How To: Allow Customers to Sign In to Your Store with Accounts from Other Services¶
Customers can use social networks and other services to sign in to your store. We will refer to all these services as “social login providers”. CS-Cart already has a few providers by default, but you’ll need to add and configure them on the Settings → Social login page.
Every added provider has a status: Active or Disabled. Once a provider is active and configured properly, customers will be able to select it when signing in to their account or registering a new one. If you disable a provider, you preserve its settings, but prevent it from being shown to customers on the storefront.
Important
Social login will appear in Settings only if you activate Social login under Add-ons → Downloaded add-ons.
How to Configure Various Providers¶
When you select a provider, additional settings will appear. Follow the instructions below to set up a provider.
Google¶
- Create a project in Google Cloud Console.
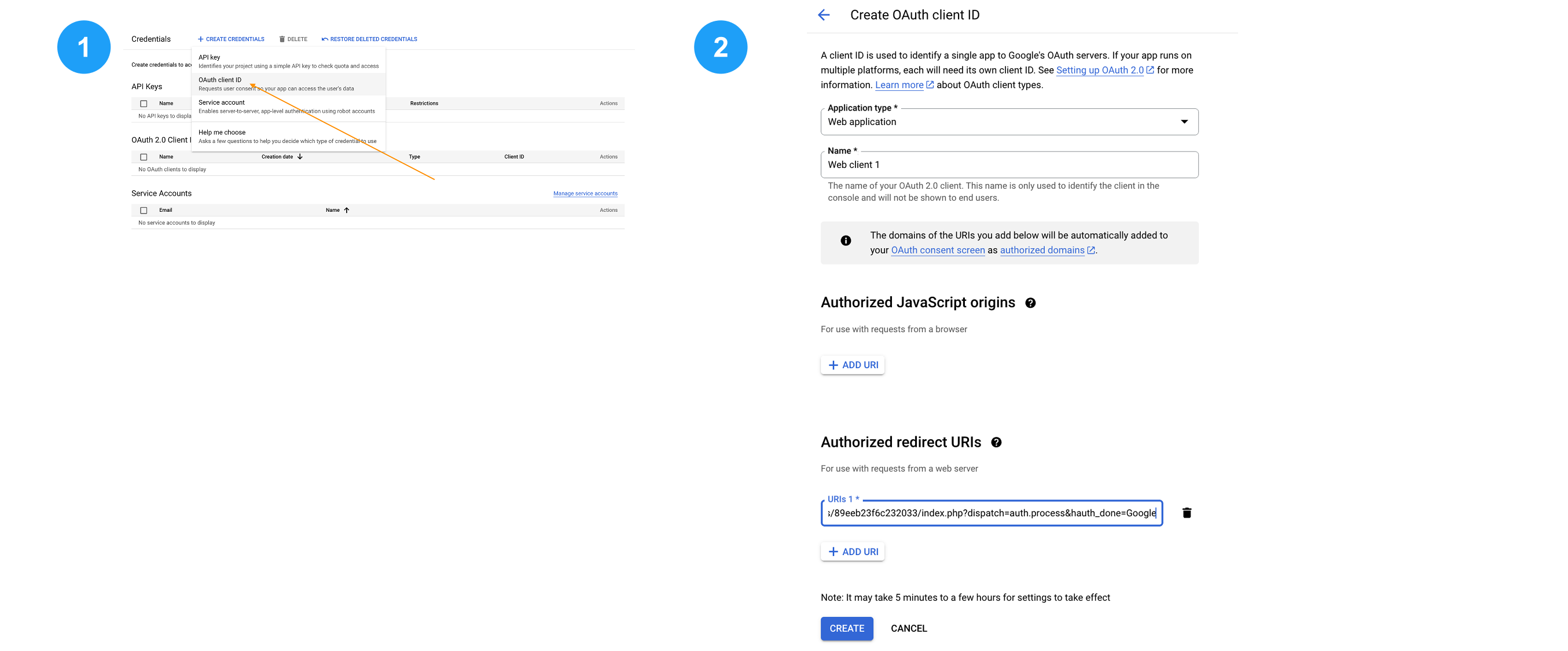
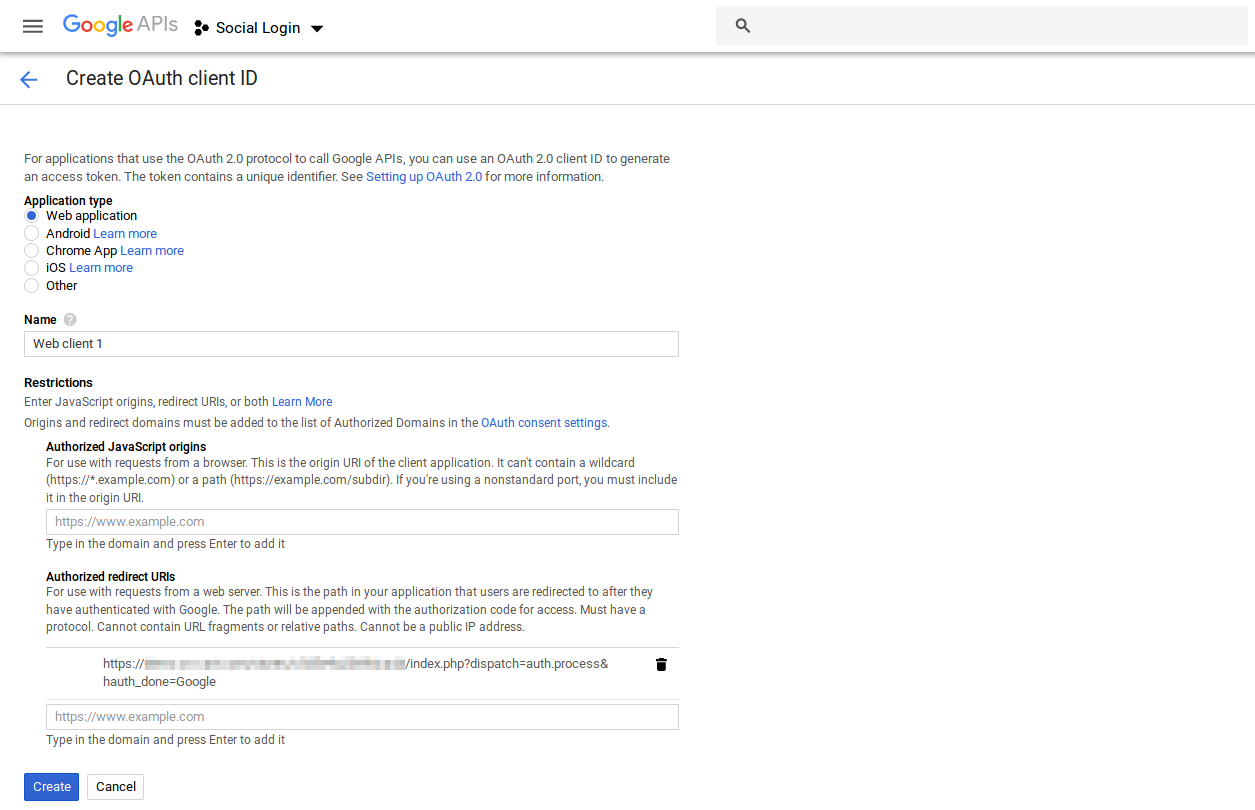
- Go to Credentials page and create an OAuth Client ID for web application.

Important
In this step, copy the link from the Google provider settings on the CS-Cart side (Settings → Social login → Callback URL in the provider settings) and paste it as Authorized redirect URIs on the Google side.

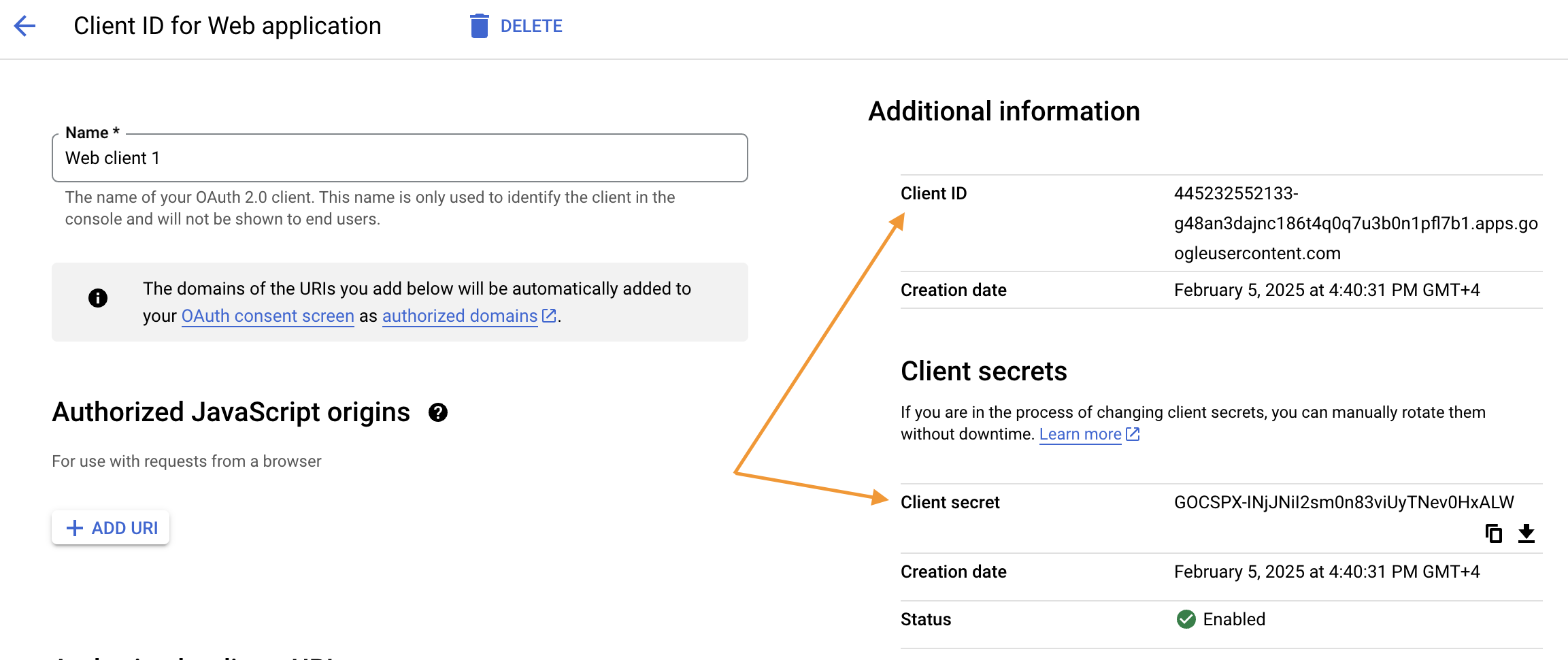
- After creating the credentials, you will see Client ID and Client Secret. Copy them to the Google provider settings on the CS-Cart side and save the changes. After that, customers will be able to register and log in to the store via their Gmail accounts.

Facebook¶
Register at the Facebook for Developers portal.
Go to My Apps and add a new app. Use the same name for the app as for your store—customers will see the app name when they try to sign in via Facebook, so the store name will look natural there.
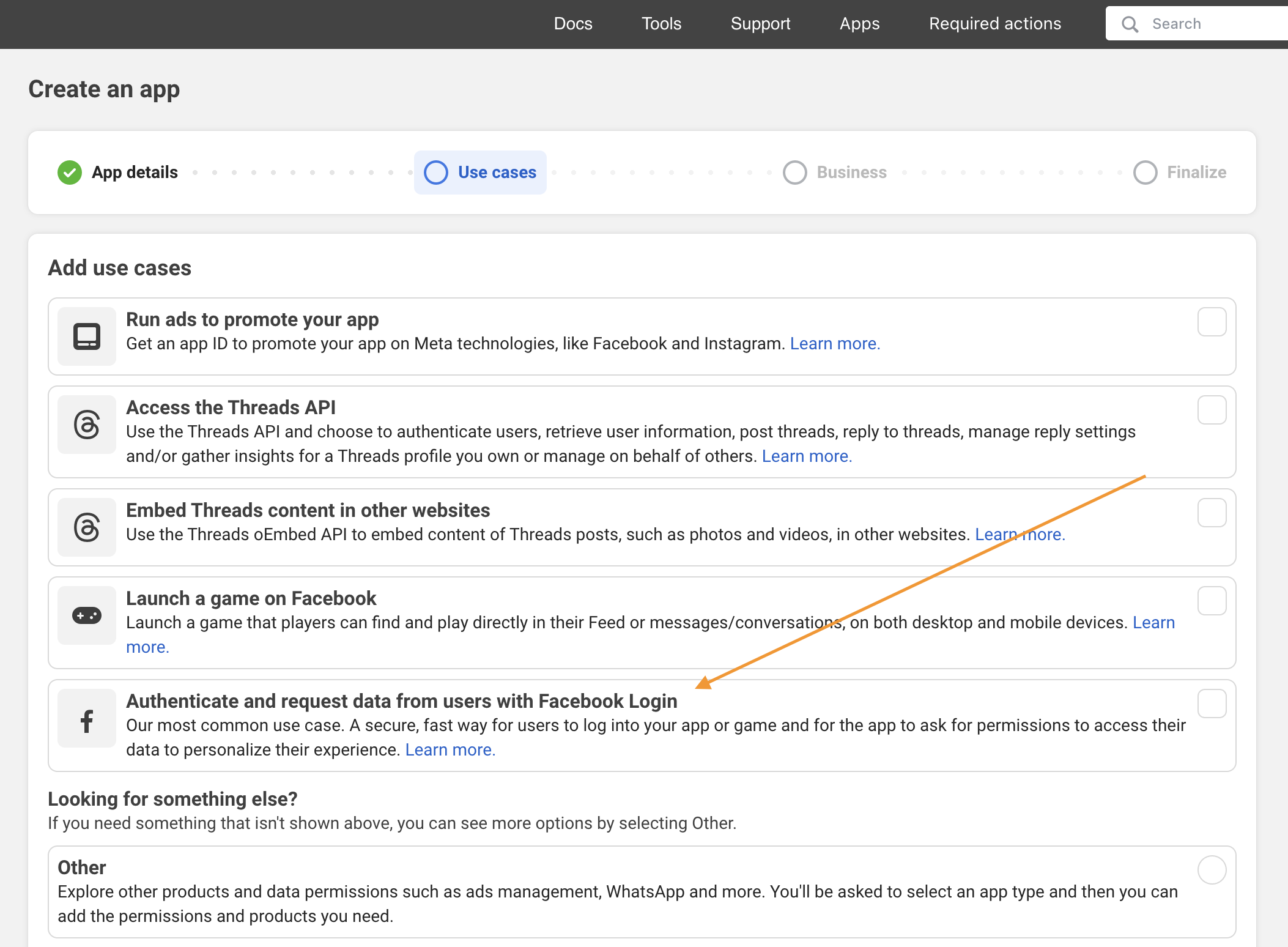
Find and add the Facebook Login use case to your application.

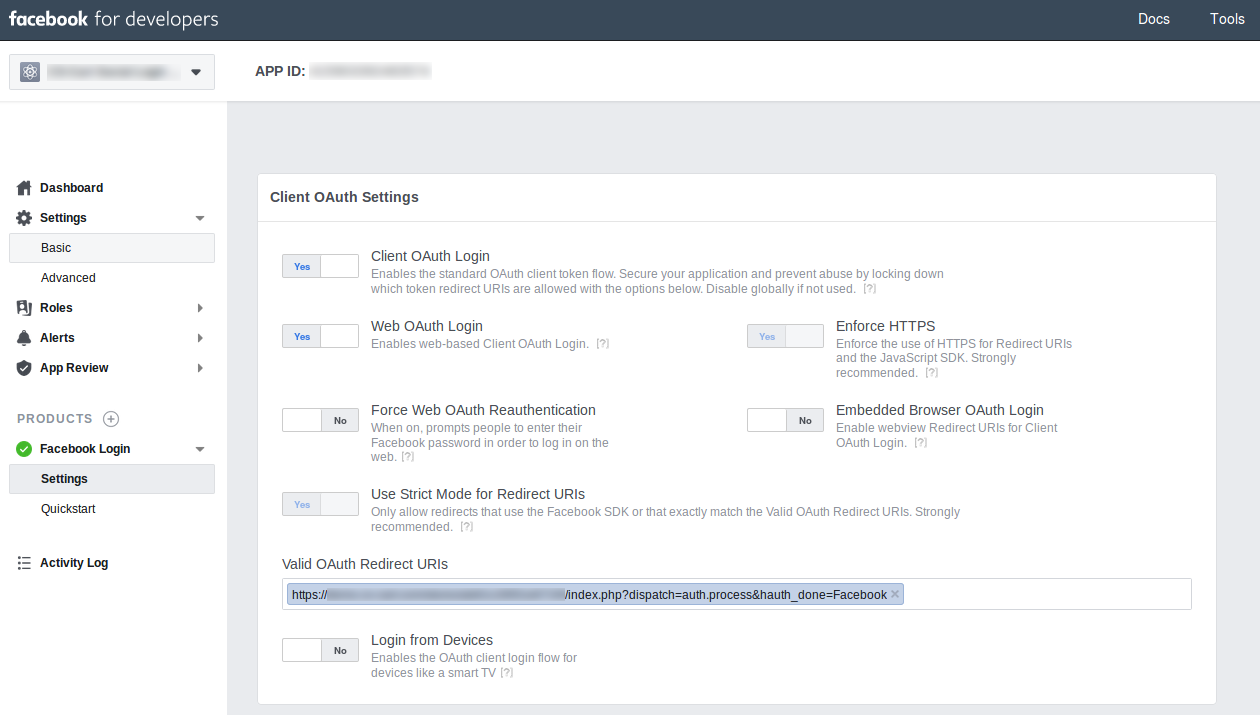
Open the settings of the Facebook Login product. You’ll need to specify the value for the Valid OAuth Redirect URIs setting—copy it from the Facebook provider settings in the CS-Cart admin panel, then save your changes on the Facebook end.
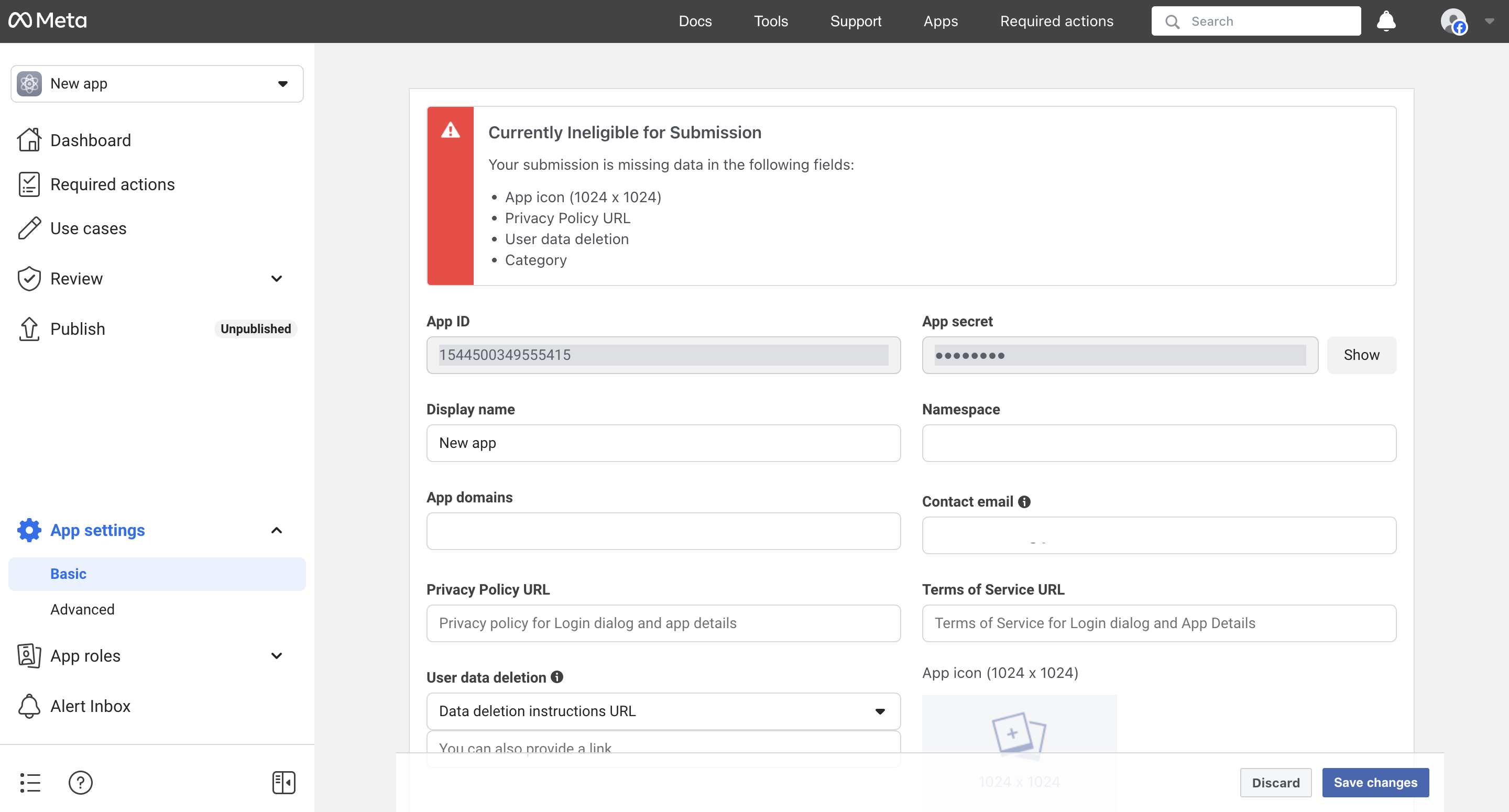
Go to the basic settings of your Facebook application. Copy the App ID and App Secret and paste them into the corresponding fields of the Facebook provider in CS-Cart. Save your changes on the CS-Cart end.
Important
At this point, your Facebook account should be able to sign in to the store. But the application is still in development, so your customers won’t be able to sign in via Facebook yet.

To let customers sign in via Facebook, switch your application to live mode. Facebook may require additional actions before you do that (such as providing a link to your privacy policy).

X (Twitter)¶
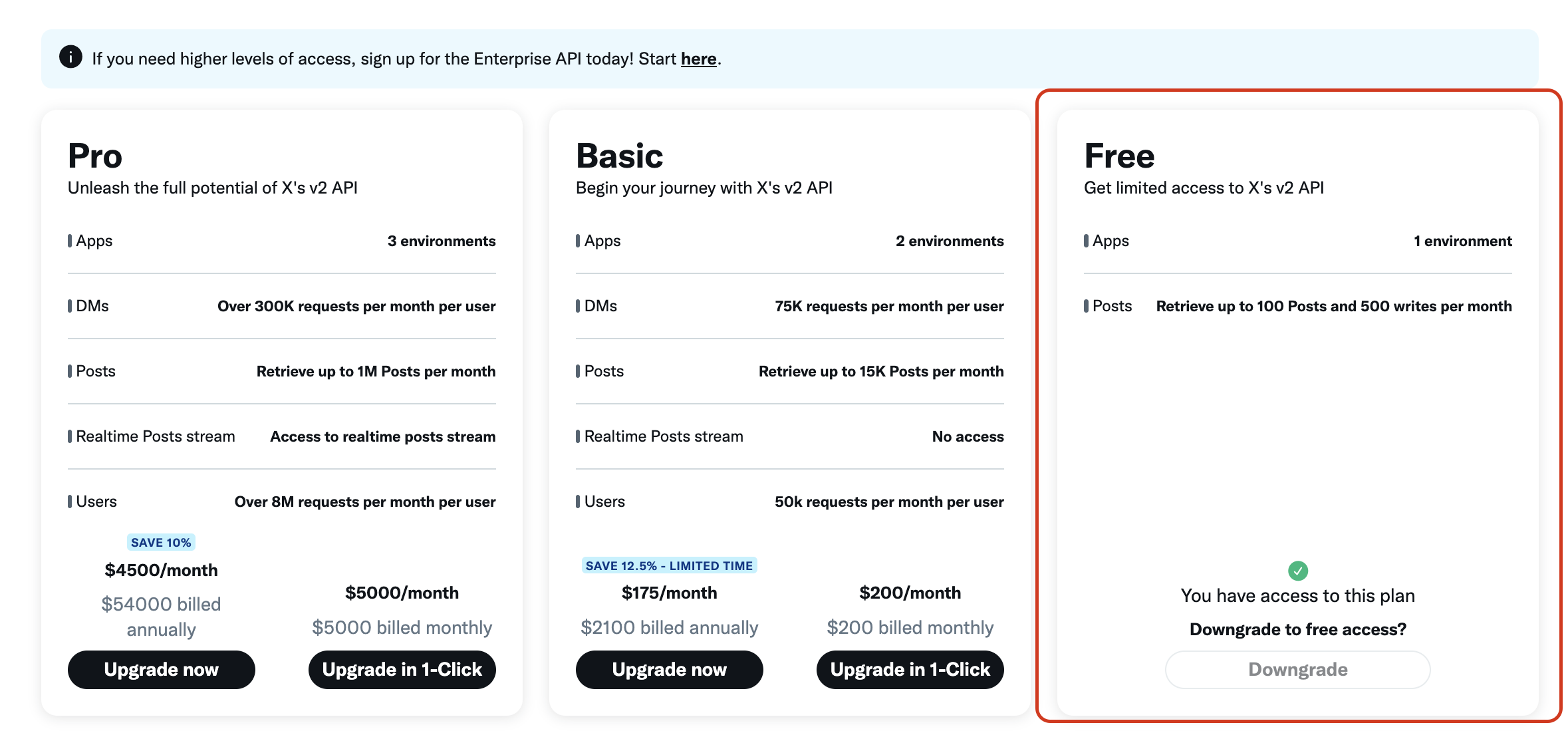
- If you do not have an X developer account, create one in the X developer portal. When registering a new developer account, you will be offered several subscription plans; the free version will be enough to set up the application for authorization in CS-Cart.
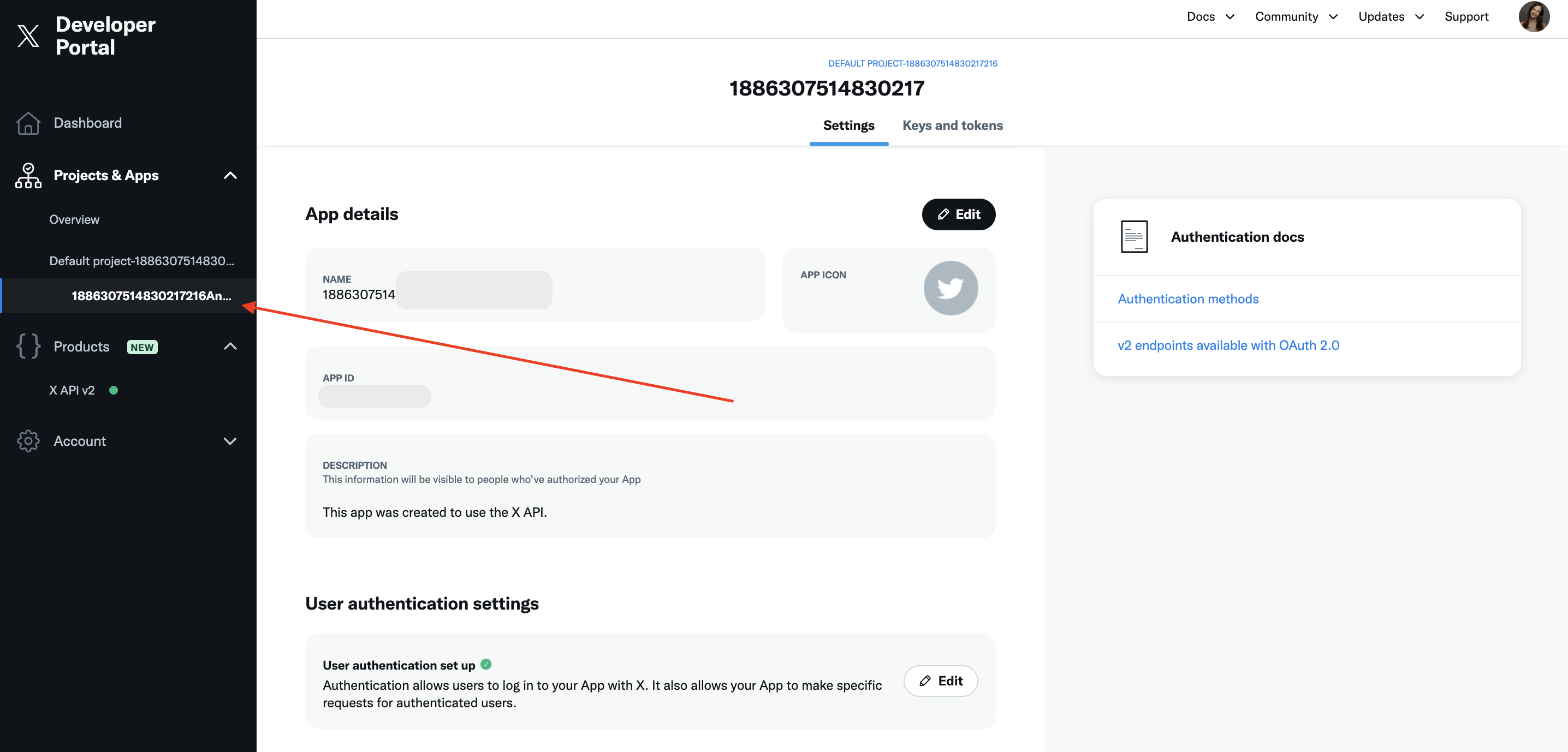
- In the developer account, create a new application + Add app or use the Default project application created automatically.
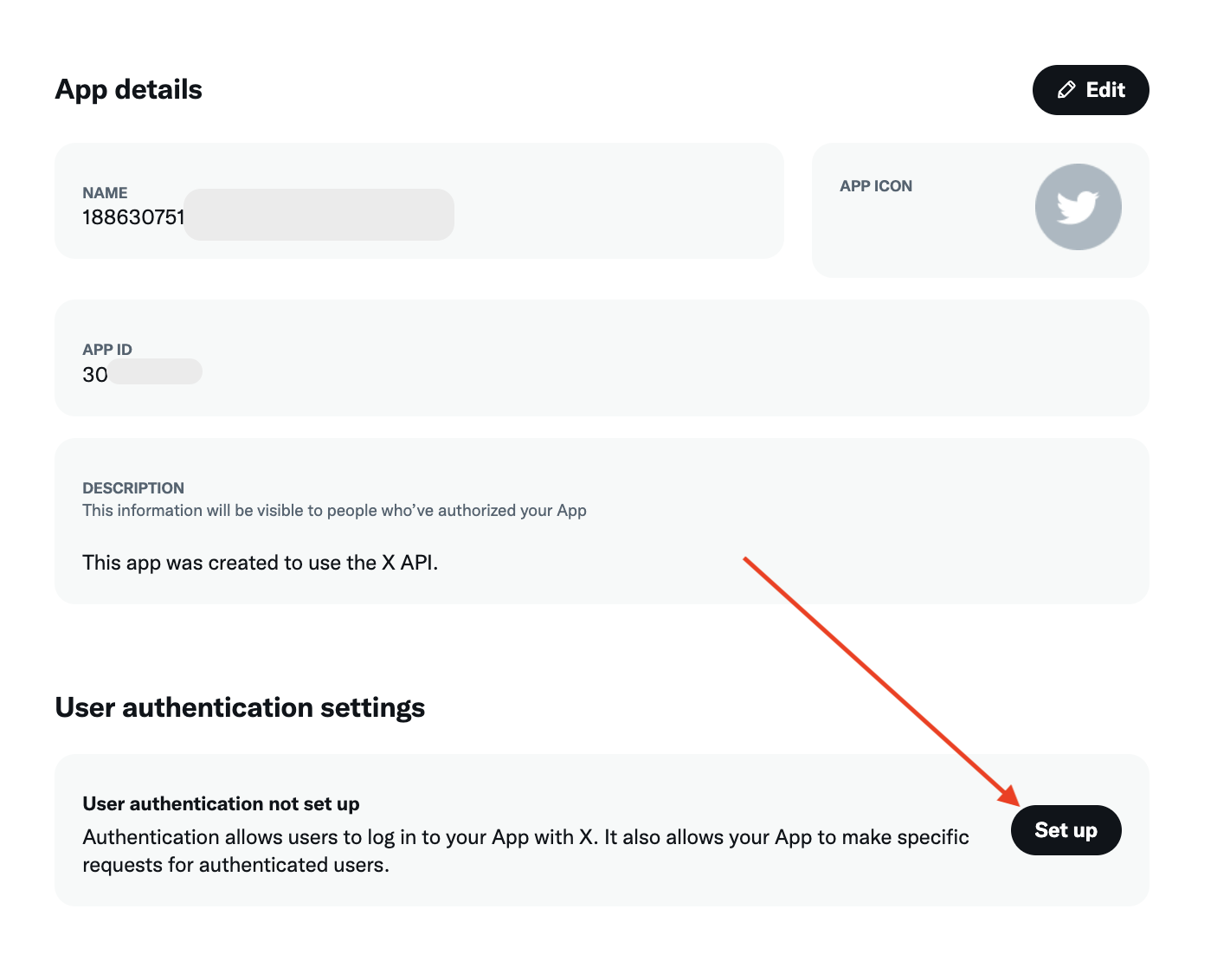
- To connect X user account data, you need to add access for the application. Find the User authentication settings setting and click the Set up button. If you have already set up authentication, you can edit the settings by clicking Edit.

- In the User authentication settings section, set the following settings:
- App permissions: Select what accesses you want to give the platform for your application.
- Type of App: Select Web App
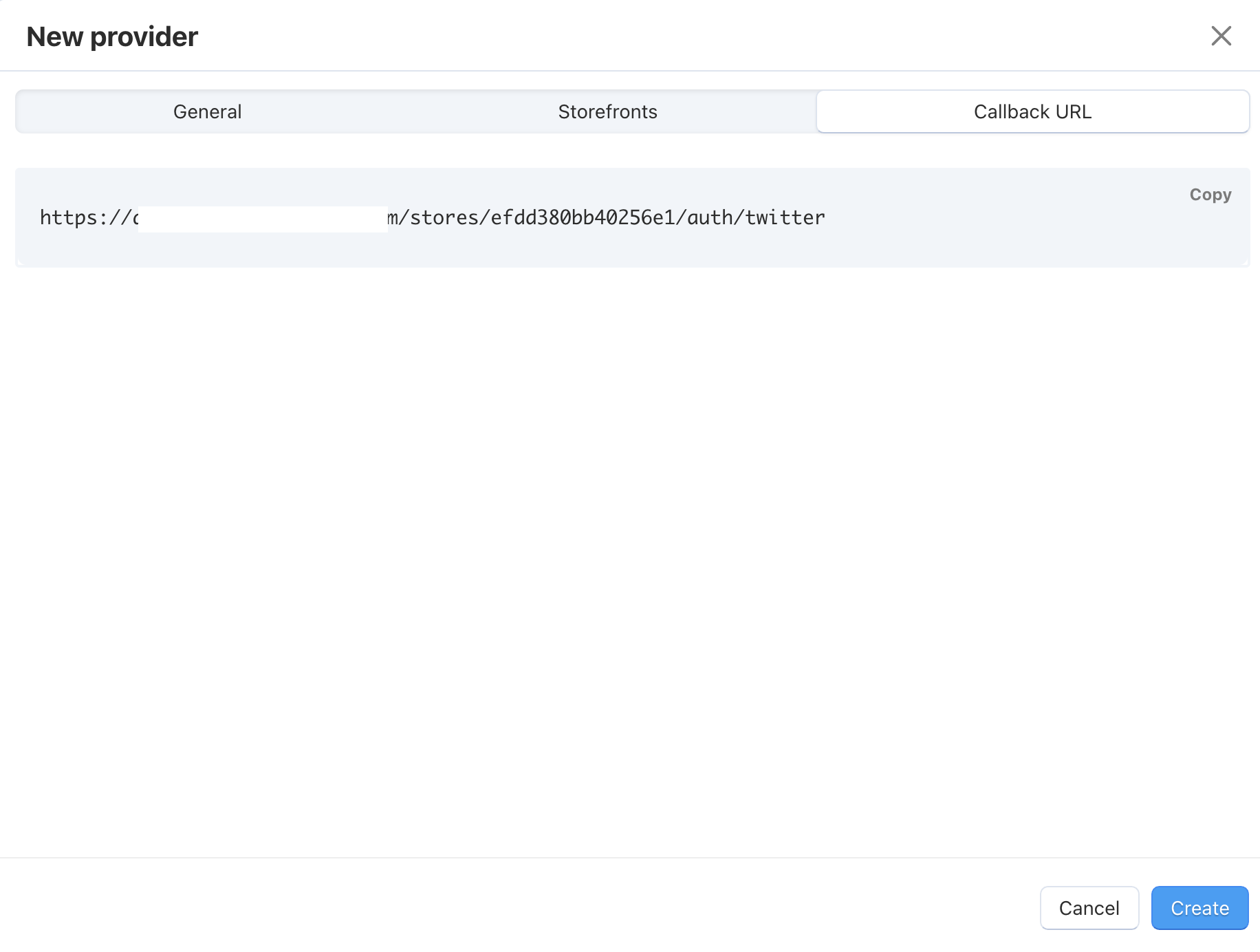
- App info: Fill in the required fields Callback URI/Required URL (a special link where the platform will direct users during authorization) and Website URL (your website address).
Note
Callback URI/Required URL is generated in the CS-Cart admin panel automatically. To find it, go to Settings → Social Login, create a provider X and go to the Return URL tab.

- Click Save to save the changes and confirm the creation of accesses.
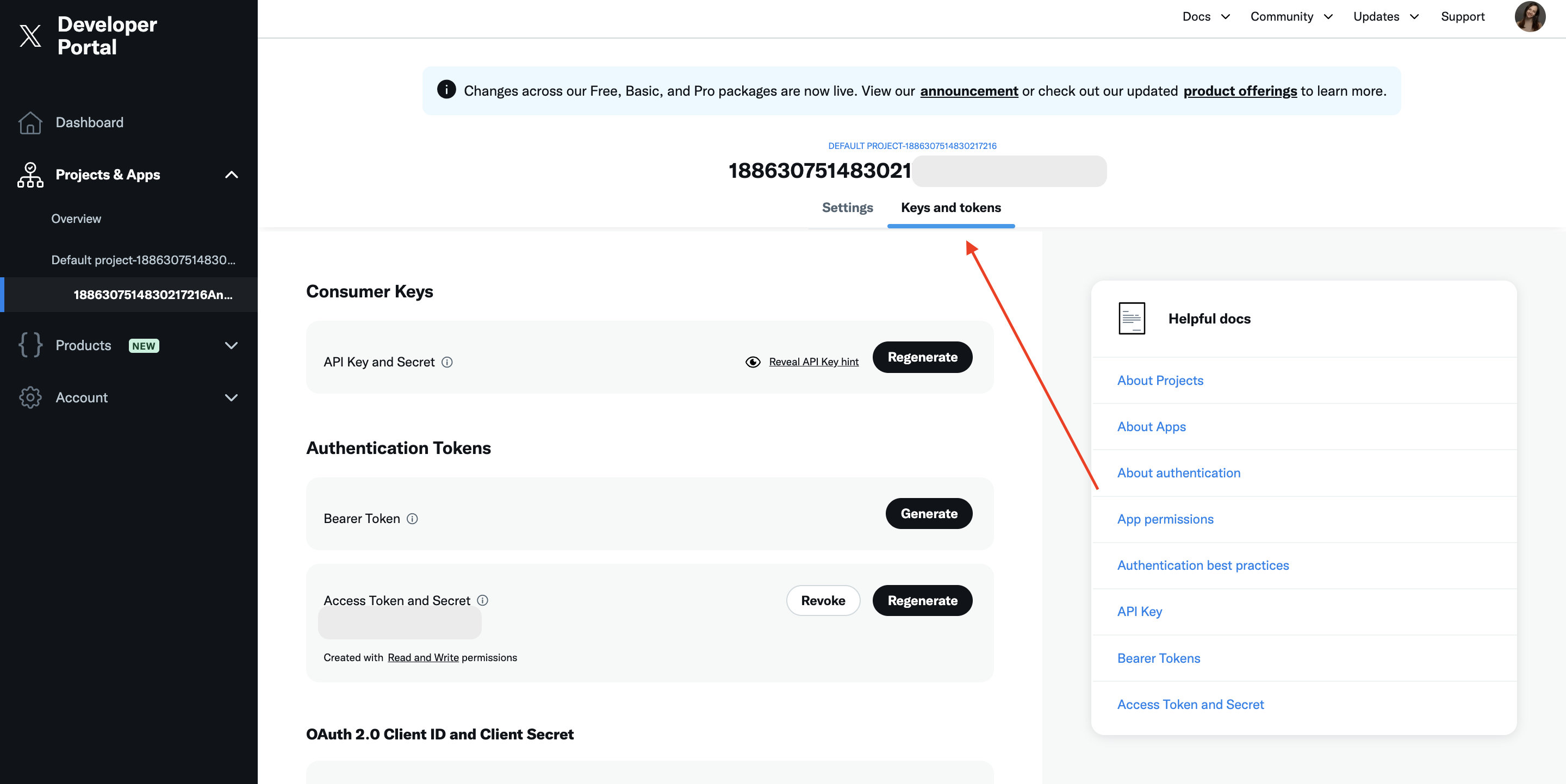
- Now go to the Keys and tockens tab.

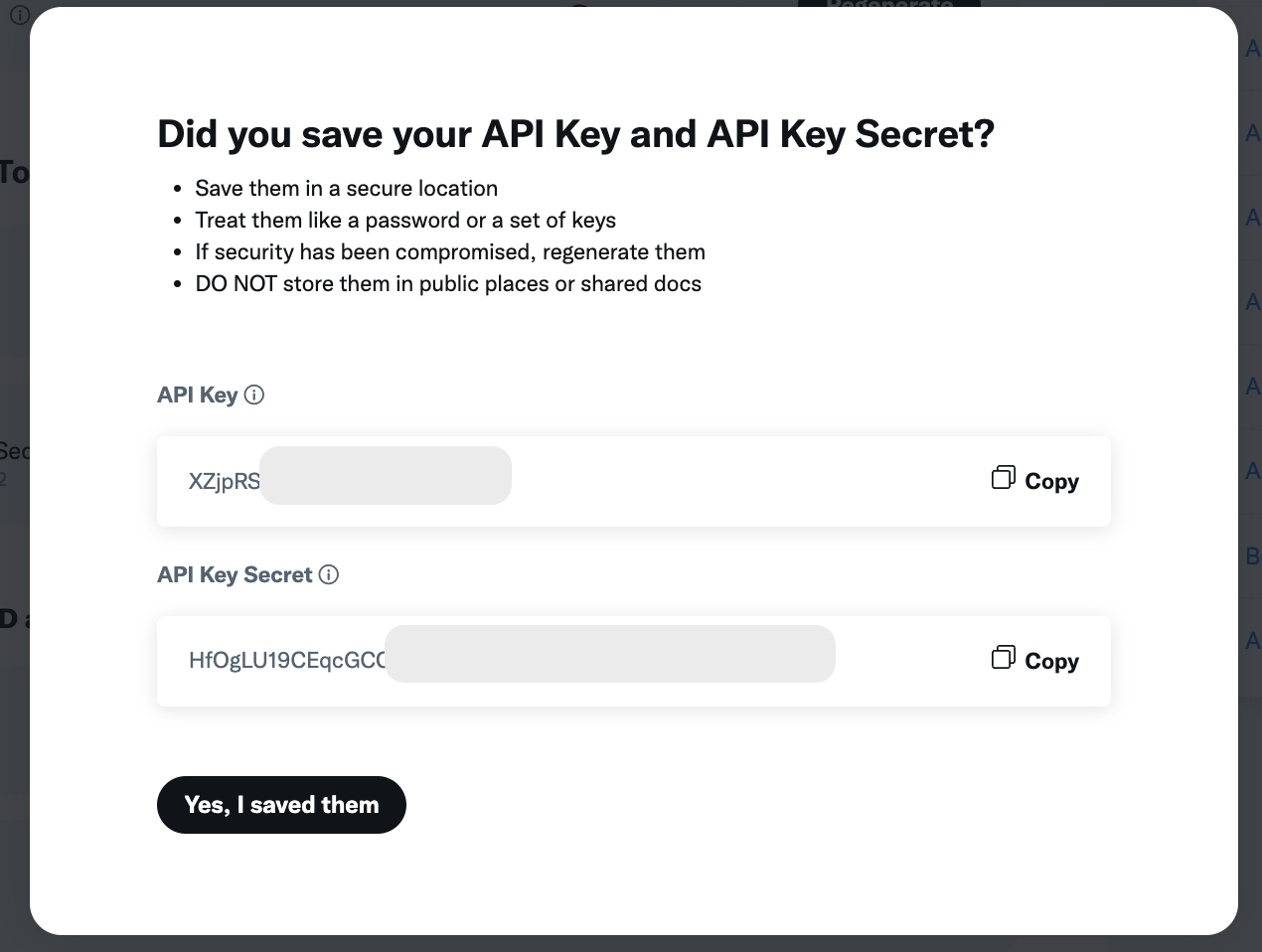
- Here you will need to regenerate Consumer Keys. To do this, click Regenerate, copy and save API Key and API Key Secret in any way convenient for you.

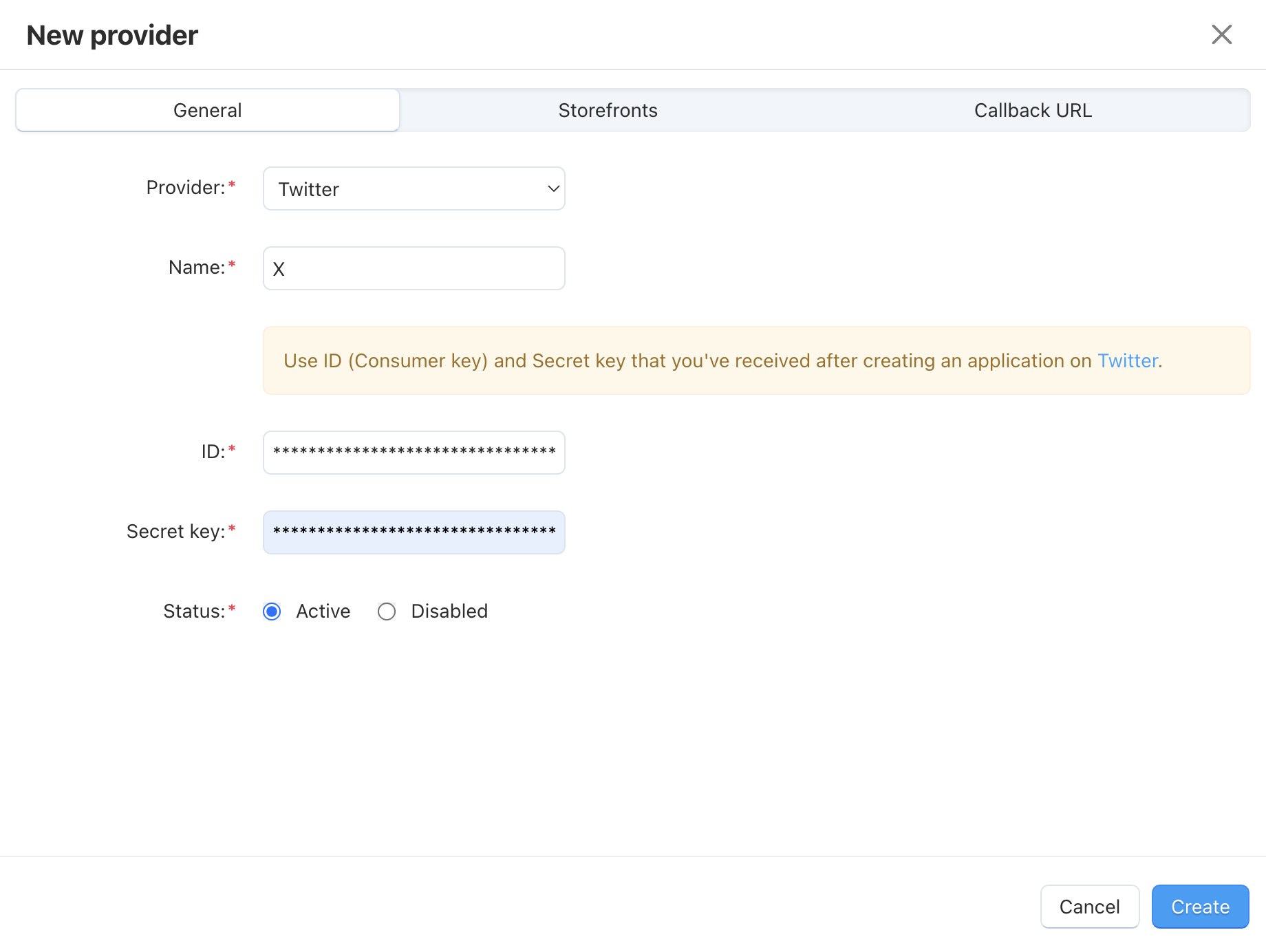
- Create a new provider for the “Twitter” service in the admin panel. And use API Key and API Key Secret in the ID and Secret Key fields.

PayPal¶
- ID—the App ID given to you after the creating an application at PayPal.
- Secret key—the secret key given to you after creating an application at PayPal.
- Use seamless checkout—tick this checkbox to allow customers seamlessly checkout with PayPal without the need to log in to PayPal again. Learn more about seamless checkout at Paypal Developer Portal.
- Test mode—tick this checkbox, if you want the PayPal payments functionality work in test mode.
- Callback URL—the URL that PayPal will use for the callback in case of successful authorization.
Yahoo¶
- ID—the ID given to you after creating an application at Yahoo.com.
- Secret key—the secret key given to you after creating an application at Yahoo.com.
Learn more about Yahoo integration in HybridAuth User Guide.
Live¶
- ID—the App ID given to you after the creating an application at Live.
- Secret key—the secret key given to you after creating an application at Live.
LinkedIn¶
- ID—the consumer key given to you after the creating an application at LinkedIn.com.
- Secret key—the secret key given to you after creating an application at LinkedIn.com.
Learn more about LinkedIn integration in HybridAuth User Guide.
Foursquare¶
- ID—the App ID given to you after creating an application at Foursquare.
- Secret key—the secret key given to you after creating an application at Foursquare.
Learn more about Foursquare integration in HybridAuth User Guide.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.