How To: Show Featured Vendors in Multi-Vendor¶
Note
This article applies to Multi-Vendor 4.7.2 and newer versions.
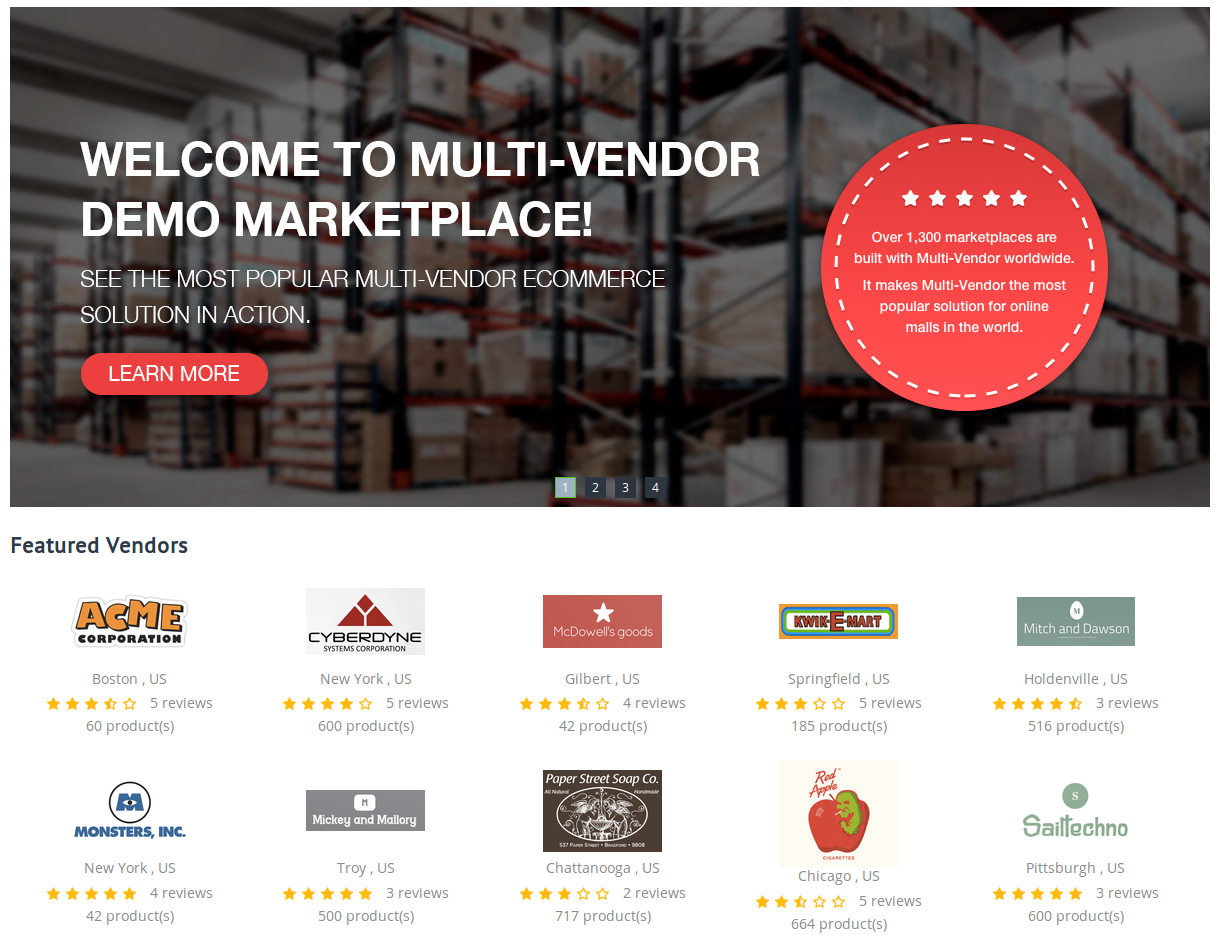
Multi-Vendor allows you to add a special block to showcase your vendors and display their logos, addresses, and ratings.

Here’s how to add this block:
Go to Website → Themes Edit → layouts.
Select the layout page where you’d like to put that block (for example, Homepage).
Add a new block to the desired grid as described in this article.
When adding a block, switch to the Create New Block tab and choose Vendors.
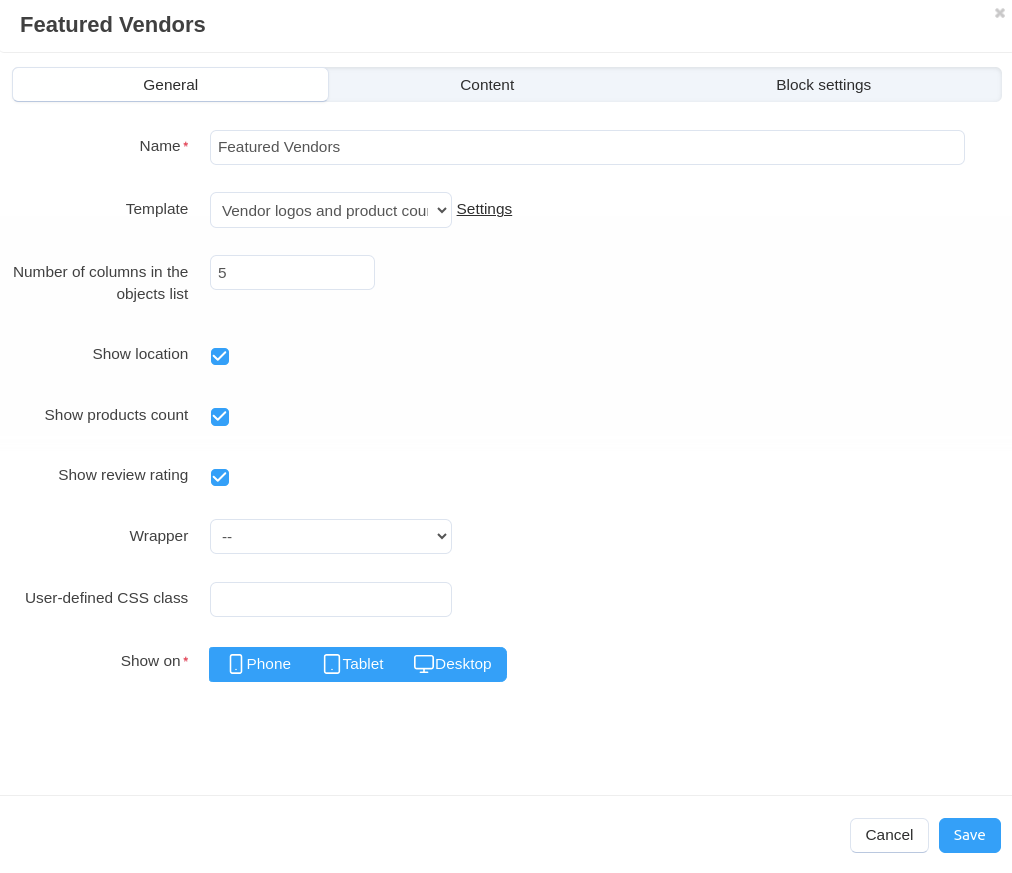
Name the block as you see fit (for example, Featured Vendors).
Choose Vendor logos and product count as the Template for the block.

Switch to the Content tab and choose the Filling of the block. You can either display All vendors, or Manually select what vendors should be there.
Switch to the Block settings tab and choose the number of vendors to be displayed in the block. If you don’t want to limit the number of displayed vendors, set it to 0 (zero) or leave the field empty.
Click Create, and the block with vendors will appear.
Hint
Once you create the block, open its settings again, and you’ll be able to further change the appearance of the block by selecting a wrapper or specifying the block’s CSS class.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.