Layout Pages¶
Layouts consist of layout pages. A layout page represents either a certain type of storefront pages (for example, detailed product pages, category pages, etc.), or a specific storefront page (for example, checkout page, cart page, etc.)
Note
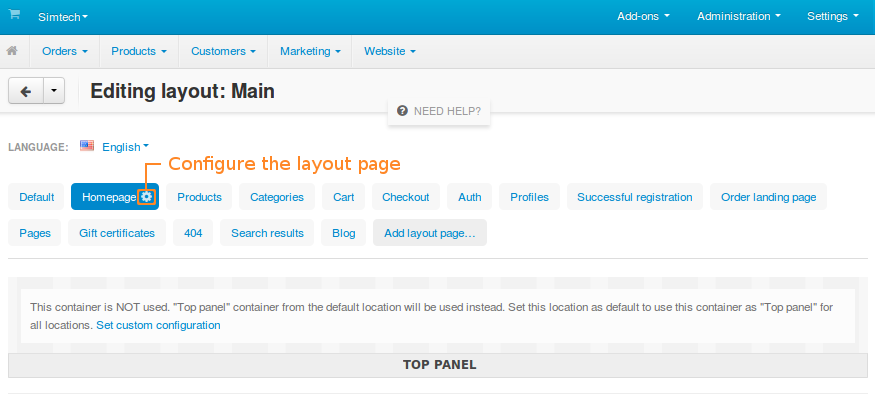
To associate a layout page with a specific storefront page or page type, click the gear button next to the layout page name and change the value of the Dispatch field.

By editing the layout page associated with a specific type of storefront pages, you automatically change all storefront pages of that type. For example, if you change the Products layout page, all product pages on the storefront will be affected.
Important
You can activate/deactivate blocks separately for different pages that use the same layout page. That way pages of different products, categories, etc. can look different from each other.
Default Layout Page¶
A storefront must have a default layout page. It determines the top panel, header, and footer of the storefront: they are inherited by other layout pages (and therefore, by storefront pages). The default layout page also determines the look of the storefront pages that do not have their own layout page.
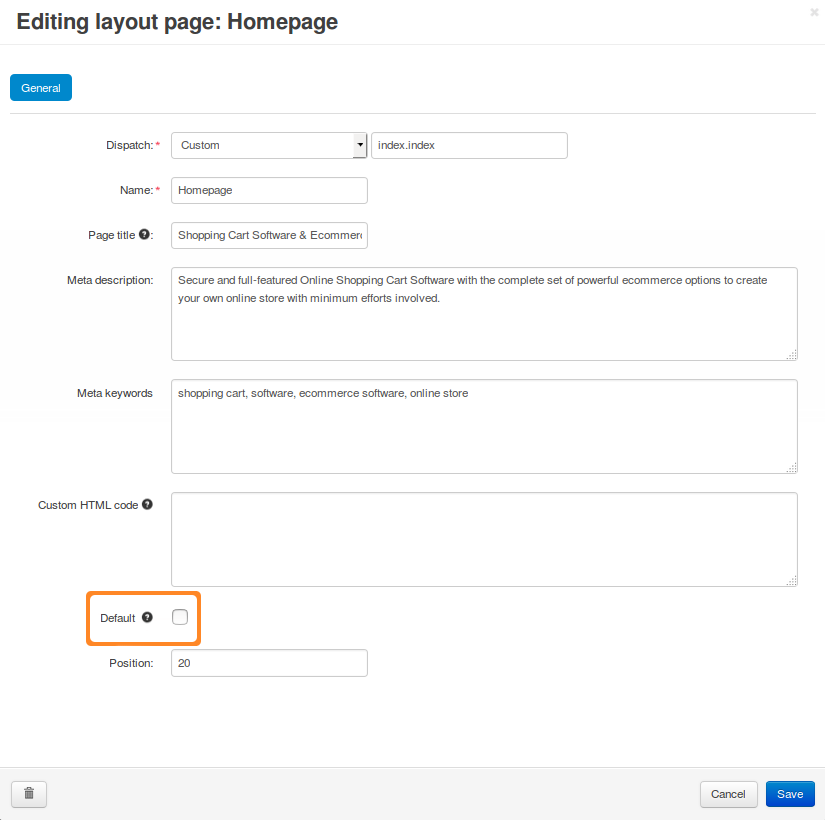
To choose the default layout page, tick the Default checkbox when you edit the properties of the layout page. A default layout page cannot be removed until you choose new default layout page. Since there can only be one default layout page, choosing a new one will make the old one non-default.

In this section¶
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.