроек провайдера Facebook в панели администратора CS-Cart, а затем сохраните свои изменения на стороне Facebook.

Перейдите в основные настройки вашего приложения на Facebook. Скопируйте Идентификатор приложения и Секрет приложения и вставьте их в соответствующие поля провайдера Facebook в CS-Cart. Сохраните свои изменения на стороне CS-Cart.
Важно
На этом этапе в магазин уже можно войти через вашу учётную запись Facebook. Но приложение всё ещё в разработке, поэтому покупатели пока ещё не могут войти в учётные записи через Facebook.

Чтобы покупатели могли войти через Facebook, переведите его в рабочий режим на стороне Facebook. Для этого от вас могут потребоваться дополнительные действия (например, добавить ссылку на политику конфиденциальности).
X (Twitter)¶
Данный сервис не доступен в РФ, но может использоваться в других странах. Настройка данной соц. сети доступна только на английском языке.
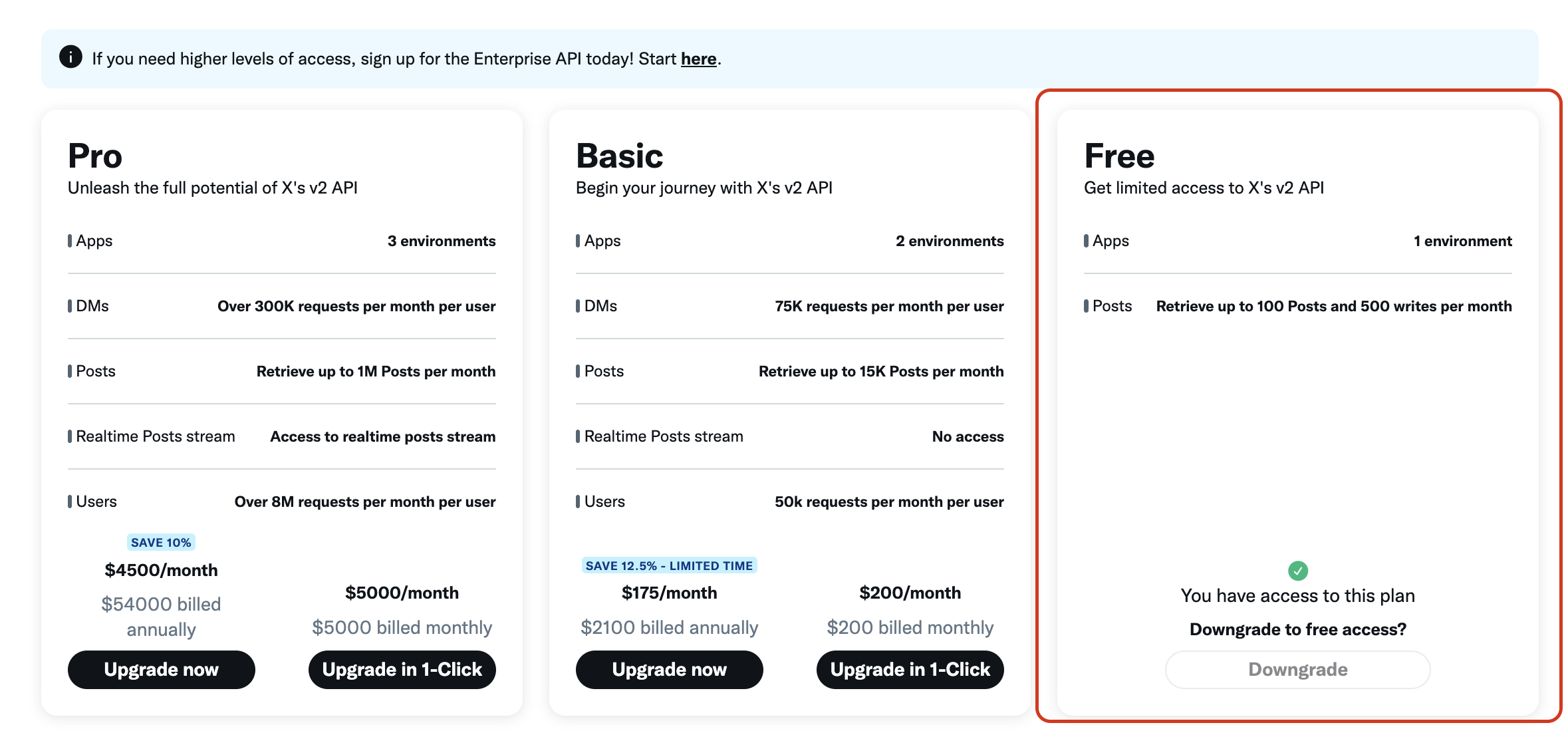
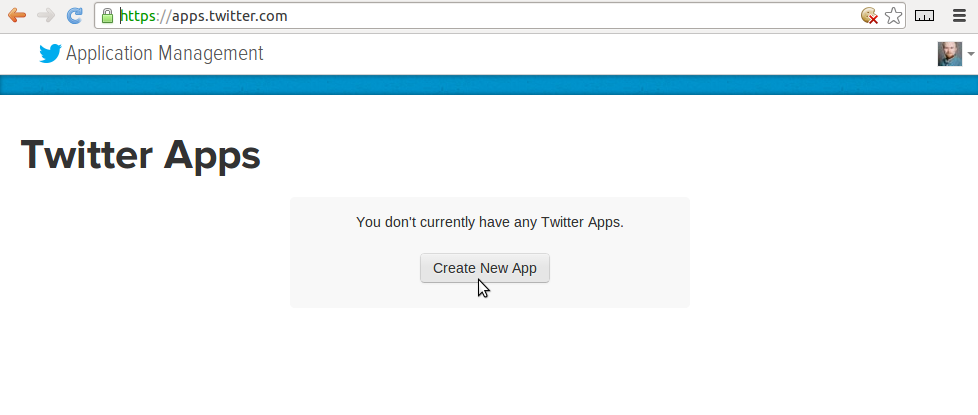
Если у вас нет аккаунта разработчика X, создайте его в портале соц. сети X. При регистрации нового аккаунта разработчика вам предложат несколько планов подписки, для настройки приложения для авторизации в CS-Cart бесплатной версии будет достаточно.

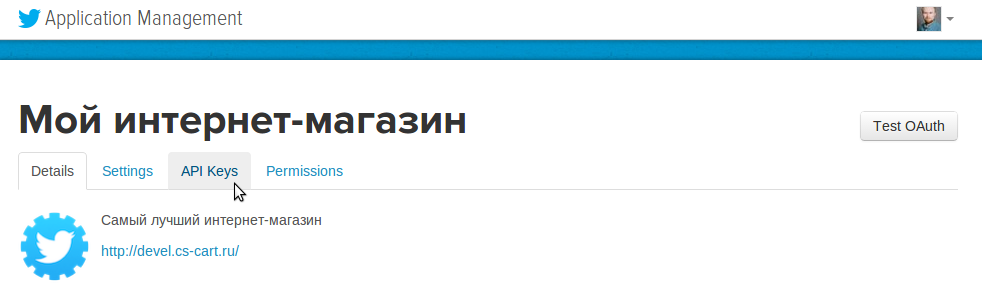
В аккаунте разработчика создайте новое приложение +Add app или используйте Default приложение, созданное автоматически.

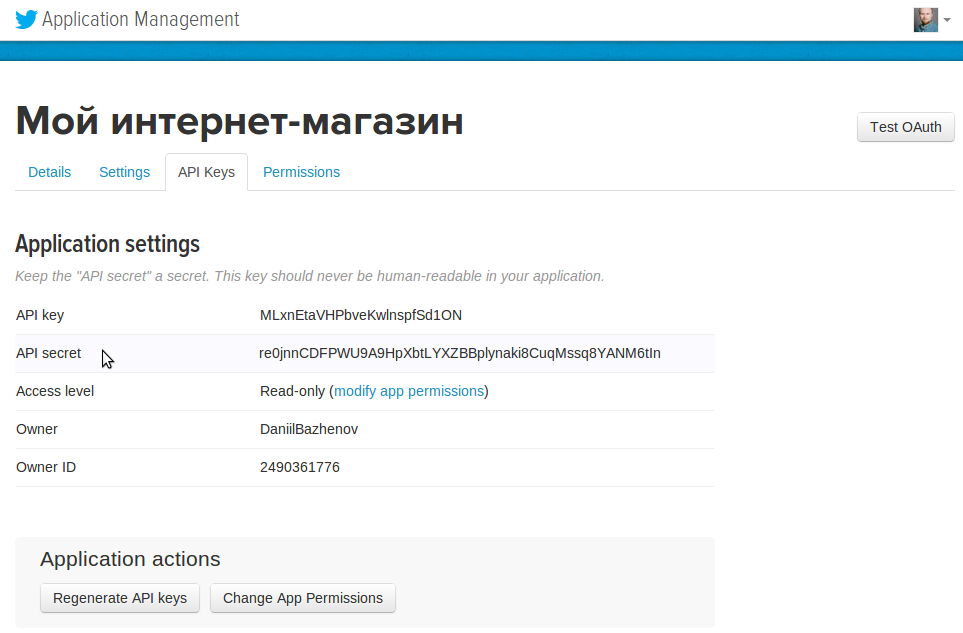
Чтобы настроить передачу данных аккаунта X нужно добавить доступы для приложения. Найдите настройку User authentication settings и нажмите кнопку Set up. Если вы уже настраивали аутентификацию, то можете редактировать настройки, нажав Edit.

В разделе User authentication settings настройте следующие параметры:
- App permissions: Выберите, какие доступы вы хотите дать платформе для вашего приложения.
- Type of App: Выберите Web App
- App info: заполнить обязытельные поля Callback URI/Required URL (специальную ссылку, куда платформа будет направлять пользователей во время авторизации) и Website URL (адрес вашего сайта).
- Нажмите Save, чтобы сохранить изменения и подтвердите создание доступов.
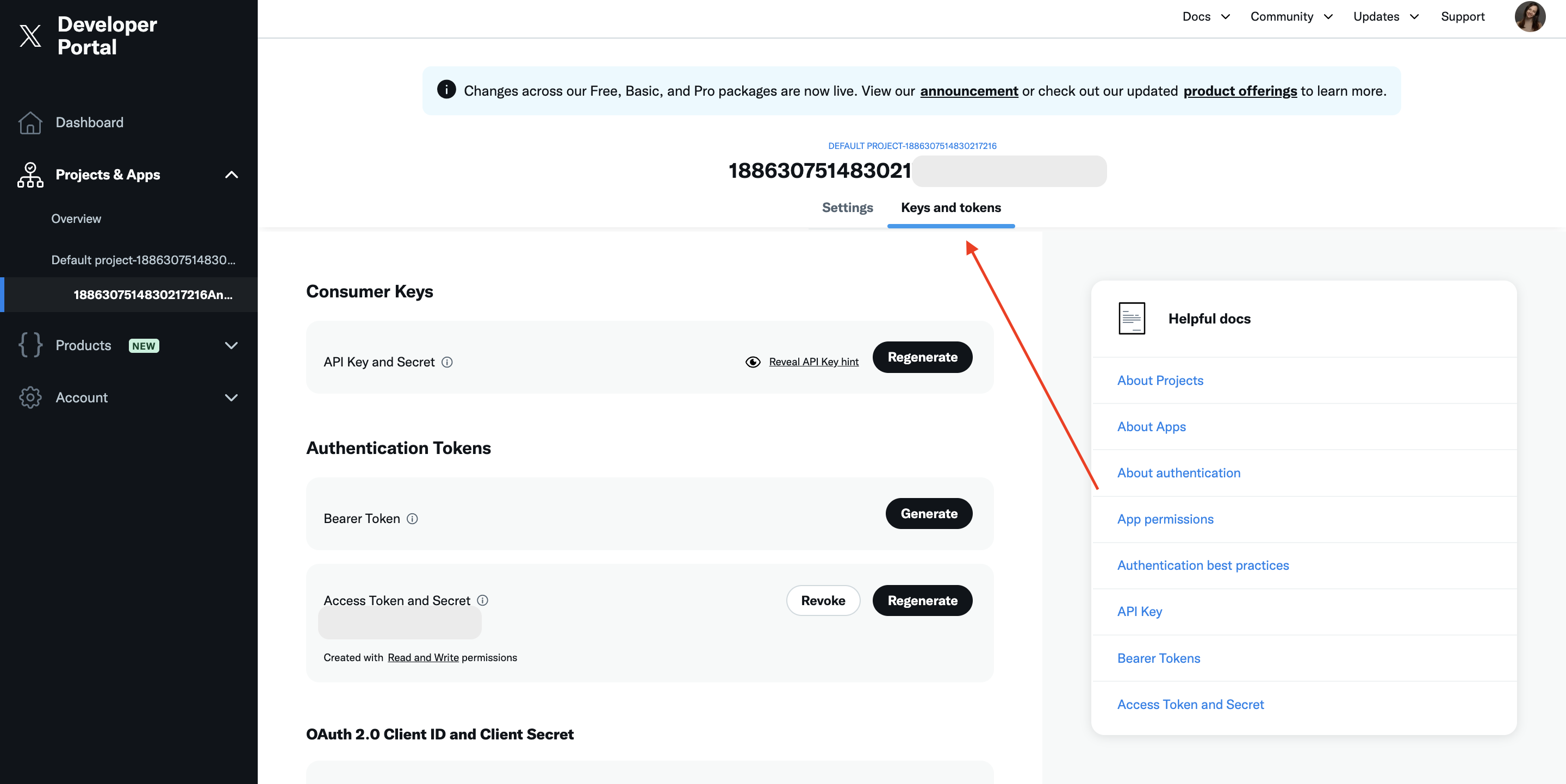
- Теперь перейдите во вкладку Keys and tockens.

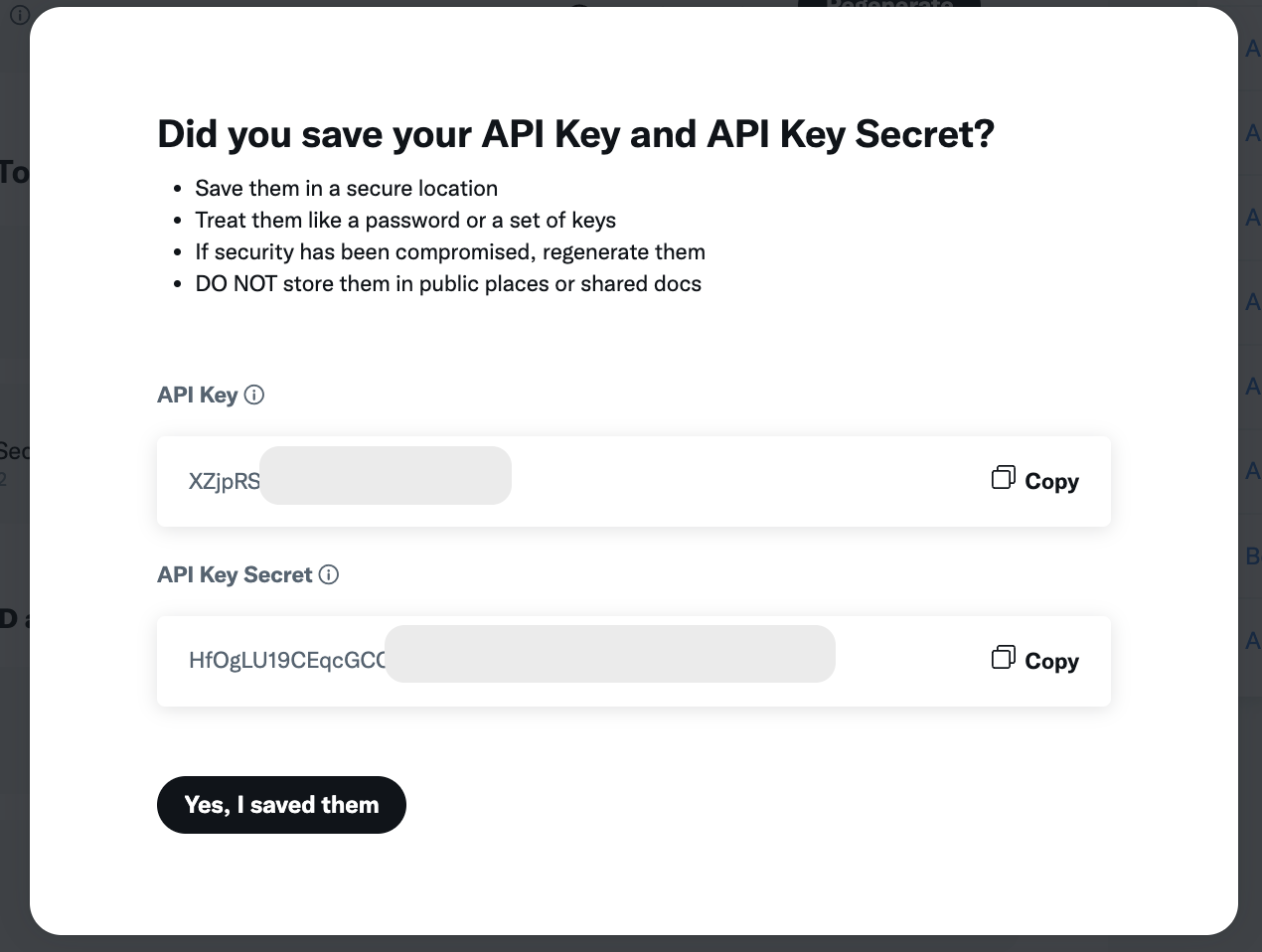
- Здесь нужно будет сгенерировать заново Consumer Keys. Для этого нажмите Regenerate, скопируйте и сохраните API Key и API Key Secret любым удобным вам способом.
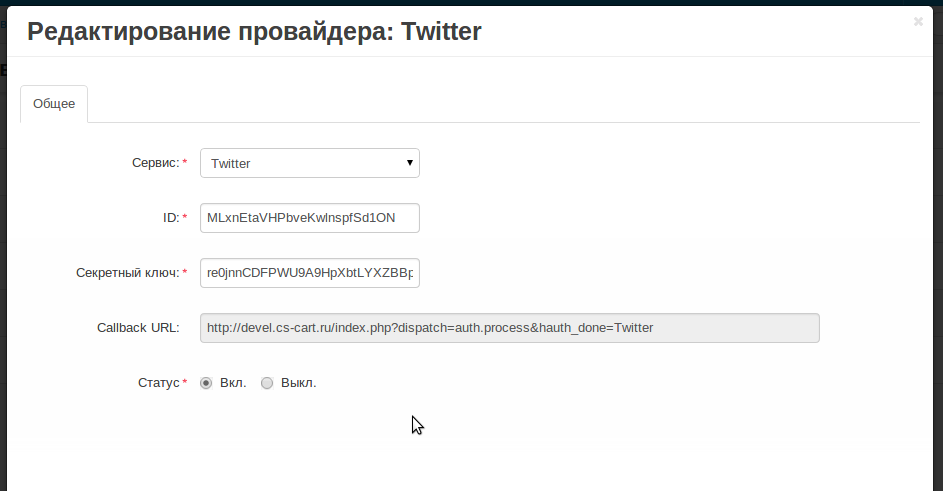
- Создайте нового провайдера для сервиса «Twitter» в панели администратора. И используйте API Key и API Key Secret в полях ID и Секретный ключ.

Готово!