How To: Create a Page with Custom Structure¶
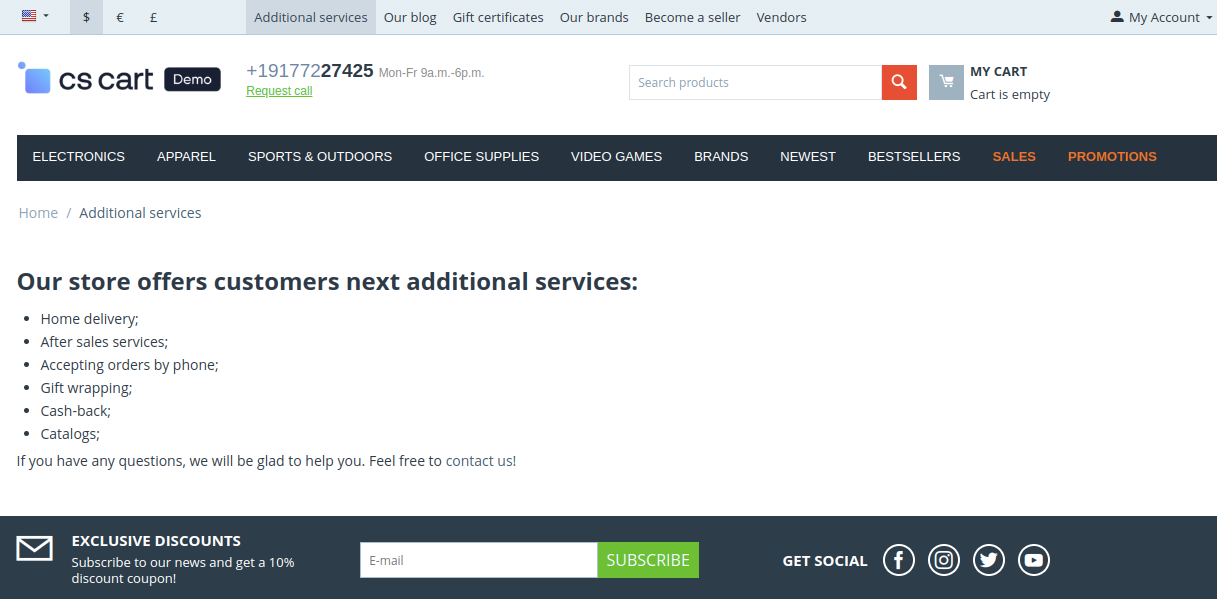
This article explains how to create service pages in the store (for example, return policy, etc.) and how to change their appearance.
Step 1. Create the Page¶
Let’s imagine you want to publish new content, but there is no suitable page for it in your store. Store Builder and Multi-Vendor let you create new pages:
- Go to Website → Pages.
- Click the + Add page button at the top right corner and select the Add page in the drop-down list.
- Fill in the required fields. There are many fields, but the main ones are “Name” and “Description”.
- Click Create.
Step 2. Сustomize the Look and Feel of the Page¶
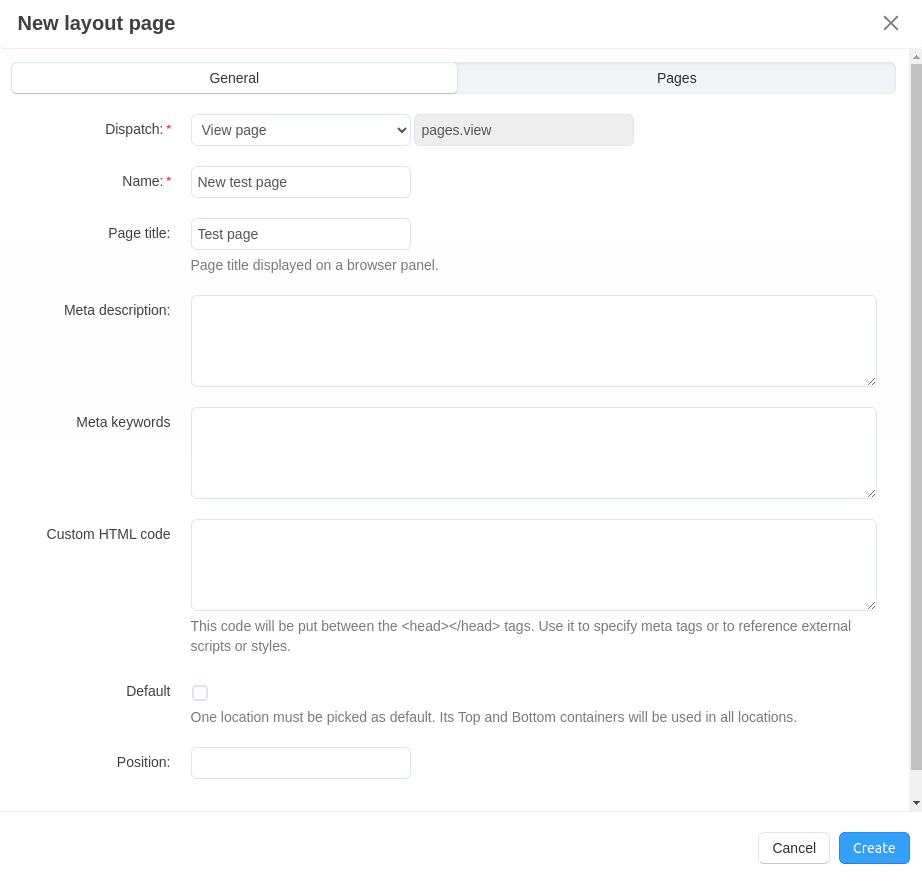
In CS-Cart, a layout page determines the structure of a certain page, the arrangement of blocks on it, etc. That’s why we’ll add a layout page for our newly-created page.
Click the gear button next to the layout page name. This will open the settings of the layout page.
On the General tab, set Dispatch to View page.

Add the page created in Step 1 via the + Add pages button on the Pages tab.
Configure other settings of the General tab as you see fit.
Now start customizing the look and feel of the page. To make your page clear and user-friendly for customers, add blocks and arrange them correctly.
Important
Customers will immediately see all changes made in the main layout. To avoid this, create a test layout and edit pages there. Upon completion of the changes, make the test layout the main (default) one.
It is important to add the Main Content block to the new layout page, because it is responsible for the key content of the page. Other blocks you can add include Breadcrumbs, Recently Viewed, etc. Arrange blocks as you need—the changes will appear only on your page. This will help users to navigate your store faster and easier.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.