Where to Configure Checkout Page?¶
In this article, we’ve tried to gather all the tools in CS-Cart for changing the look of the checkout page without any coding knowledge.
Important
This article doesn’t cover the deprecated Step-by-Step Checkout add-on. Its configuration is much more limited, and everything is done in the settings of the add-on.
Configure Sections¶
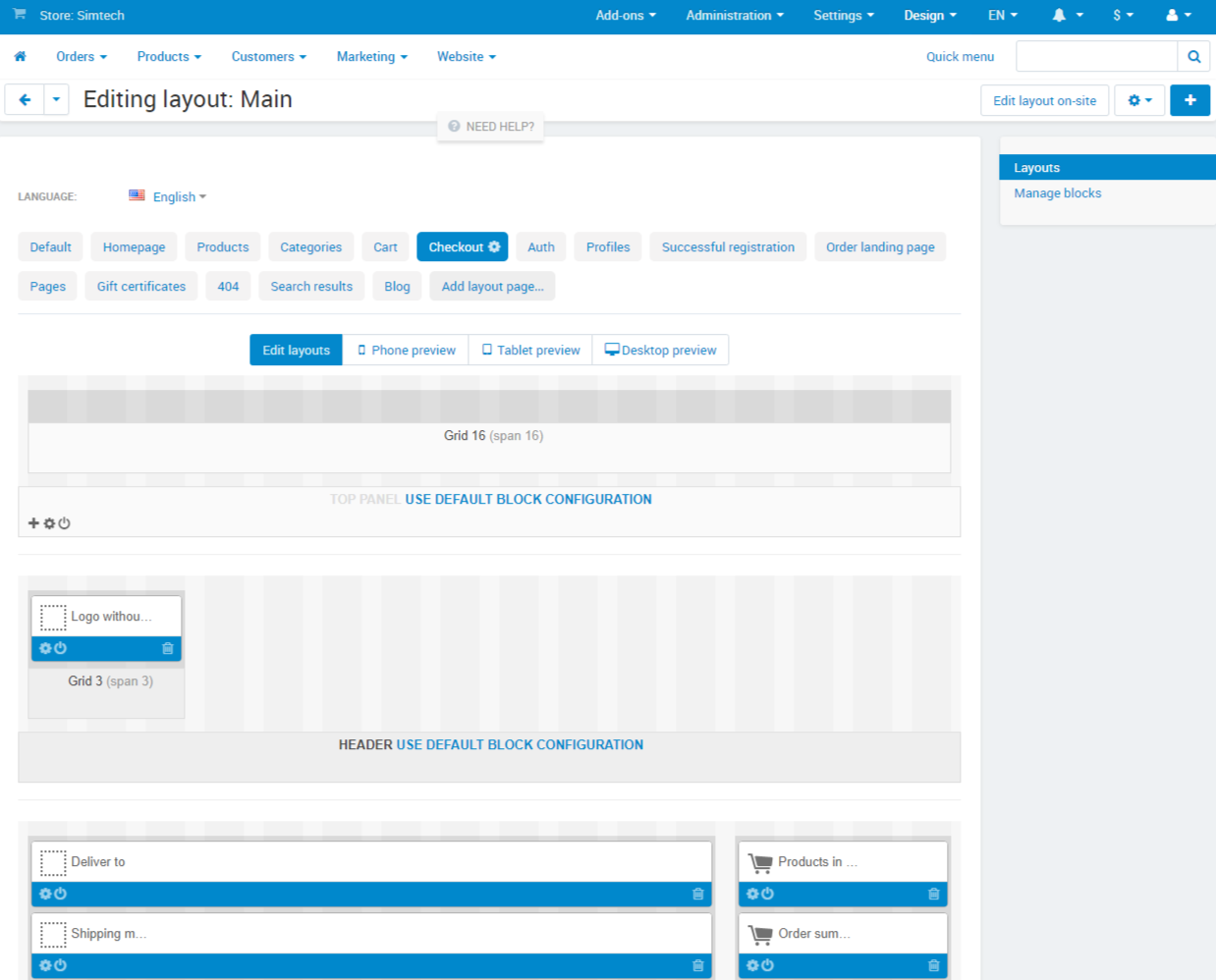
The checkout page consists of blocks. To edit it, go to Design → Layouts and switch to the Checkout tab. We’ll be doing most of checkout configuration there.

On that page, you can:
Change the order of sections. For example, you can move contact information to the beginning, and shipping method selection to the end, if you’d like.
Disable or delete other blocks you don’t need. For example, a software store can disable shipping method selection.
Add other blocks that you’d like to see on the checkout page.
Important
All the blocks the names of which begin with
Checkout:must be located in one grid. That grid must have Lite checkout selected as a Wrapper.
Configure Fields¶
At checkout, customer leaves most of the information via profile fields. They are placed to the page via blocks.

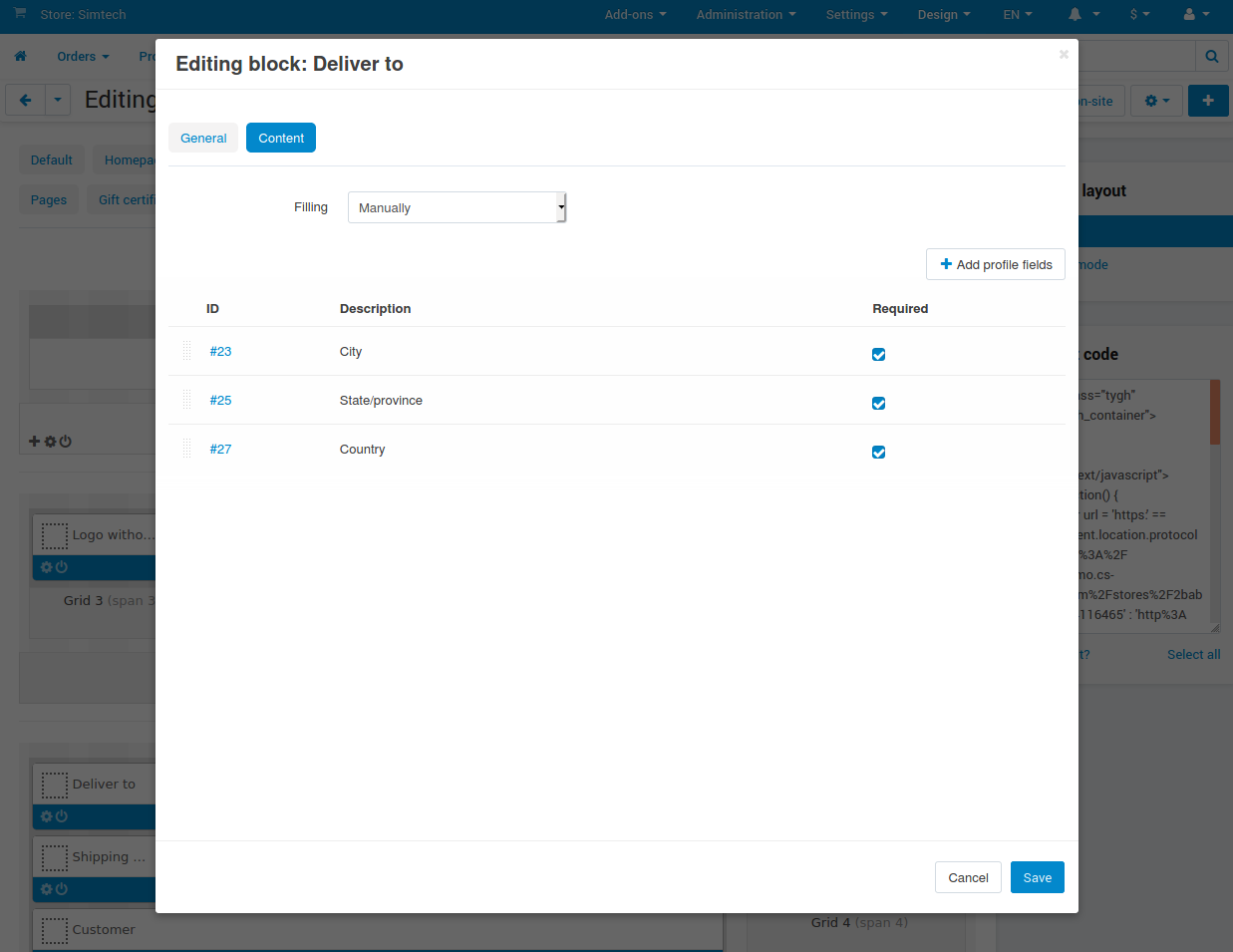
The block settings (the gear icon under the block) allows you to:
Show block name on the checkout page (if you select a wrapper).
Change the order of profile fieds in the block via drag & drop.
Make certain profile fields required or not required on the checkout page.
Remove unnecessary fields and add the ones you need. The fields that can be added depend on the block.
Important
If the settings of a shipping method have Customer must specify his/her address disabled, then the block with the customer’s address will be hidden when the shipping method is selected.
Configure Texts¶
Any text in CS-Cart and Multi-Vendor can be changed. But the checkout page has many entities. That’s why we’ve gathered the list of places that you should check if you’d like to change the texts in the checkout page:
- Profile fields (for the names of most fields).
- Shipping methods and payment methods (for their names and descriptions).
- Blocks (for section headings).
- Language variables (for all other texts).
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.